We are glad to release a new version of Verge3D, an artist-friendly toolkit for creating interactive experiences! In version 2.15, we introduce the standalone version of the App Manager that can now be launched without running 3ds Max. We made scenes more compact and load faster thanks to a series of optimizations, supported gamepads, and allowed standard glTF files to be opened with Verge3D. We also included the source code for several toolkit modules for JavaScript developers!
App Manager Standalone
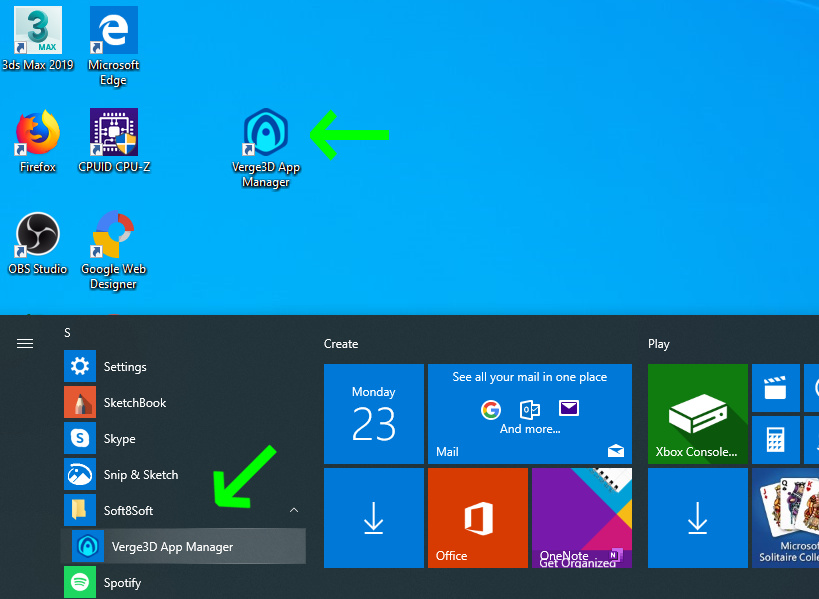
The App Manager can now be launched without running 3ds Max! The installer creates a desktop icon and a shortcut in the Start menu for launching the App Manager (this feature can be disabled in the installer).

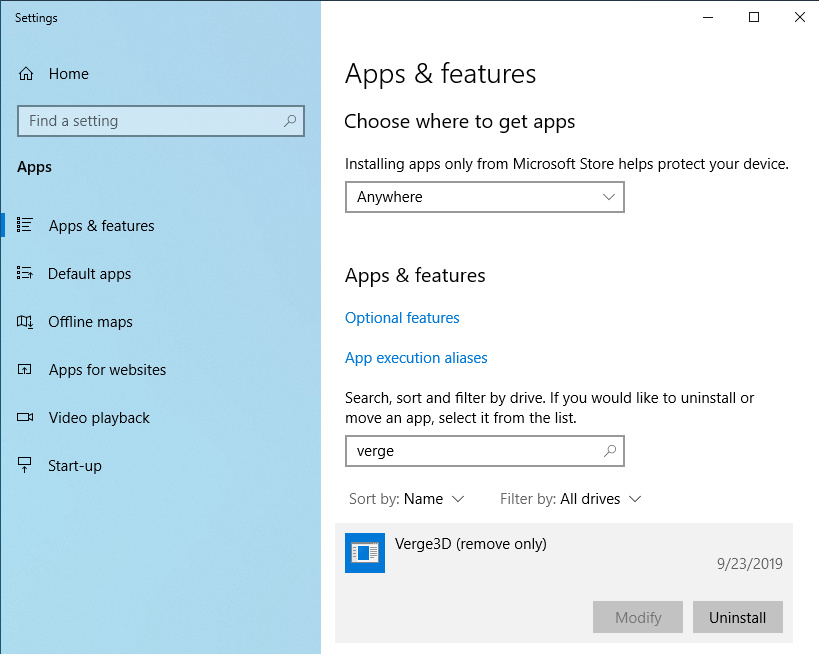
Also you can now uninstall Verge3D from your computer using the standard Add or remove programs function of Windows (it won’t touch the *applications* and *puzzles* folders where user files are stored).

Also, the automatic configuration of the plugin will now work for non-English versions of 3ds Max too (namely, Chinese, French, German, Korean, Japanese, and Brazilian Portuguese).
Among other improvements, all example apps in the App Manager were renamed to not include “Max” in the end.
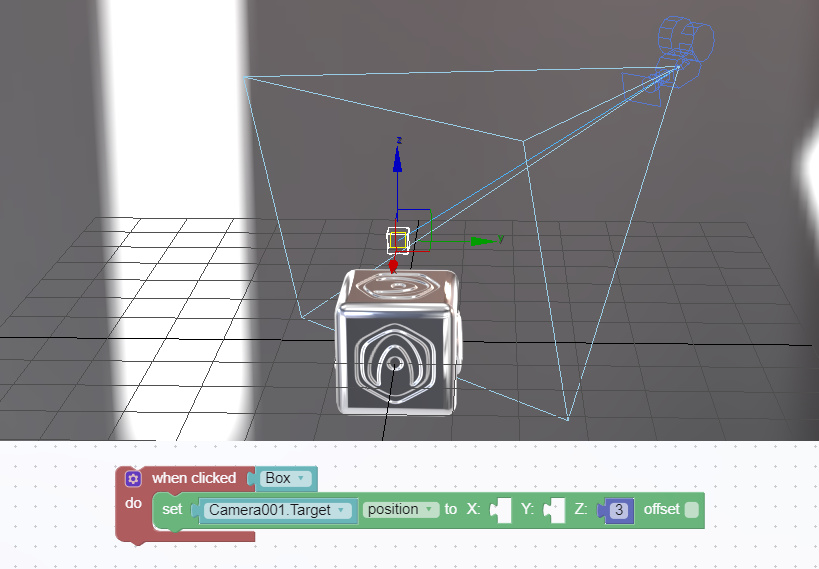
Camera Target
The target object of the camera can now be animated, parented to another object or moved via Puzzles.

Gamepads
Some Verge3D users are showing interest in more features for game development. Specifically, the puzzles for accessing various game controllers, such as gamepad, joystick or steering wheel/pedals, have been requested and successfully implemented by the Soft8Soft team.
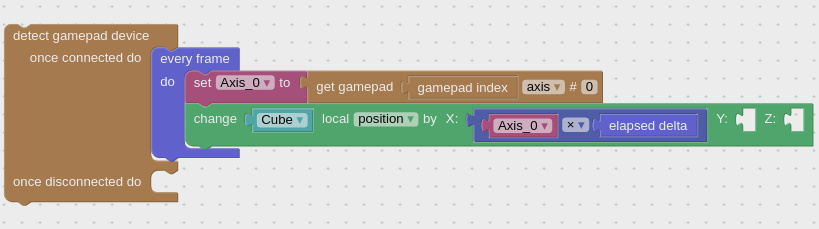
In the following minimal usage example, the cube is rotated with gamepad buttons:

We updated the Farmer’s Journey game to use gamepad controls alongside the keyboard.
The video below shows the use of a steering wheel and pedals with physics. We haven’t included this demo in Verge3D distribution yet as it uses JavaScript for vehicle physics, but we are ready to share it if you’re interested.
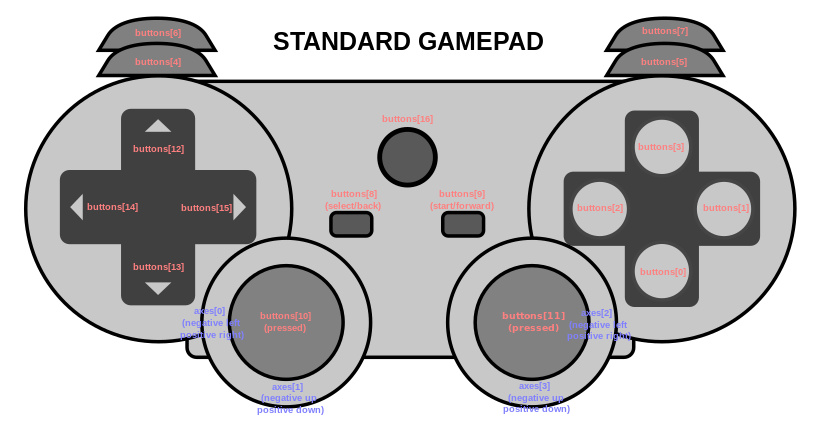
You can use our simple diagnostics tool or the following layout to assign axes and buttons on your gamepad:

The new puzzles can also be used in VR mode to provide additional controls from various VR devices.
Web Development
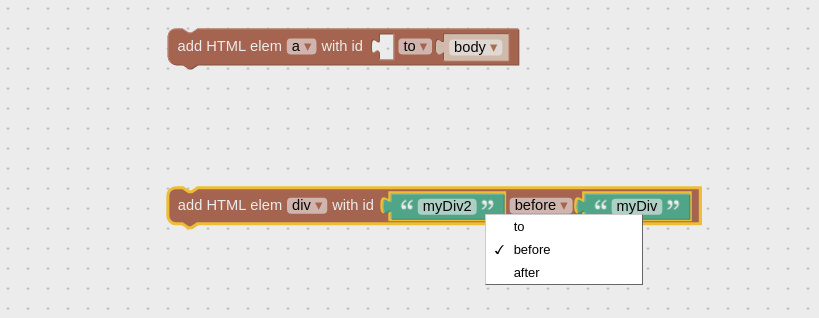
The add HTML element puzzle now provides the choice of where exactly the new element will be created.

If to is selected, it will parent the new element to the second element (to body by default), similar to the appendChild() JavaScript method. If before or after is selected, it will parent the new element to the second element’s parent instead, just before or after it, similar to the insertBefore() JavaScript method.
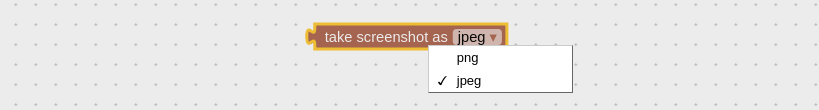
We also added a png/jpeg switch to the take screenshot puzzle.

Sounds and Logic
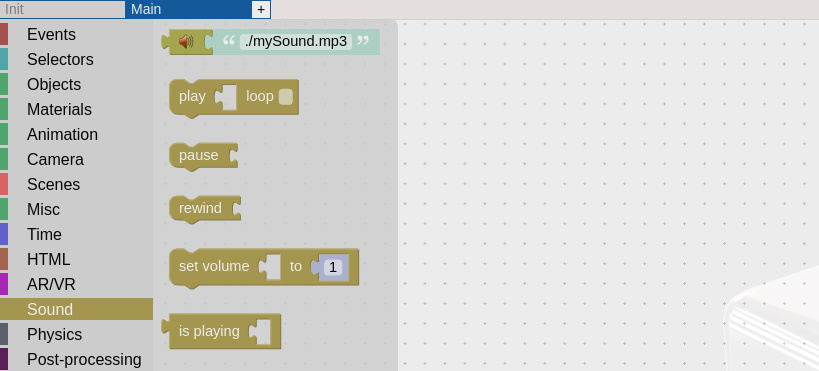
The load sound puzzle now accepts the URL parameter as variable (it also received a hopefully nice icon). Other sound puzzles’ names were shortened.

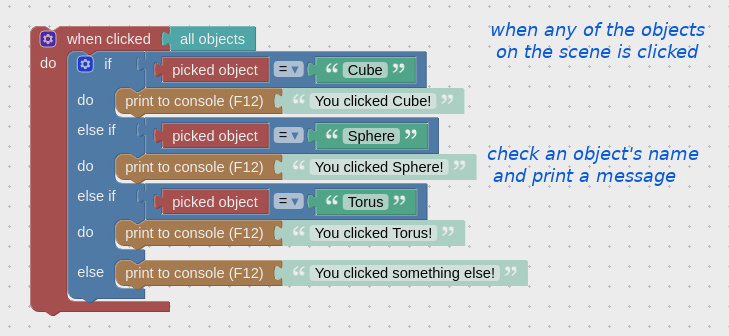
We fixed the internals of the picked object and hovered object so that these puzzle can now be inserted directly in the logic comparison puzzle.

The fit option of the previously implemented texture from text puzzle now works better with short text lines.
The puzzles assign material and get material now work with multi-material objects as follows: the first material is always replaced or returned.
Finally, the Library entries were updated to reflect the changes in the recently updated puzzles.
Documentation
As per user feedback, we made the middle mouse button pan the editor workspace even when it is pressed over a puzzle.
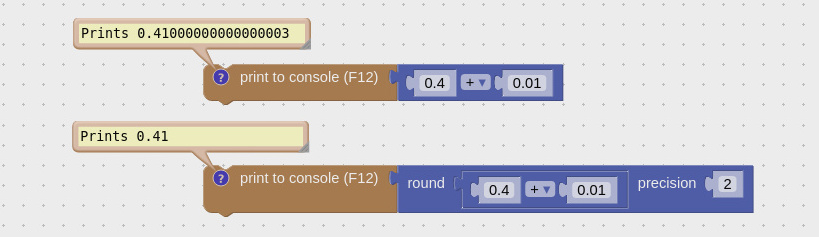
We fixed all outdated or missed links and screenshots throughout the Reference. Some puzzles’ names, toolbox order and look were tweaked too. Particularly, the former “constrain value” puzzle is now called clamp, “to fixed point” is now called round with precision.

We also documented the puzzles the help links of which were previously missed or referred to Wikipedia, and added some examples relevant to Verge3D. This includes Logic, Loops, Text, Numbers, and Lists.
Standard glTF Files
The following features will be useful for the cases when the .gltf or .glb files are created by exporters other than Verge3D’s, such as Cinema 4D, Modo, Substance Painter or another software that can produce glTF.

Basically, this means that you can now create WebGL apps not only with 3ds Max or Blender, but also with a variety of other tools. You can also develop your own glTF viewer with Verge!
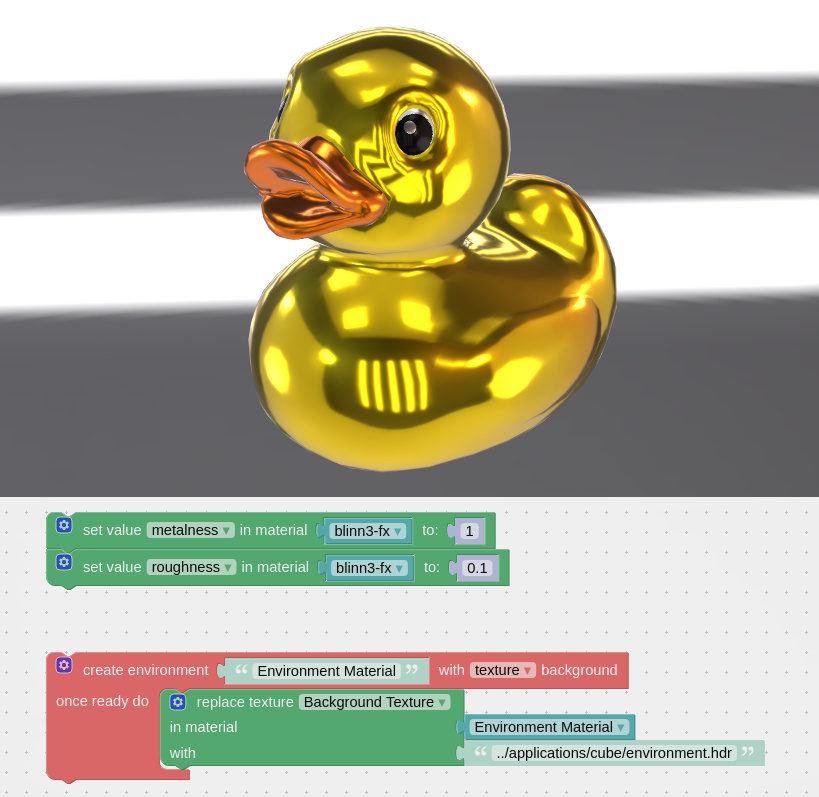
So, the first feature comes as a new puzzle – create environment – which allows you to add image-based lighting and background to the scene. The reason why we need it is that vanilla glTF does not provide environment. We showcased this feature with the glTF duck model:

Under the hood, this puzzle utilizes a 256×128 HDR image. However, you can replace it with a more detailed environment texture by using the replace texture puzzle and the specified material name.
Another feature works automatically: when a glTF file without a camera is loaded (yeah, vanilla glTF might not always have a camera), Verge3D creates and properly positions a replacement camera, and also assigns camera controls for proper navigation.
Programming
And here is some good news for programmers! The source code for the App, Annotation, AnnotationControl and Preloader classes, as well as the CSS files used by the engine for styling the WebGL canvas, the WebGL error message, the default preloader and annotations, are now available for review and modification.
The default fullscreen button can now be styled with the CSS classes fullscreen-button, fullscreen-open and fullscreen-close. See more info on this documentation page.
Fog can now be enabled for the scene via JavaScript, e.g.:
app.scene.fog = new v3d.FogExp2('blue', 0.02);

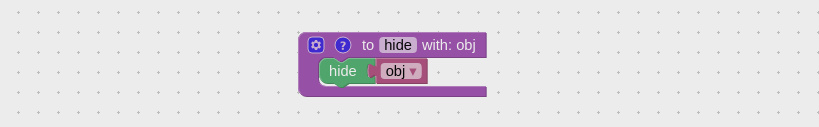
And the last but not least: procedures defined in Puzzles are now callable directly from JavaScript! Suppose, you want to hide any given object with JavaScript. Then you can have a procedure called “hide” in Puzzles as follows:

…and trigger it from any place of your code or even from the browser console with
v3d.puzzles.procedures.hide('Cube');
or
v3d.puzzles.procedures['hide']('Cube');
The previously used approach to utilize the when clicked from JS puzzle is therefore obsolete.

That puzzle was removed from the toolbox but will continue work with your projects until you get rid of it. Enjoy coding with Puzzles!
Faster Loading
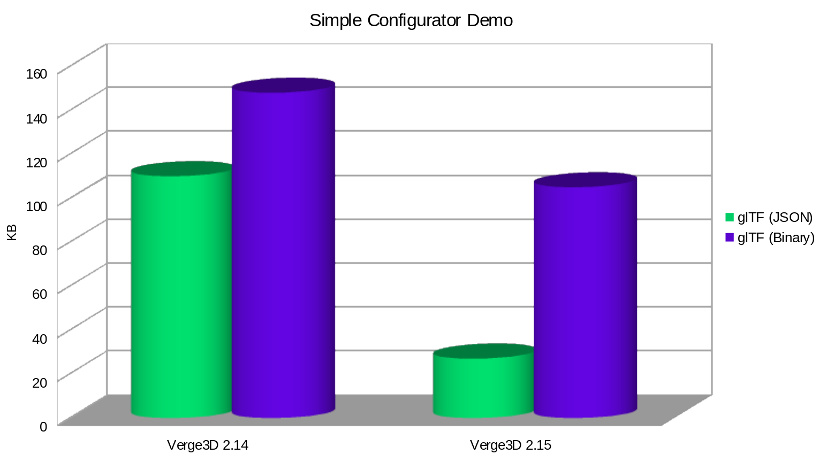
A series of optimizations was introduced to make the .gltf and .bin files more compact (besides the above-mentioned Optimize Mesh Attributes option).

After reexporting, you should see your apps load a bit faster!
Also, the preloader progress was smoothed much thanks to shader compilation and asset processing stages made asynchronous. Particularly, the notorious freezing after reaching 100% is all but eliminated. This will help you in keeping your customers calm and satisfied with experience.
Applications and App Manager
The trial watermark was shortened and supplied with a link to the explanatory page about the limitations of the trial version.

We also made updating for new Verge3D versions easier. From today on, your license key will be applied automatically if not expired, so you are no longer required to apply it again after each update.
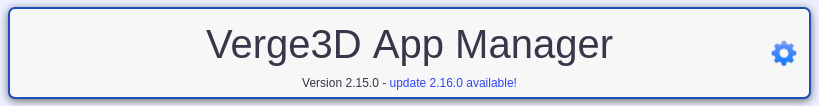
Finally, the App Manager will make you become aware of new updates (both stable and preview) by displaying a notification.

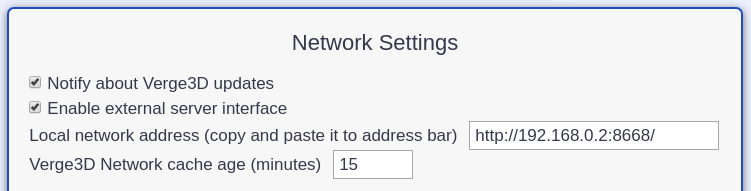
In the case you don’t need it, this feature can be turned off in the App Manager’s Network Settings.

Stability Improvements
We fixed some bugs with morphing discovered by our users. Also, morphing is now supported for multi-material objects.
We fixed the rendering error of transparent objects when screen-space refraction is enabled. We also fixed the bug with lighting not applied from light sources when screenspace reflection or refraction is enabled.
We fixed the issue with set/get rotation puzzles which sometimes produced incorrect angles.
We fixed the issue when non-UTF-8 encoding of html/css/js files in a project caused crash of the App Manager. Thanks for reporting it!
We removed faulty blurriness when rendering materials with zero roughness (noticeable for highly reflective materials like chrome, gold etc).
Finally, we fixed memory leaks when post-processing effects are disabled (for example, with the remove postprocessing puzzle). Some other bugs we handled are small enough so we don’t mention them here.
Thank you!
We are thankful to everyone for proactive position and support that allowed us to prioritize and deliver all those features. Together, we are passing another important milestone in making the most efficient and powerful tool for creating 3D web interactives. Please feel free to provide feedback and further suggestions on the community forums!



