This tutorial is aimed at 3ds Max users who seek for an easy way to publish their 3D models on the Web and have no time to read thick manuals. For this reason, only necessary steps have been mentioned that lead to a smooth 3ds Max-to-WebGL workflow.

Quick Résumé
- Download and install Verge3D for 3ds Max
- Create a new WebGL project
- Add your models to the project and export
- Publish on the Web
A few words about WebGL
WebGL is a feature which allows you to render interactive 3D graphics straight in modern web browsers without the need to download anything or use any third-party plug-ins. The bad part is that you need to be a graphics programmers to handle this technology. Fortunately, various WebGL toolkits exist to make your life easier.
One of them is Verge3D, a framework that features a comprehensive integration with Autodesk 3ds Max, a physically-based rendering pipeline, support for native materials, and animation.
Step 1. Getting Started
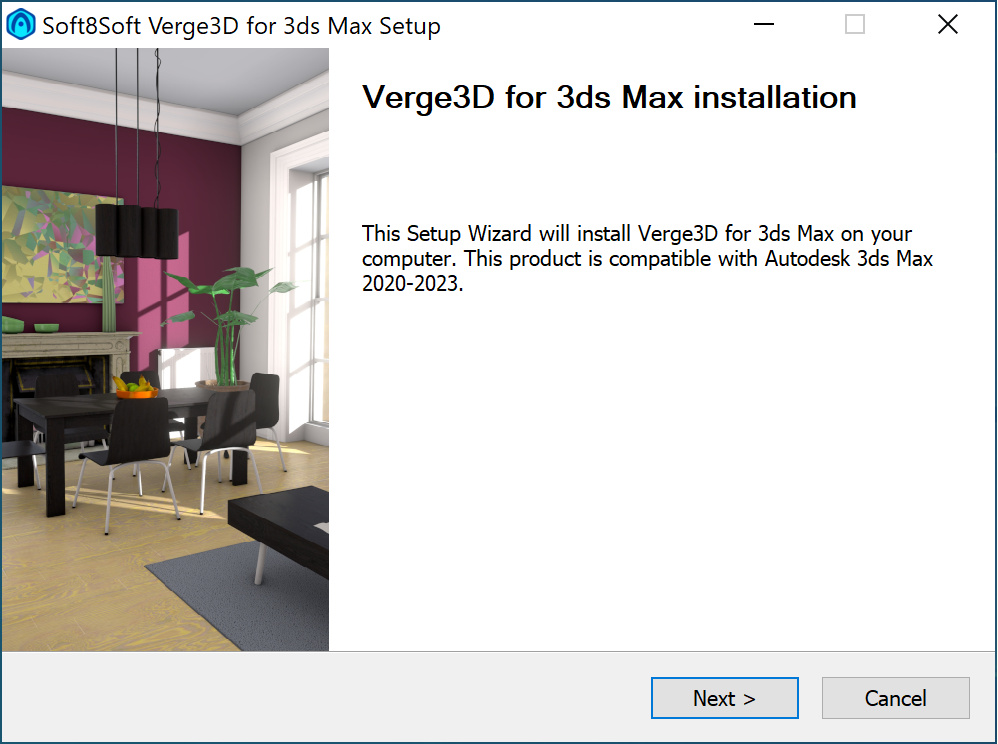
Download Verge3D and run the .exe file.

Follow the regular Next-Next-Finish procedure. For now it’s OK to stick to the default options proposed by the installer. If everything goes smoothly, you’ll see the “Installation is complete” screen in the end.

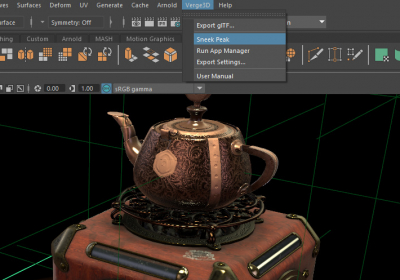
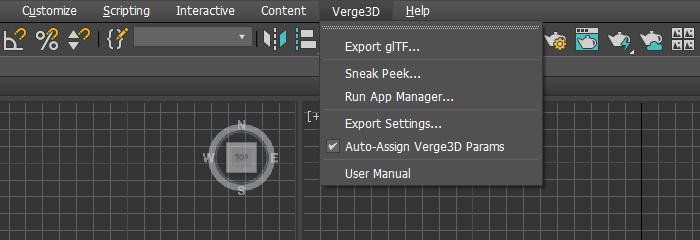
Installation complete! Now you may open 3ds Max. If you had it running, you might want to close and open it again. You should now see the Verge3D menu in the nav bar.

By the way, from now on you have a really great feature called “Sneak Peek”. By selecting the corresponding menu entry you will perform an export to a temporary folder and immediately show your scene in a new browser tab. Use this for quick tests when creating new projects is not feasible.

Step 2. Creating a new WebGL project
The App Manager as a web-based tool which opens up in the browser when you select the “Run App Manager…” menu entry.
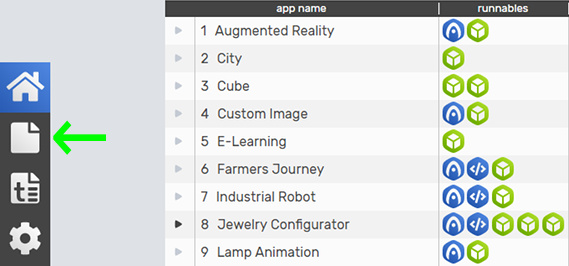
You can create a new project using the icon on the left toolbar.

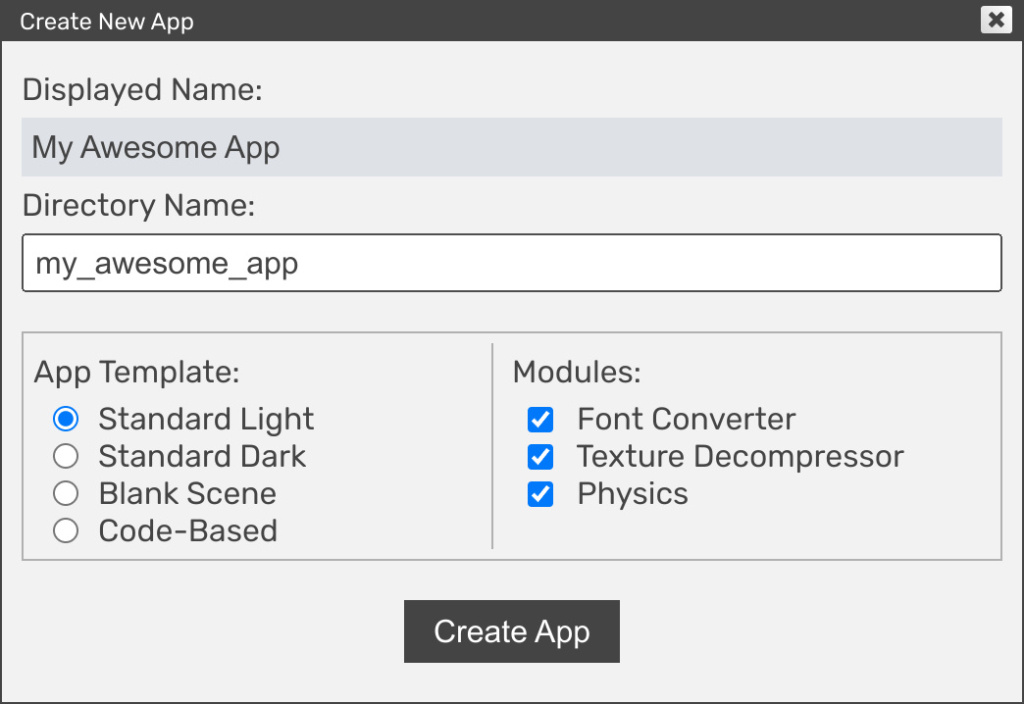
Just enter a project name (my_awesome_app will also work) and click “Create App”. You can safely leave other creation options as is.

After you created a project, return to the main screen of the App Manager — your project should be listed there. Now you can proceed with your app in several directions: simply running it, authoring the graphics, creating interactive scenarios and finally, publishing.
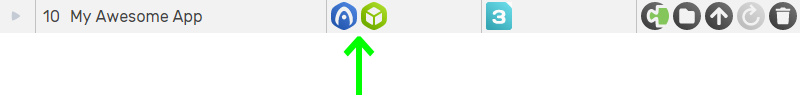
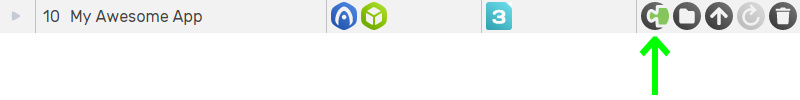
You can run your app any time by clicking the Verge3D icons, either the blue or the green one. The blue icon launches an app in its final form, with its Puzzles scenario and the programming code (if present). On the contrary, the green icon only opens the exported scene.

Step 3. Adding 3ds Max assets and exporting
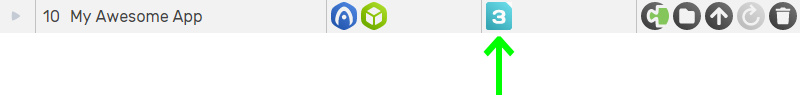
Clicking on the 3ds Max icon opens up the main .max file of your application. You can simply edit this file or completely replace it with your own asset.

Exporting is performed from the “Verge3D → Export glTF…” menu in 3ds Max. You can export your scene file right to the root of the application folder, in the WebGL-friendly format called glTF.
After successful export, launch your app by clicking the blue Verge3D logo icon in the App Manager.
Step 4. Publishing
You’ve created a web application and probably you’d like the zillions of Internet users to come and check it out. If you own a website, this won’t be a problem — simply upload the entire folder with your application to your server (for example, via FTP or SSH).
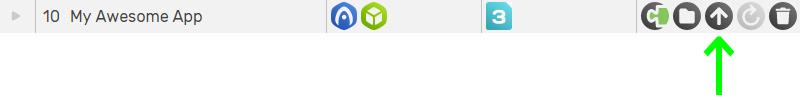
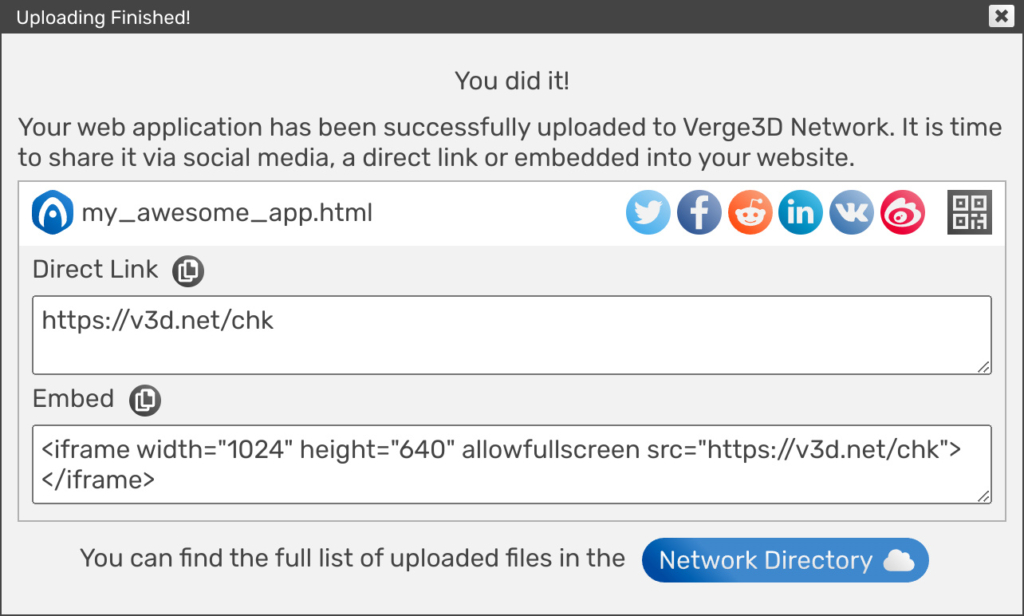
But what if you haven’t had the chance to become a webmaster? Actually, there is a button for that in the App Manager (one with the “Up” icon). Clicking that button will upload your app to the Verge3D Network, a distributed hosting platform which comes with Verge3D.

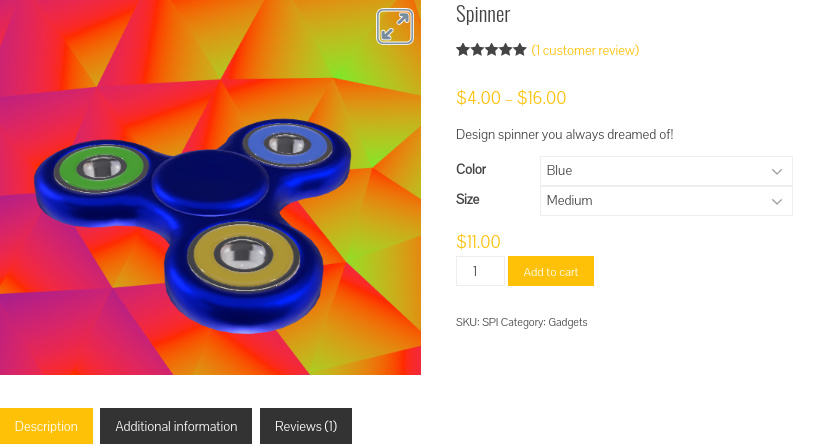
You have many options here: you can share a public link to your app or create a new post using your social media account.

What’s next
In this step-by-step guide, we used Verge3D as a comprehensive web exporter, which “just” generates live WebGL views running in the browser. But you can do much, much more! With Puzzles, the powerful yet entertaining scripting environment which comes with Verge3D, you no longer have to be a programmer to do… programming. Try it out!

This is just a brief overview of Verge3D workflow with many topics possibly left undiscussed. Check out the Beginner’s Guide to learn about more exciting features of this framework.
Changelog
April 2023 — Described new simplified installation procedure, updated screenshots.