Forum Replies Created
-
AuthorPosts
-
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffIt’s strange, but your .xml really have the shadow block that is located as a top-level block )))
Regarding the shadow block issue: this is a bug that will be fixed in the next verge3d update. More info here: https://www.soft8soft.com/topic/puzzles-are-gone/#post-57062
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
Thanks for the report, this is a bug and we will fix it in the next verge3d update.
I don’t even know if the shadow part is important and should not be removed, but maybe put somewhere else…
You did right, that shadow block appears due to the bug and shouldn’t even be there. It also crashes the puzzles editor, so the editor stops loading the rest of the puzzles – they are not completely gone, they just won’t load until such shadow blocks are removed manually.
So now i’m affraid of lose them again, since i don’t know why this shadow thing came here, and what i did wrong the first time.
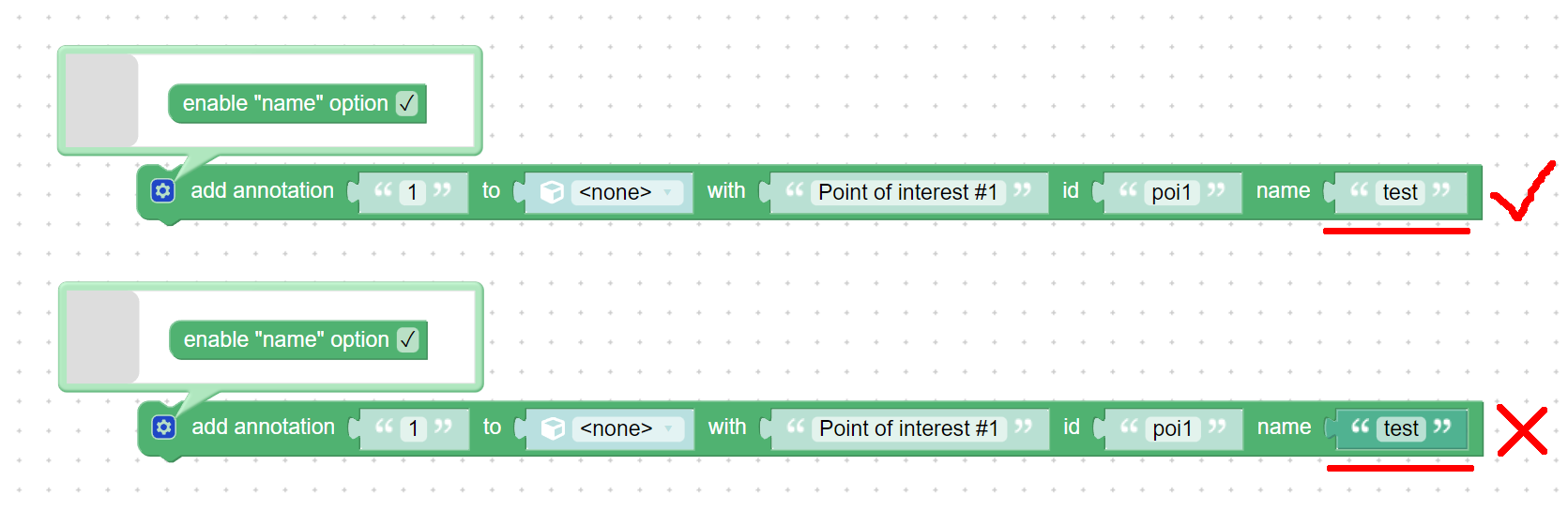
This bug affects certain puzzles, for example add_annotation. That puzzle has an option to show/hide an additional input slot called “name”. That input slot also contains a placeholder block (or a shadow block). After some manipulations that include showing/hiding the input slot and plugging in and out a regular block from that slot you can make the placeholder block orphan. This means that the block disconnects from its parent and becomes a top-level block – such configuration is not supported and crashes the editor.
So, if you want to avoid this bug until the next verge3d update comes out, I’d suggest to pay attention to the puzzles that can show/hide additional input slots (the ones with the gear button). And if such input slot has a placeholder block then don’t plug regular blocks into it and just use the existing placeholder block if you need to change its value.

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, this most likely happens due to some crash. Can you show your visual_logic.xml file?
Co-founder and lead developer at Soft8Soft.
2022-11-02 at 6:29 am in reply to: procedures in main aren’t global when copy pasted from other windows #57021 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
It’s indeed a bug, thanks for the report!
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffWould it be as easy as copying over a .blend file and visual_logic.js/xml from another project made purely through app manager into my public/vd3App folder?
Yes, but you also need to open the
src/components/V3DApp.vuefile inside your vue project, then search for the linethis.sceneURL = 'v3dApp/app.gltf';and change it to the actual name of the gltf file you copied over there. I guess it should bethis.sceneURL = 'v3dApp/Taos3D.gltf';in your case.Co-founder and lead developer at Soft8Soft.
2022-10-06 at 10:45 am in reply to: Frame rate drops when show-ing objects for the first time #56436 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffIn fact, as I see, all materials (with no exclusions) are compiled on the app loading even if meshes are not visible. So there is no need to re-compile them once more.
Yes, you’re right. That information is outdated and now there’s no need to do that manually (and also because of that the frame drop issue from the topic question shouldn’t happen).
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi sazzrro,
The manual section you are referring to is just about how to use the puzzles editor to add the visual logic script to your vue/verge3d app.
So, the “My Awesome App” entry in the App Manager’s interface is only useful for launching the puzzles editor and that’s it. It’s basically a dummy app and the App Manager can’t see the contents of the actual vue/verg3d project files like html, blend, etc…
I’ve followed the steps for connecting verge3d with Vue: Resource
But now I’m not sure how I can use my vue project to add HTML/CSS to my verge3d app.
If you created a vue application by following this tutorial: https://www.soft8soft.com/docs/manual/en/programmers_guide/Integration-with-Reactjs-Vuejs.html#Verge3D_Vue
then you should have a vue project that uses a verge3d app as a vue component. Specifically the component is located inside the vue app by the pathsrc/components/V3DApp.vue. You can change its HTML and CSS as well as add more vue components the way it’s usually done in vue projects.Also, how do I add in a blend file once I’ve connected verge3d with Vue?
Blend files by default should be located in the
public/v3dApp/directory inside your vue project, so you can place additional blend-files there as well (and not in “My Awesome App” since that’s just a dummy app for the puzzles editor), but they won’t be visible in the App Manager’s UI.Is the purpose of connecting Vue to a Verge3d app specifically to do things with the puzzle editor? Are there other reasons for connecting with vue such as adding HTML interfaces, or is the only way to add HTML interfaces to add a separate .html file in the application folder of the app?
You are right that it’s only for the puzzles editor and there’s no other reasons for doing that. But to add HTML interfaces you can just work with vue components instead of using separate html files.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, thanks for the report!
We were able to reproduce this issue and we are currently investigating it.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffThanks for raising this issue! It affects the for_each and count_with puzzles. We will fix it in the next Verge3D release by making the corresponding variables local.
As for now to make it work you can apply the following workaround: https://www.soft8soft.com/topic/add-dragging-and-methods-to-a-list-of-objects/#post-26503
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, it’s not clear from the first glance why a constraint causes such issues. Can you attach a scene file to reproduce that?
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffI have found this package:
https://github.com/neurofuzzy/three-plotter-rendererYeah, I tested that package and it works. I made a simple app as an example: plot_render.zip
Unfortunately it lacks performance and can hang for a while for medium/heavy-poly objects.Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, can you provide a link or a project to test that?
There’s an example of using SVG renderer here: https://cdn.soft8soft.com/demo/examples/index.html?q=svg#svg_sandbox – but it only renders edges occasionally for semi-transparent objects.
Co-founder and lead developer at Soft8Soft.
2022-07-18 at 8:34 am in reply to: Sound not working after upload to web (publish to web Verge3 #54207 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi @mrdetectivekid,
when i upload my project to verge3d web, the sound in my project is not working
Your sound files have the extension part in the lower case (.mp3) but you load them in puzzles using the upper case (.MP3). It does work on Windows, but the verge3d cdn requires them to be exact the same. So, in order to fix that you can do either:
– rename all mp3 files in your project from *.mp3 to *.MP3
– or change all sound paths in puzzles from *.MP3 to .*mp3Then it should work after reupload.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, that’s the default behavior of the textMultiline puzzle. In order to output its content as it is you need to simply return the value of its TEXT field:
const textBlock = block.getInputTargetBlock('TEXT'); if (textBlock !== null && textBlock.type === "textMultiline") { return textBlock.getFieldValue('TEXT'); } // default behavior for other input blocks var text = Blockly.JavaScript.valueToCode(block, 'TEXT', Blockly.JavaScript.ORDER_NONE); return '${text}\n';Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHello
I also have this problem
The files are the same name
How can I solve it!?Hi, can you check the browser console for potential errors?
Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
