Forum Replies Created
-
AuthorPosts
-
meumobbi
ParticipantI changed the ID to “botao_ar”, and later changed it in the puzzles too. I thought I’d leave the original ID in the screenshot above to avoid any confusion. But the ID in the HTML element and in the puzzles is “botao_ar”.

meumobbi
ParticipantI changed the ID to “botao_ar”, and later changed it in the puzzles too. I thought I’d leave the original ID in the screenshot above to avoid any confusion. But the ID in the HTML element and in the puzzles is “botao_ar”.
-
This reply was modified 7 months, 2 weeks ago by
meumobbi.
meumobbi
ParticipantSure thing.
Here’s the link to the app
meumobbi
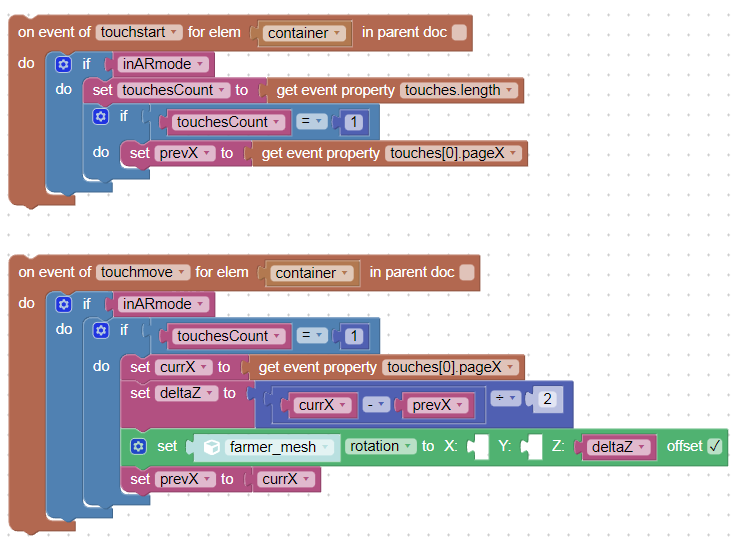
ParticipantThat’s to rotate model along z axis whenever there is 1 touch, right?
Yes.
As for the rest, try and see. But what for? Positioning is already implemented.
True. I can position the model with the indicator_invis_plane, but I’m trying to get the user to move the model and rotate it by dragging 1 or 2 fingers. I think that, for a regular customer, repositioning the model with the indicator_invis_plane feels a little weird and counterintuitive.
meumobbi
ParticipantAwesome initiative. I think a more detailed tutorial on AR for product configurators would be nice.
meumobbi
ParticipantThat’s for Android only, not for iOS


Awesome! That’s to rotate model along z axis whenever there is 1 touch, right?
What if I want to move model position along the surface? That would be the X axis, right? Should I just replace “rotation” with “position” and set new “curr” and “prev” variables, and then change the “touchesCount” to 2 (to move the position while pressing 2 fingers on the screen)?
meumobbi
ParticipantYes, it exports the current visible scene’s state on demand. Check this demo https://v3d.net/9e4
Hi Kdv (our Verge3D overlord).
Is there anyway I could take a look at the puzzles behind this example you gave? I noticed that in your example, we can rotate the model by swiping, which can’t be done in the original AR example.
What I need to do is somewhat simpler. I just want the model to be placed directly whenever it finds a surface, and then the user should be able to rotate the model by swiping, as in your example.
How can I do that?
meumobbi
Participantbut rather 8 area lights I placed to represent LED lighting on a nightstand
All of them casting shadows?
Yes, I believe so. Should I disable casting shadows? Would that help?
meumobbi
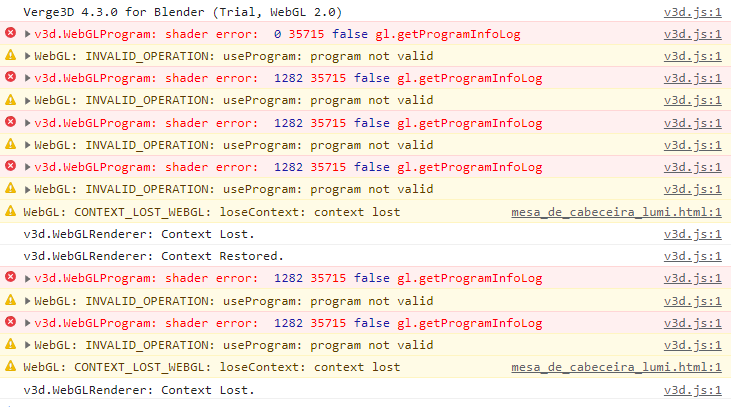
ParticipantBroken shaders. Something wrong with your materials.

And incredibly high video memory consumption (that’s the primary reason). Your app simply crashes when video memory is over-filled.
I figured it out. It wasn’t any of the materials per se, but rather 8 area lights I placed to represent LED lighting on a nightstand. Each area light represents a small 30-centimeter
LED strip on the furniture. Should that be using up so much video memory as it is? Is there a better way to use blender lighting to avoid this issue when exporting to verge3d?meumobbi
ParticipantOnce again my savior! Thank you so much for all your help, kdv!
I see. I followed the same shading nodes as I did in other apps, but I must have screwed something up. I’ll try to redo the shaders.
Thank you again for all of your help!
meumobbi
ParticipantI see. So the issue is probably with the WordPress plugin I’m using to export the page into HTML/CSS, right?
Is there any other way to get this CSS information that I need (i.e. another way to export a WordPress Page into HTML/CSS)?
meumobbi
ParticipantFor example, I can’t even seem to find in any of these css files any reference to the images used
meumobbi
ParticipantYes. Unfortunately, I’m embarrassed to say that I wouldn’t know how to identify a CSS rule if it slapped me in the face.
My knowledge of html/css/java/coding in general is extremely limited.
Is there any other way for me to find the CSS code that I need to paste into the app’s .css file, in order for the custom preloader to work?
meumobbi
Participantmeumobbi
ParticipantHi, kdv. Thank you so much for replying.
I think I understand. My problem, however, is I don’t know where to find the CSS rules. In the tutorial, he exports the preloader page’s code and he gets a .css file that he opens in Atom and simply copies the code and pastes into the app’s .css file. In my case, when I export the page code from WordPress, I get like 7 or 8 .css files, none of which have the page’s name.
-
This reply was modified 7 months, 2 weeks ago by
-
AuthorPosts
