Home › Forums › Official Announcements › Verge3D 2.12 pre2 available!
- This topic has 53 replies, 13 voices, and was last updated 4 years, 11 months ago by
jem.
-
AuthorPosts
-
2019-04-25 at 10:13 pm #14236
 scalareCustomer
scalareCustomerI think I was doing this wrong, by assuming that I would be able to get the window width, when in fact, the get_attr puzzle is expecting an element ID, and I don’t have an ID for the window. So I changed the approach and used an element that does have an ID, and its width changes along with the browser window, but even so, I get an undefined value in the console. Does the “width” property have to be specified in the HTML markup for it to return a value? And would this work with a div or just specific HTML elements, like canvas, inputs, etc?
Thank you again!
2019-04-26 at 7:02 am #14244 Yuri KovelenovStaff2019-04-29 at 1:41 pm #14290
Yuri KovelenovStaff2019-04-29 at 1:41 pm #14290 scalareCustomer
scalareCustomerThanks, Yuri. offsetWidth worked perfectly!
2019-05-04 at 12:36 pm #14425 elkCustomer
elkCustomer“render next frame” puzzle
Great idea! We were thinking about this too.

I am trying to build this functionality in puzzles myself for now, and I noticed a thing that would help is if there was a “Is Renderer Enabled” kind of puzzle. I am now setting variables to keep a record of when i set and disabled the renderer, and this is pron to errors. Haven’t checked if this is possible in code yet, but having it in puzzles would be a great edition for testing the rendering logic, so I thought i would suggest it anyway.
2019-05-06 at 7:35 am #14445 Yuri KovelenovStaff2019-05-14 at 10:46 pm #14763
Yuri KovelenovStaff2019-05-14 at 10:46 pm #14763jem
CustomerHey Elk,
Were you able to implement your re-render upon going full screen function? I am experiencing the same behavior. If you have solution, would you mind sharing? Many thanks, Jem.Jeremy Wernick
2019-05-15 at 9:48 am #14785 Yuri KovelenovStaff2019-05-15 at 12:34 pm #14791
Yuri KovelenovStaff2019-05-15 at 12:34 pm #14791 elkCustomer
elkCustomerHi jem
I did not test this on the fullscreen, but i have this setup witch should be usable for more things, right now i only use it for enabeling and disabeling the render when i hover over and out on an object, so I can enable and disable highlights on the object while in “diabled renderer mode”.
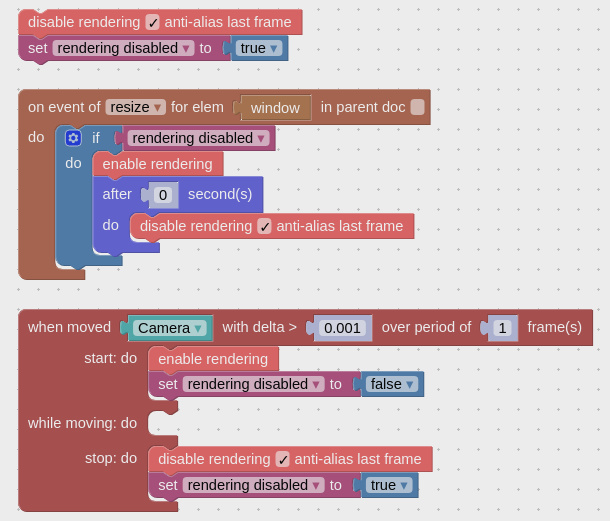
Not the prettiest of puzzles code, but here is the basic logic;
When I hover an object i enable the outline(where you might put fullscreen when clicked insted) and then i run a procedure to check if the renderer is currently enabled, if it is we do nothing(bacause the renderer is already runing so we want no change). If it is not enabled we set a variable (renderNext) to indicate we want to render just one frame, and then we set a variable to keep track of the renderers state (renderingEnabled) to true and then actualy enable the renderer.
Then in an “every frame” puzzle we run the other procedure to check if we should render the next frame than disable again. So we check if renderNext is true and then set it to false, and our renderEnabled variable to false, and disable the rendering.
This way the one frame rendering should only be triggered when the renderer is disabled, so we don’t incedentaly also disable it when we just trigger the “when hover” event, or click event in your case.
This is working quite well for me, but it is not very elegant, and I have only tested this in one project so test it if you like at your own perril :)
Hope this is sort of what you were looking for.
2019-05-15 at 8:34 pm #14821jem
CustomerElk and Yuri,
Those are great explanations. Those techniques fixed my issue. Although my ultimate solution was closer to Yuri’s suggestion, Elk’s “every frame” loop solution has me thinking about other possibilities… Thank you both for sharing!Jeremy Wernick
-
AuthorPosts
- You must be logged in to reply to this topic.