Home › Forums › Bug Reports and Feature Requests › Scroll capture don’t work on some browsers (SOLVED for me)
- This topic has 1 reply, 2 voices, and was last updated 6 months ago by
 Alexander Kovelenov.
Alexander Kovelenov.
-
AuthorPosts
-
2025-07-09 at 9:06 am #82861
vklein
CustomerHad this problem with Vivaldi Browser, they restrict hidden scrolling as a security measure.
Windows Edge and Chrome is working fineI can’t get Scroll animation to work in new projects. The scroll event isn’t fired up.
This is my project (just new empty project with the necessary nodes):
I went into the blender file, set the V3D Camera controls to “No controls” and reexported.
The print don’t print me the “scrolly” property.
Your “scroll_animation” demo project works good, also an inserted “print()” displays the scrolly variable into the Console as it should.OK SOLVED, but still an inconvenience:
I found out that
overflow: visible;
in project.css must be set and sadly it is set by default to hiddenbody {
margin: 0px;
overflow: hidden;
}The puzzle set property overflow > visible don’t do it properly I had to set it inside the .css.
Verge3D for Blender 4.10.pre3
Can we at least please somehow pin the 3d window inside puzzle view to a fixed position so it don’t scroll away as we develop scrolling projects?
And can a orbit Camera please allow the scroll event because I have some use cases for the user being able to orbit an object but instead of zooming I would love to funnel it into scrolling?
2025-07-09 at 1:15 pm #82863 Alexander KovelenovStaff
Alexander KovelenovStaffHi,
Indeed, making scroll animation might cause some hurdles, but most of them can be resolved quite easily. Let me approach your question in a step-by-step manner.
overflow: visibleIndeed, we set
overflow: hiddenby default for all newly created apps. This is intentional to fix possible stretching issues caused by adding another elements to the page. However, the puzzle that change this CSS value should work just fine (checked it and it appears to be working in both init and main tabs in Puzzles).Can we at least please somehow pin the 3d window inside puzzle view to a fixed position so it don’t scroll away as we develop scrolling projects?
Unfortunately, the body element used for the Puzzles editor is the same body used for 3D apps. This can’t be resolved, however in such cases where the viewport malfunctions, we suggest disabling it altogether. Simply use the “camera” button on the toolbar which shows/hides the viewport.
And can a orbit Camera please allow the scroll event because I have some use cases for the user being able to orbit an object but instead of zooming I would love to funnel it into scrolling?
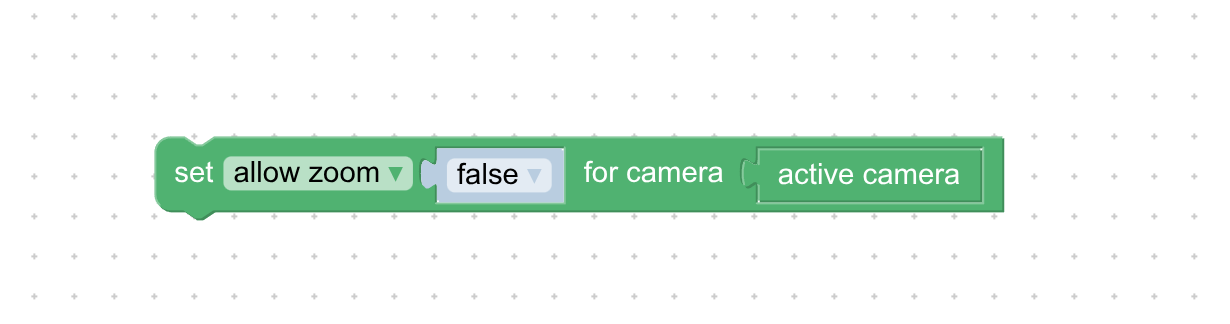
Sure, just disable zooming for the active camera by setting its “allow zoom” param to “false” (with set camera param puzzle).

-
This reply was modified 6 months ago by
 Alexander Kovelenov.
Alexander Kovelenov.
-
This reply was modified 6 months ago by
 Alexander Kovelenov.
Alexander Kovelenov.
-
This reply was modified 6 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
