Home › Forums › Programming › Problem with “on event of wheel” puzzle
- This topic has 6 replies, 2 voices, and was last updated 1 year, 9 months ago by
 ilyabogomolov.
ilyabogomolov.
-
AuthorPosts
-
2022-07-03 at 3:30 pm #53831
 ilyabogomolovParticipant
ilyabogomolovParticipantI put it into this section of forum because i believe it requires programming understanding, so i think i will find and answer there faster
Hi all, i’m trying to recreate this code example
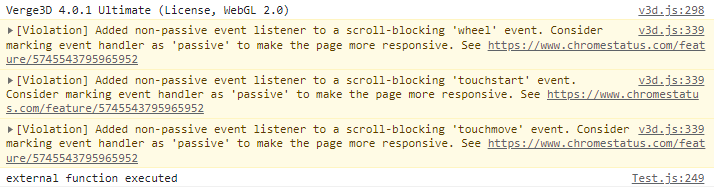
I believe that i did almost understand the behavior itself, now i just look for a way to add it to the existing web app of mine. Right now i faced a problem – i am trying to use html puzzle “on event of wheel” for elem – there i used different options in “for elem” field, such as HTML DOM Object puzzle with all the options – container, window, document, body, or simply put “v3d-container”, both times i tried it with “in parent” checked and without it, but it works only for “My_Custom_UI.html” elements (shown in the attached screen) not for the embeded via <iframe> tag web app itself, there i mean “canvas.v3d-canvas” element, this name i’ve got from inspecting html elements via console inspector
I will later use this “on event of wheel” puzzle to change FOV of the camera, thus enabling zoom into the panorama.
Attachments:
You must be logged in to view attached files.2022-07-03 at 4:02 pm #53834kdv
Participantdisable zooming to free “wheel” event listener
app.controls.enableZoom = false;by default this event listener is busy

in fact, nearly all event listeners are already assinged and busy, but this “wheel” event performs only zooming, not allowing to do something else. for example, it doesn’t allow to scroll pages when the cursor is over
v3d-container…Puzzles and JS. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of meaning at all.
2022-07-04 at 2:47 am #53837 ilyabogomolovParticipant
ilyabogomolovParticipantThank you very much man, your tip helped!
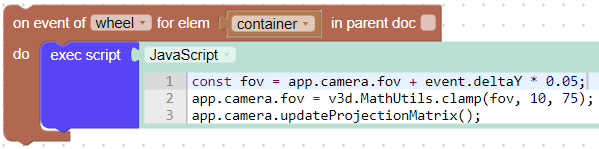
This piece of code works! Finally i made a little step forward in my attempt.One more question, is there a way to declade variable globaly, so i don’t need to write it in every “exec script” puzzle?
Attachments:
You must be logged in to view attached files.2022-07-04 at 11:14 am #53843kdv
Participantis there a way to declade variable globaly
what variable do you mean?
enableZoom? You can declare it once in therunCode(app)function…Puzzles and JS. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of meaning at all.
2022-07-04 at 1:33 pm #53845 ilyabogomolovParticipant
ilyabogomolovParticipantI mean “var camera = app.scene.getObjectByName(‘CamMain’);
If i don’t do this, then i always get error “camera is not defined” and it works this way with all variables2022-07-04 at 2:11 pm #53846kdv
Participantwhy do you create
var camera? Can’t you useapp.camera?
Puzzles and JS. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of meaning at all.
2022-07-07 at 3:40 pm #53978 ilyabogomolovParticipant
ilyabogomolovParticipantYou right! Big thanks!
-
AuthorPosts
- You must be logged in to reply to this topic.
