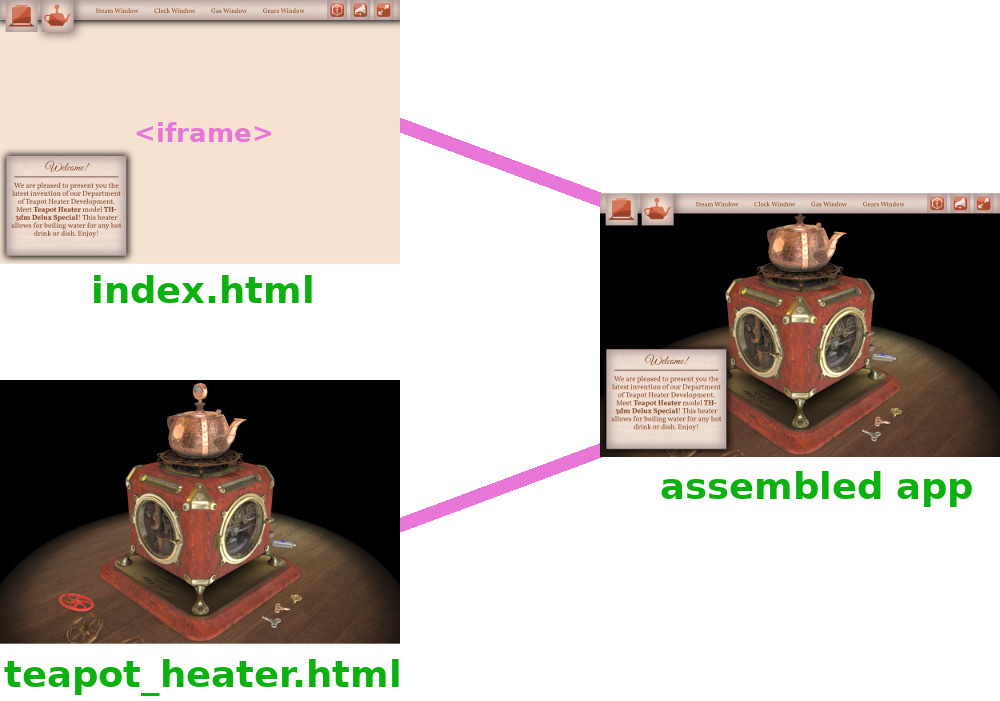
Home › Forums › Official Announcements › Creating HTML-based GUI with Google Web Designer, Webflow or text editor
- This topic has 12 replies, 6 voices, and was last updated 4 years, 9 months ago by
 Mikhail Luzyanin.
Mikhail Luzyanin.
-
AuthorPosts
-
2018-12-09 at 12:00 pm #9646
 Yuri KovelenovStaff2018-12-09 at 4:57 pm #9647
Yuri KovelenovStaff2018-12-09 at 4:57 pm #9647 AndrejusParticipant
AndrejusParticipant 2018-12-25 at 1:54 pm #10205
2018-12-25 at 1:54 pm #10205 alfredCustomer
alfredCustomerHello Yuri,
can you trigger a change of text on the:
#hide_button,
#show_button
by events from the app?That would be great to bring readable Text for example “scores” to mobile device.
Thanks
Alfred :) :)2018-12-25 at 2:40 pm #10211 Yuri KovelenovStaff
Yuri KovelenovStaffHi,
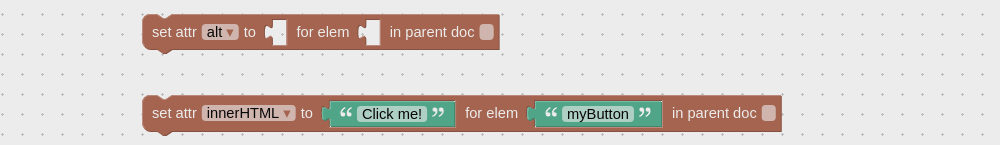
Yes, you can use the HTML puzzle set attribute for that. Just create a div element which will display text and update it when needed.
 2018-12-25 at 9:00 pm #10220
2018-12-25 at 9:00 pm #10220 alfredCustomer
alfredCustomerHello Yuri,
Thank you for your advice,
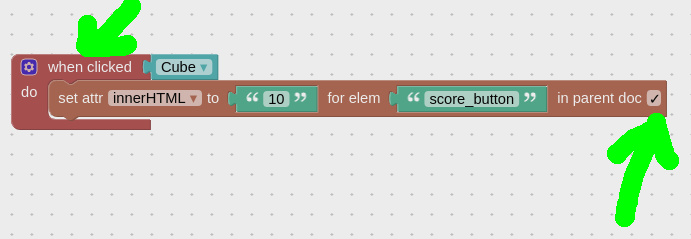
but i need a little more help.Can you make an example of the app in the appendix so that one click on the cube triggers the text in #score_Button.
This would be great and help a lot!
Thanks in advance
Alfred
 2018-12-26 at 8:29 am #10228
2018-12-26 at 8:29 am #10228 Yuri KovelenovStaff2018-12-26 at 9:42 am #10231
Yuri KovelenovStaff2018-12-26 at 9:42 am #10231 alfredCustomer
alfredCustomerHello Yuri,
yes, that works great!That would also be a good topic for a youtube tutorial…..
Thanks a lot
Alfred

 2018-12-26 at 9:44 am #10232
2018-12-26 at 9:44 am #10232 alfredCustomer
alfredCustomeryoutube tutorials…..will advance the company!

 2018-12-26 at 10:44 am #10233
2018-12-26 at 10:44 am #10233 Yuri KovelenovStaff2019-01-02 at 5:31 am #10292
Yuri KovelenovStaff2019-01-02 at 5:31 am #10292kodokbeku45
ParticipantMr. yuri
can u put a inputtext and it will trigger somthing?btw good job on ur work sir
 2019-01-02 at 12:13 pm #10294
2019-01-02 at 12:13 pm #10294 Yuri KovelenovStaff
Yuri KovelenovStaffHi,
can u put a inputtext and it will trigger somthing?
We didn’t try that but I think there should not be any problem.
Thanks!
2019-07-20 at 5:42 pm #17137 kiisakuParticipant
kiisakuParticipanthi yuri, why my buttons showed at the loading screen? i folowed your tutorials used google web designer.
2019-07-22 at 6:47 am #17158 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffhi yuri, why my buttons showed at the loading screen? i folowed your tutorials used google web designer.
You need to hide them and unhide whenn laoding will complete by changing Display with HTML Puzzles Style Set from none to block.
Co-founder and lead graphics specialist at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.