The 3ds Max counterpart of version 2.14 is available! It brings AR, morph targets, a new demo showing how parametric models can be implemented in real-time, puzzles for loading fonts, for generating textures from text and for converting images to normal maps on the fly. This update also includes several newly supported settings such as Physical Camera Exposure Control, vignetting effect and others.
Augmented Reality in the Browser
You can make your web apps AR-capable thanks to tireless WebXR working group now stabilizing the specification. The AR feature which can be enabled in the recently released Chrome 76 for Android.
Read more about AR and how to enable it from our blog article, or run the AR demo by clicking the image below.
In addition to the demo described in that blog post, we implemented an AR mode switch in our Industrial robot demo in addition to VR. Due to the natural size of the robot, AR works best in big rooms with visible floor corners.
Morphing and Parametric Models
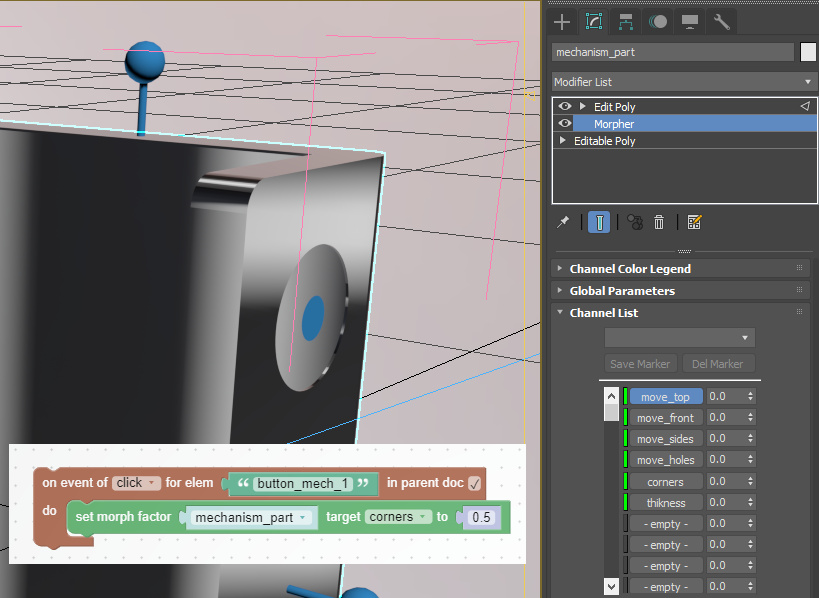
Morpher modifier is now supported in Verge3D! Together with the newly added puzzles get morph factor and set morph factor, you can now visualize parametric objects with ease. The possibilities are endless: dimensions, shape, thickness, holes, profiles etc – everything can now be modified and even animated at run time.

Check out the demo or watch the video below (the video was recorded from the Blender version so there are some differences).
Please notice that due to hardware constraints, the total number of morph targets is limited to 6.
The source files of the demo are included in this release for you to learn from.
Texture From Text
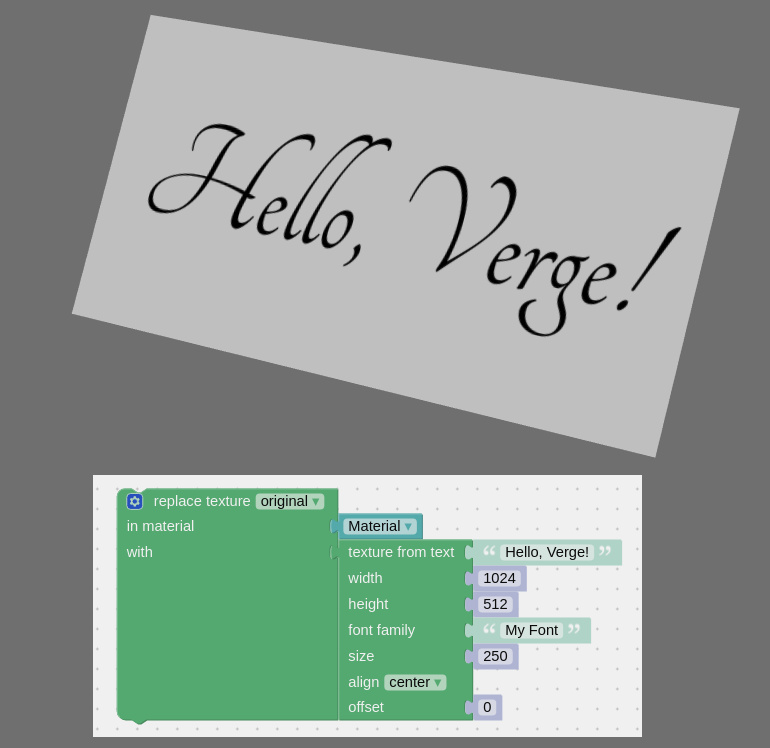
Thanks to this awesome puzzle, you can now create textures from text on the fly and use them in your 3D scene. Imagine personalized products, gifts, 3D/VR interfaces and other endless opportunities offered by this feature!

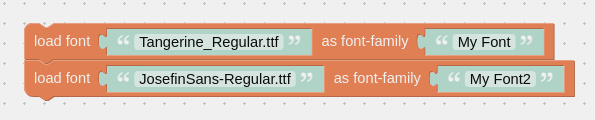
A custom font can be easily added to an application for use with that puzzle (or with HTML puzzles) by loading it from file (or URL) on the init stage.

Normal Map Generator
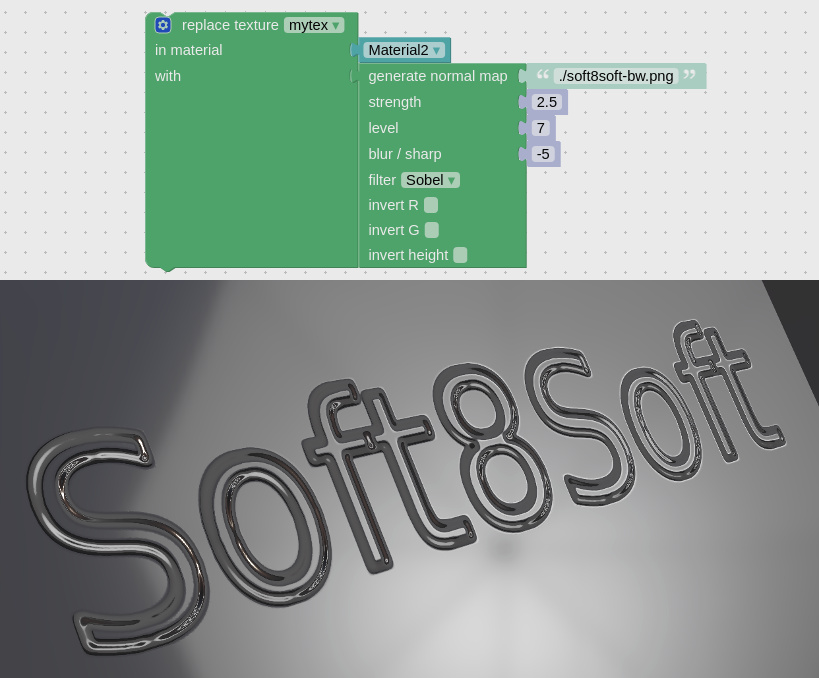
The puzzle generate normal map is available – you can use it with loaded images or with the output of the above-mentioned texture from text puzzle.

3ds Max’ normal map space corresponds to the invert R disabled while the invert G option must be enabled.
3ds Max Settings
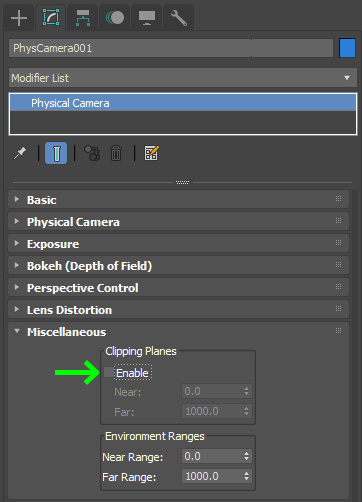
Camera clipping planes are now calculated automatically if
Miscellanious – Clipping Planes – Enable checker is off (which is default).

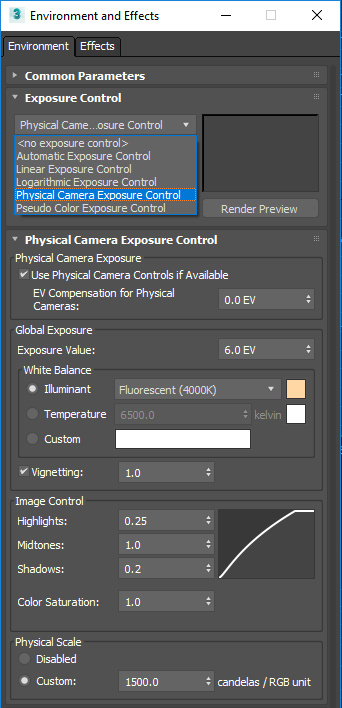
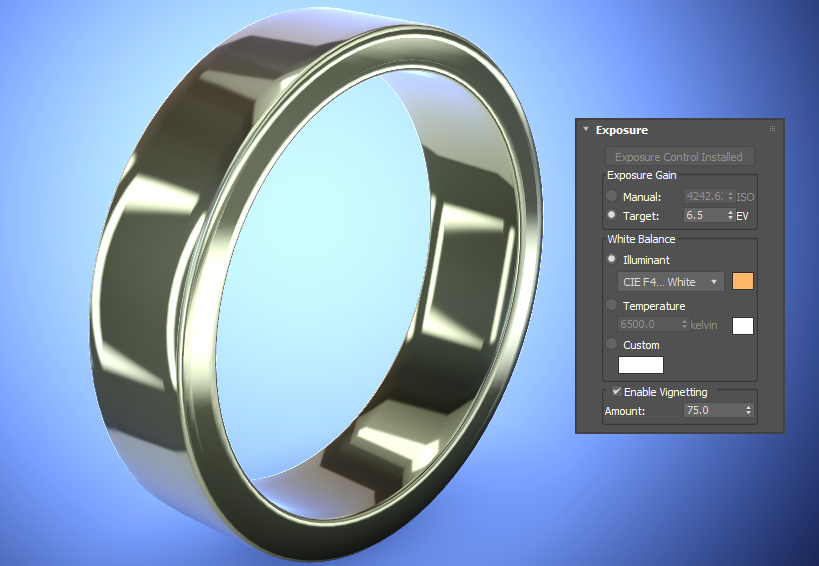
Physical Camera Exposure Control option activated from the Environment and Effects > Exposure Control dropdown is now supported. This mode is enabled automatically upon adding a Physical camera (or upon adding a Photometric light in ART mode).

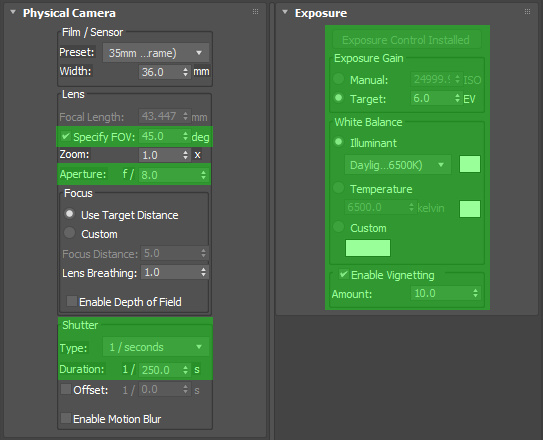
Physical Camera Exposure Control allows you to use Physical camera’s various settings, such as aperture’s f-number, ISO, EV, shutter speed and others.

Also the vignetting effect can now be used – see how it works in the above-mentioned Parametric Models demo.

As a reminder, before this update you could only use the Logarithmic Exposure Control option which is the default mode in the Scanline renderer.
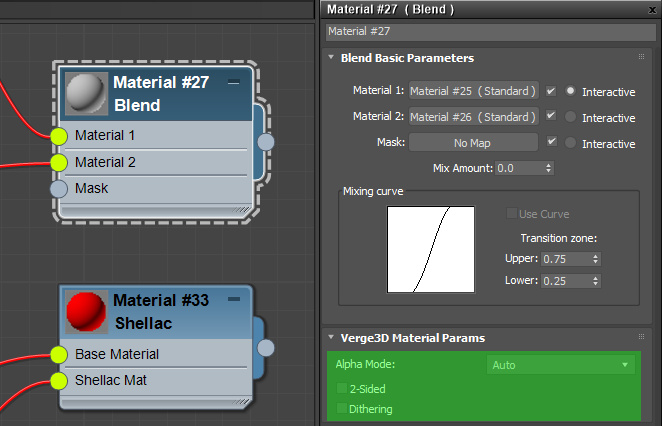
The Alpha Mode, Two-Sided, Dithering params are now supported for Blend and Shellac materials (as per user feedback).

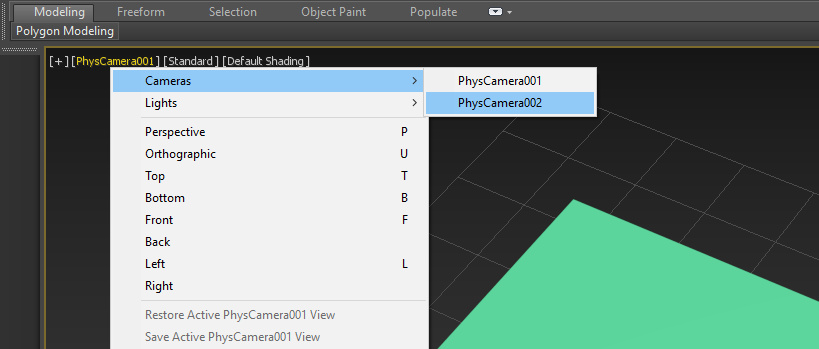
If your scene have several cameras in it, Verge3D will now respect the active camera selection and will setup the viewport accordingly.

Puzzles Improvements
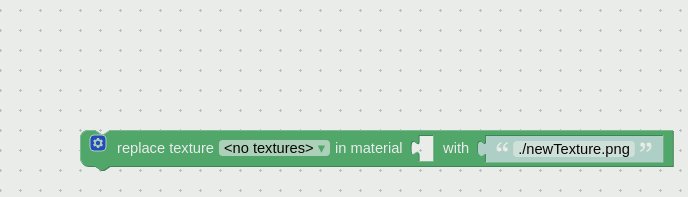
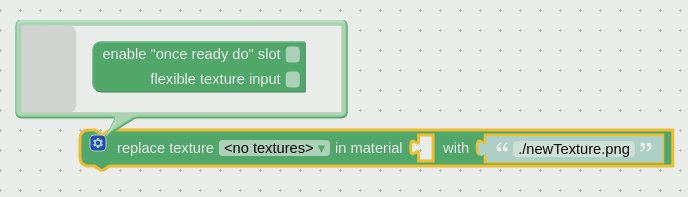
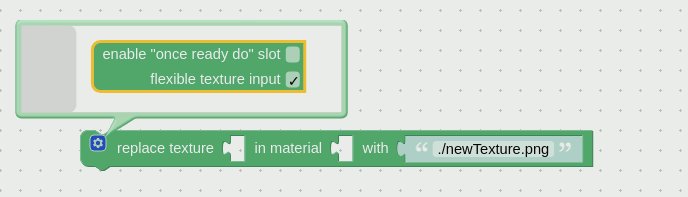
The puzzles replace texture and get texture param can now accept texture input in the form of a text field or a variable instead of taking it from the selector.

The puzzles set color and set value were transformed the same way.
VR Updates
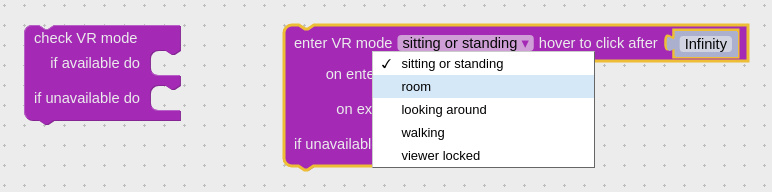
To reflect recent changes in the WebXR specification, we renamed the init VR mode puzzle to check VR mode, as it is now not necessary to initialize the VR mode before trying to enter it.

Also the enter VR mode puzzle received new options: room (for bounded environments such as rooms or exhibition booths), looking around (previously called looking from origin), and viewer locked (all objects are parented to VR headset space).
Other Things
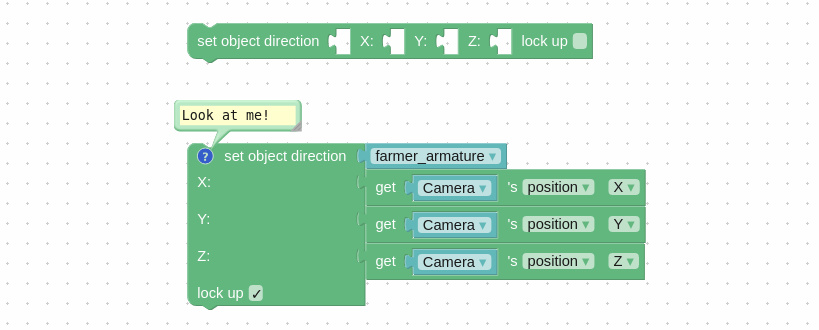
A puzzle for setting the direction of objects is available (in addition to the previously implemented getter counterpart). You can use it for orienting objects towards view direction, for example.

The HTML element representing the default rotating preloader received an id – v3d_preloader_container – so you can now customize the preloader with CSS.
The window, document and body HTML puzzles were joined into a single puzzle for the sake of compactness. The old puzzles are now deprecated but will continue work.

Also we allowed the SSR and simple refraction puzzles to accept lists of materials, not just single materials.
JavaScript
App.disableRendering() method now works without explicitly specifying the after param (defaults to 0).
The v3d namespace now includes the array of all App class instances created in your application(s). This allows you to run various App methods right from the browser console. For example, you can check your application performance this way:
v3d.apps[0].printPerformanceInfo()
Bug Fixes
Fixed rendering blackout occurred if the canvas is hidden and then revealed (e.g. with CSS property display: none), or if the canvas is re-scaled to and back from zero dimensions.
Try it out!
We are eager to hear how AR and the other features work for you!