Home › Forums › Official Announcements › Verge3D 4.7 pre1 available!
Tagged: trigger
- This topic has 18 replies, 7 voices, and was last updated 11 months, 2 weeks ago by
 PhotonCraft.
PhotonCraft.
-
AuthorPosts
-
2024-05-07 at 8:16 am #72877
 Yuri KovelenovStaff
Yuri KovelenovStaffWe are beginning a new release cycle! The first preview of Verge3D 4.7 includes:
☞ Service Tools to quickly review and debug a live application
☞ new primitives with the create object puzzle
☞ new puzzle to trigger events for HTML elements
☞ drag-scaling in all 3 directions at the same time
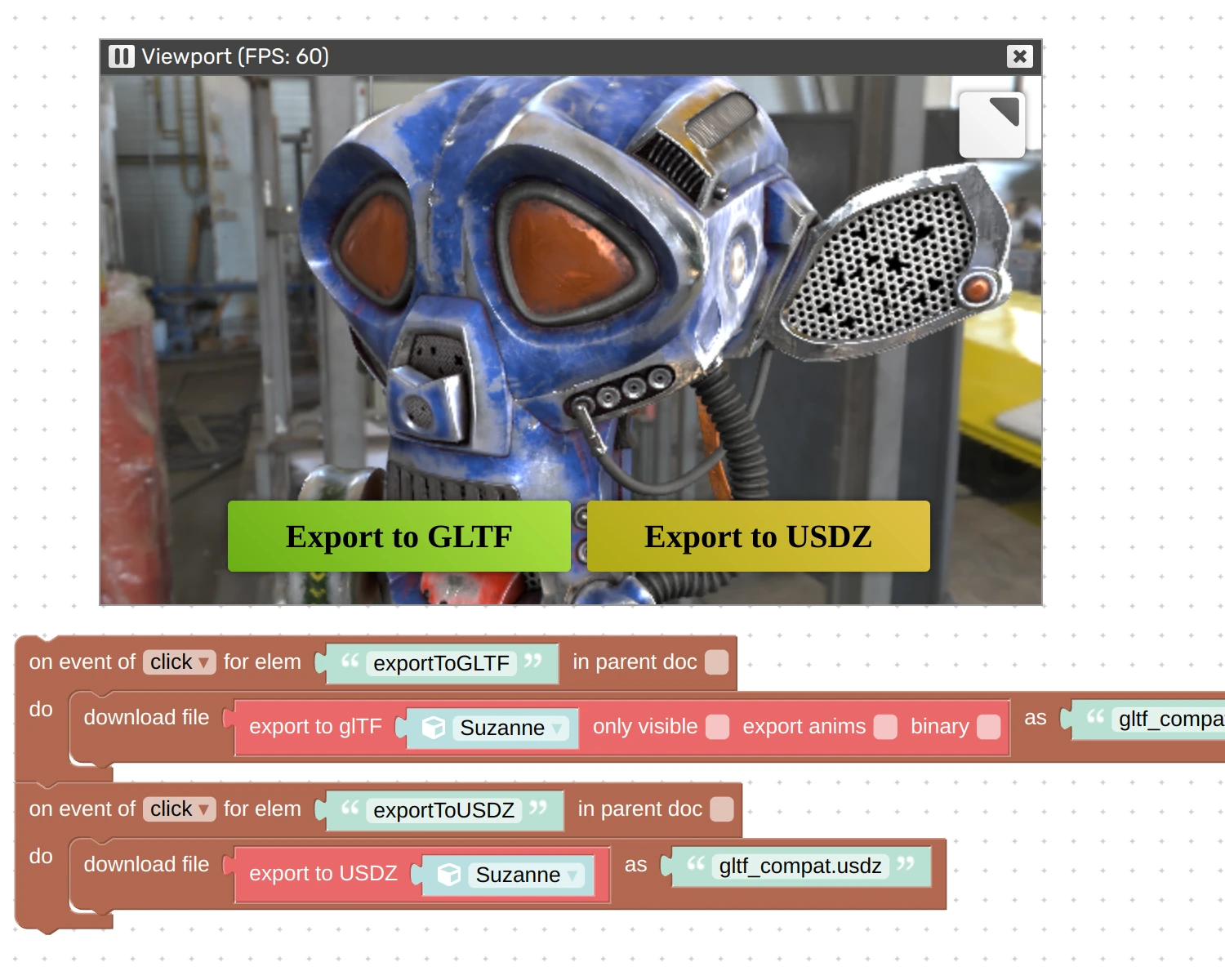
☞ glTF and USDZ export can now handle node-based materials
☞ exposed Puzzles API for plugin developers
☞ massive cleanup of obsolete code
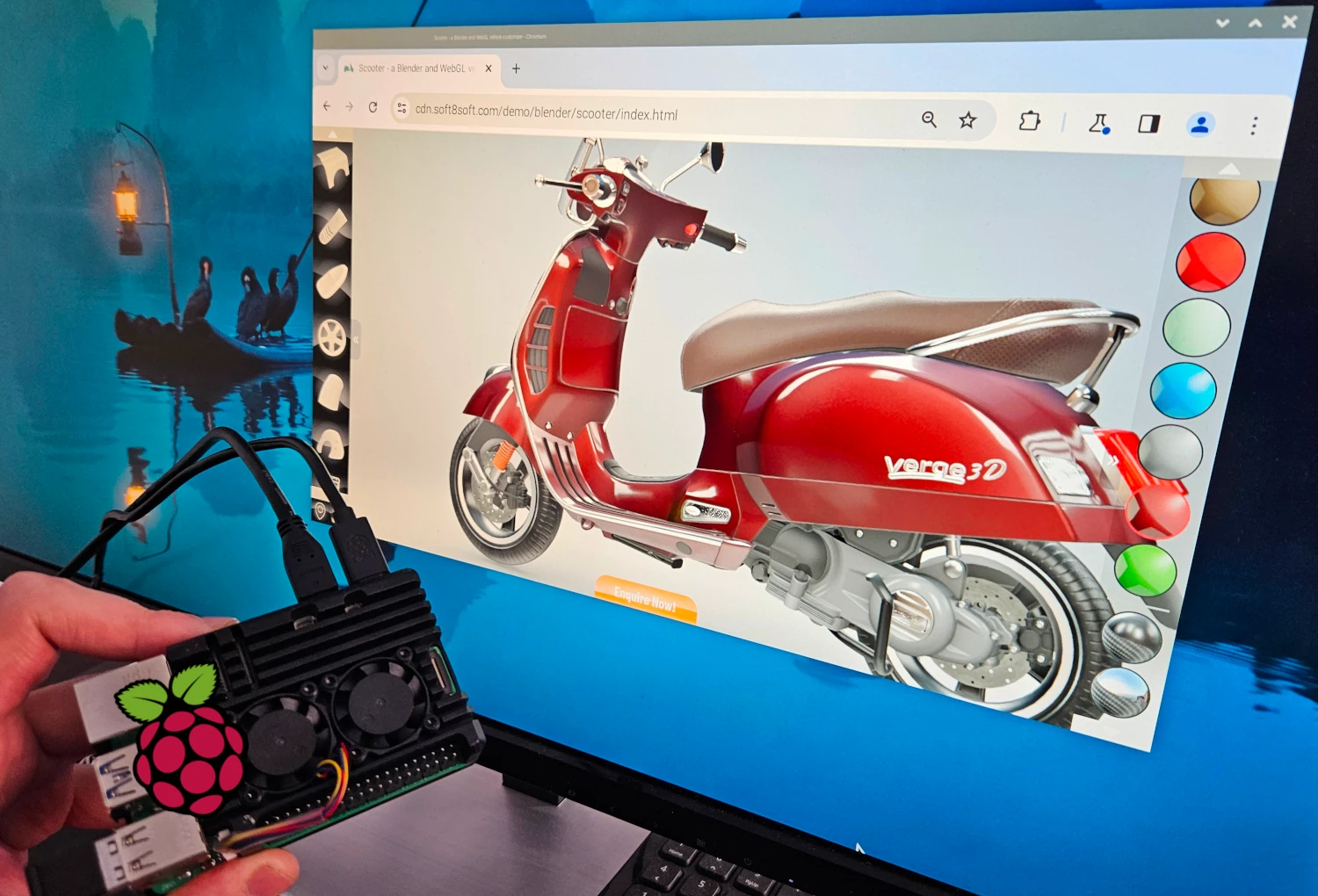
☞ support for ARM64 processors under Linux (Raspberry Pi)
☞ fixed bugsMore details below:
2024-05-07 at 8:17 am #72878 Yuri KovelenovStaff
Yuri KovelenovStaffService Tools
A new utility called Service Tools can now be invoked in any application by pressing the tilde ~ key 3 times. This reveals a menu to run the FPS counter or performance profile, to halt/resume rendering, and, which is new, to run the scene in debug mode: show geometry wireframes, lights, skeletons, or normals.


You can use these new tools to unravel, tweak and optimize your apps more easily.
Puzzles
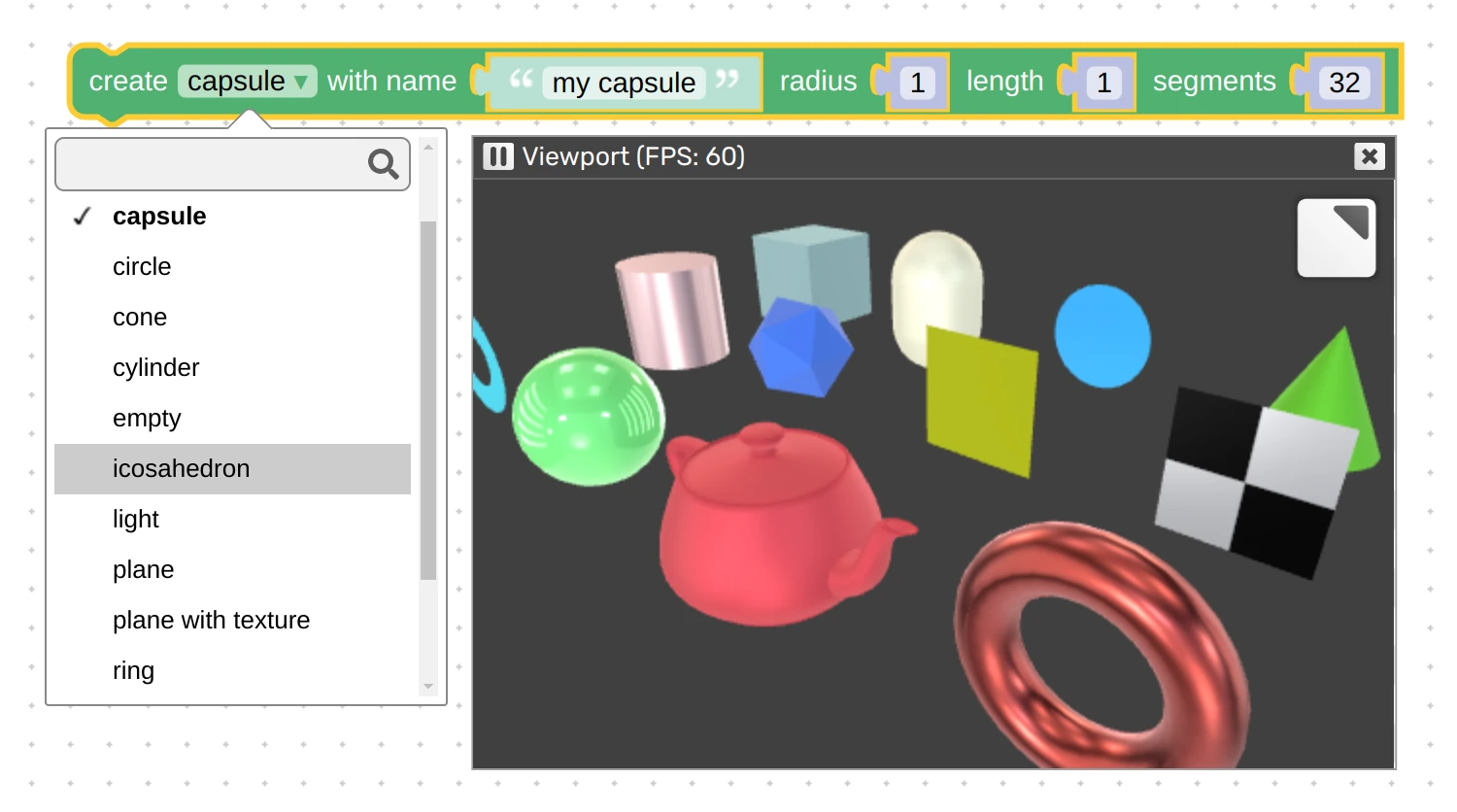
The puzzle create object extended with a few new primitives, namely capsule, icosahedron and ring. We changed the default params for some primitives for more even distribution of polygons, a task for which the wireframe view provided a great feedback. Also the teapot primitive was scaled down by half to match the size of other meshes. By the way, the material for all created primitives is now node-based and fully integrated in the rendering pipeline.

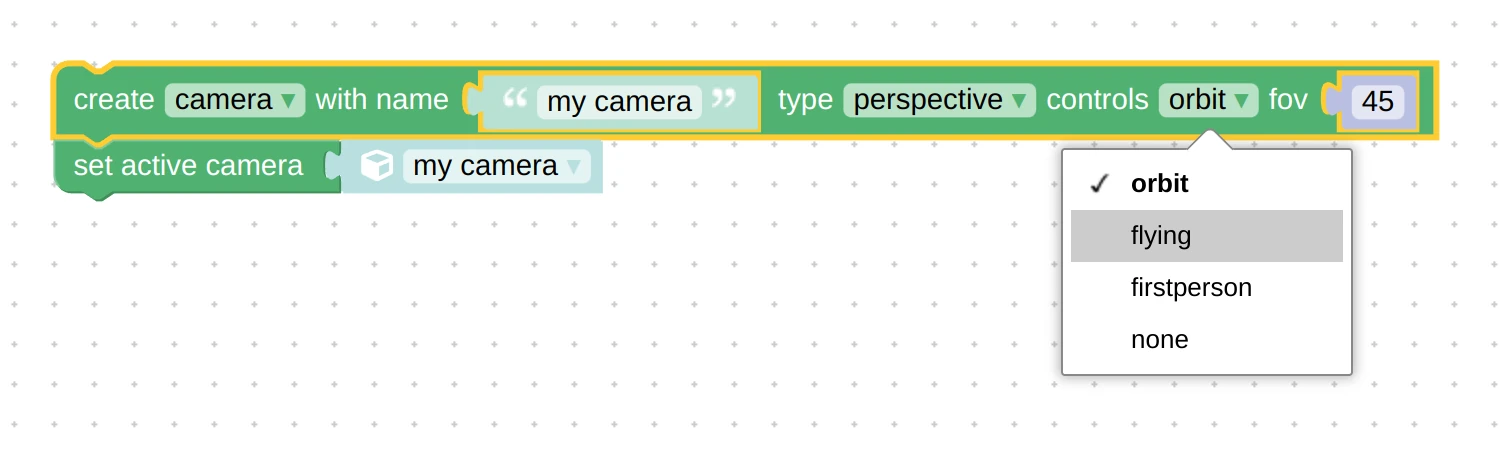
More on create object: when adding a new camera, you can now set the control type right away, that is make it Orbit, Flying, First Person, or without any controls. We also fixed a window resizing issue for the created camera.

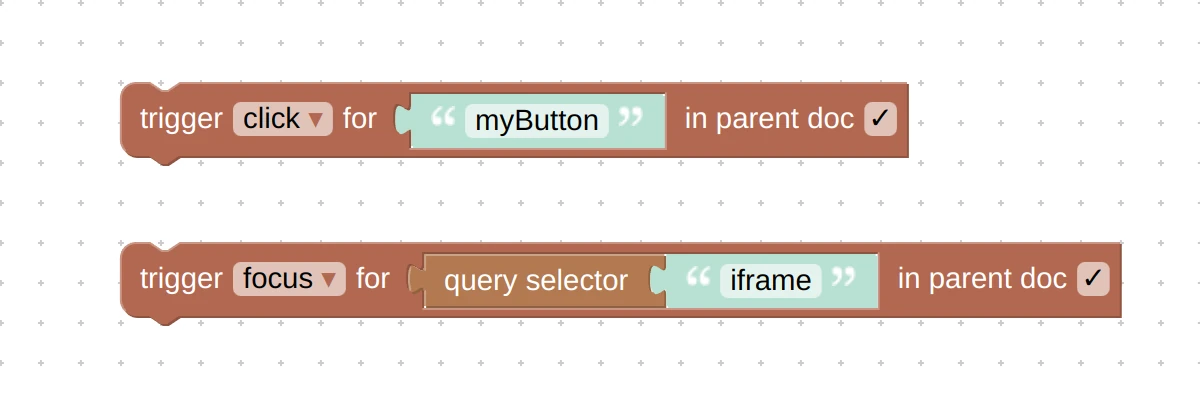
We added a new puzzle to the HTML category named trigger event. It allows you to call corresponding methods for clicks, taking focus, or leaving focus (aka blur). For example, if your app is working inside an iframe, you can simulate a click on some button outside the iframe (such as clicking the order button in a shop).

On the other hand, with focus, you can make the 3D canvas active and ready for user input. We added this puzzle to the iframe-based demos (Scooter, Teapot Heater, Recliner etc) to make it possible to easily enter the debug mode with the Service Tools.
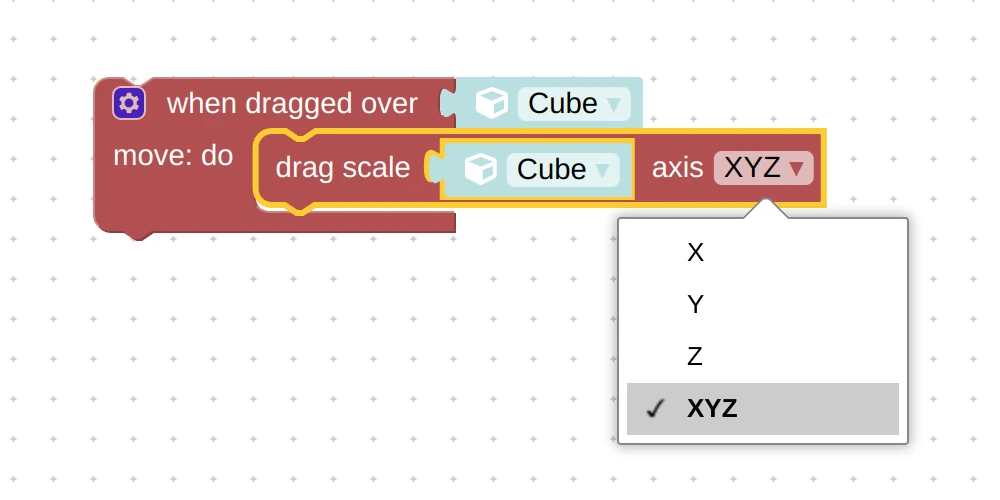
The puzzle drag scale obtained a handy option for proportional scaling denoted as XYZ in its drop-down.

The puzzles simple refraction and screen-space refraction can now work in the same scene. The resulting effect will be shown in a new coming demo.
Features specific to Blender
Cascade shadows settings are now supported in the Eevee Next renderer that will appear in the upcoming Blender 4.2.
We fixed export crash when the target for the Follow Path constraint is not specified.
We fixed the add-on crash when running on top of Python 3.12. This issue manifests itself on recent Linux distros such as Fedora 39/40 or Ubuntu 24.04 if you install Blender via the package manager. This also fixes a potentially existing similar issue in the Maya plug-in.
We fixed the Specular BSDF node that rendered in black in the latest Blender version.
We fixed the Principled BSDF node crashing in the engine when exported from Blender 4.2.
Features specific to 3ds Max or Maya
Cascaded shadows are now available not only to 3ds Max but also to Maya users.
Maya shaders are now compiled for the engine faster.
The puzzles get/set material color now correctly work for Standard Surface materials in Maya.
We fixed the export crash in the latest 3ds Max 2025 caused by JPEG textures inserted in a glTF-compatible material.
The diffuse shading of clipping planes is made consistent with color settings in Maya.
Please note that with this version, we drop support for 3ds Max 2021 since this older software can no longer be downloaded from Autodesk.
glTF and USDZ exporters
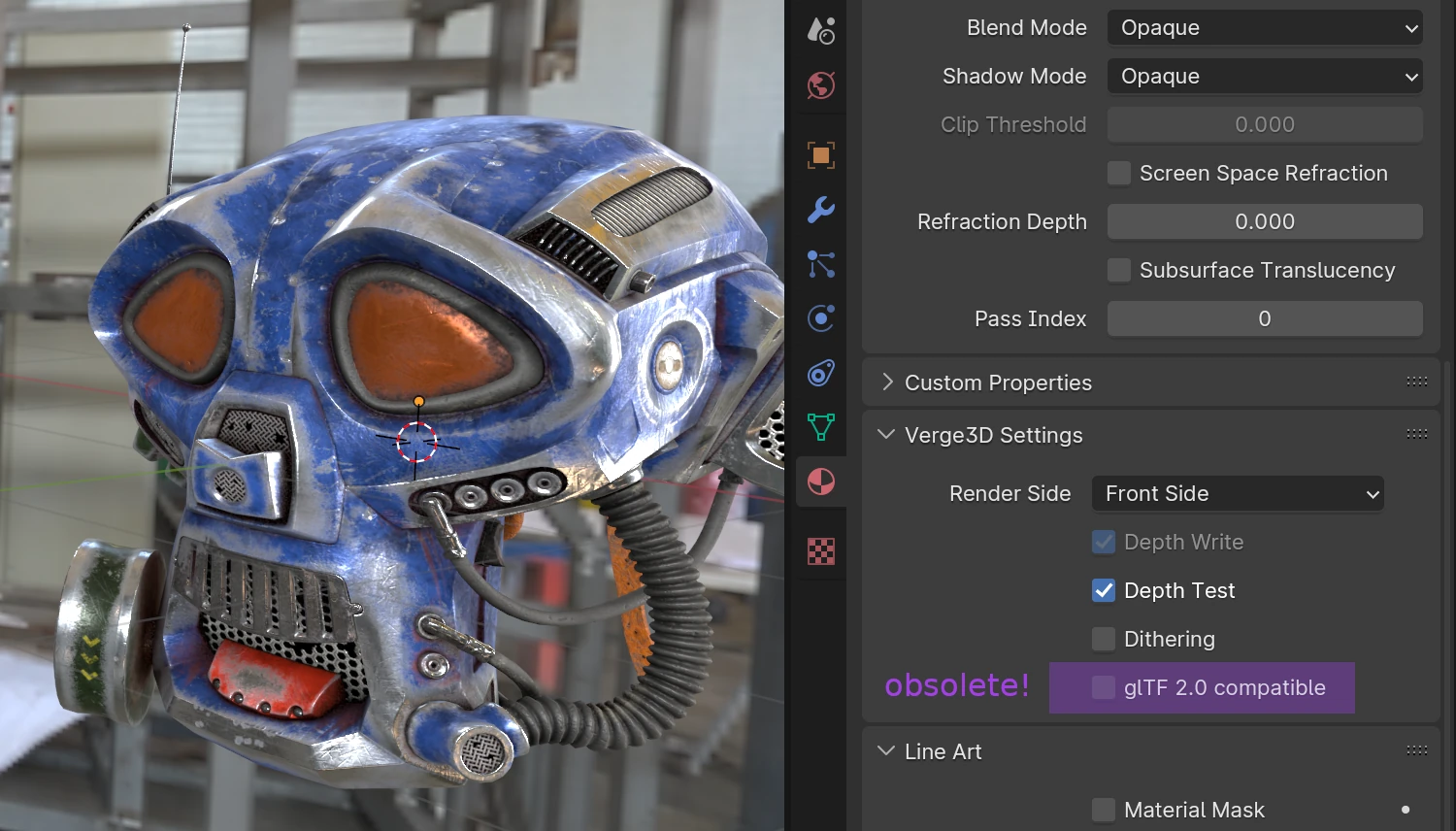
Both glTF and USDZ exporter puzzles have been upgraded to support native node-based materials. This means that you no longer need to enable the glTF 2.0 Compatible checkbox for your materials in the modeling tool for these export puzzles to work properly, which was a very non-obvious thing. In addition, you can now use texture wrapping modes, compressed textures, and vertex colors when exporting to both glTF and USDZ.

This was achieved by enabling both glTF and USDZ exporters heuristically analyze the node material and accurately retrieve colors, AO, roughness, metalness, and other parameters (over-complicated materials will be simplified though). Overall, we obtained a better compliance to the glTF and USDZ formats, with the latter especially important since USDZ is currently the only way to have AR on iOS.
In Blender, you can now use not only Principled BSDF but also Diffuse, Glossy, Specular, and Emission shaders with these exporters. In 3ds Max, you can now use not only Physical material, but also Arnold’s Lambert, Standard Surface, and Map to Material materials with these exporters. In Maya, you can now use not only Standard Surface, but also Lambert, Arnold’s Lambert, and Surface Shader nodes with these exporters.

On a final note, NOT using the glTF 2.0 Compatible checkbox starting from this version would give you a more consistent result with Verge3D’s native material pipeline. This way you can leverage important material settings such as render side, depth write, depth test, dithering, shadow settings, blend modes, etc, which are not available for glTF 2.0-compatible materials. As such, we recommend avoiding glTF 2.0 Compatible since you can now achieve everything without it, and we’ll likely deprecate this setting in the future.
New Puzzles API for Plugin developers
With this release, we introduce a new application programming interface to help extend Verge3D which we called PzLib. It is a set of helper classes, functions and variables used in the code generated by the Puzzles Editor, and you can now use them in custom puzzles loaded as plugins!
For example, here’s how you can obtain the actual 3D object from its name provided by a puzzle:
// importing method from PzLib Plug.pzlib('getObjectByName'); // using it let myObj = PzLib.getObjectByName(objName);Using this new API will make it easier to develop plugins and help avoid reinventing the wheel. Moreover, it makes the code more compact by reusing the core functionality from the built-in puzzles.
If you are a plugin developer, check out the reference for the Puzzles API that contains detailed information on its usage.
New API methods for JS coders
New method App.disableControls() basically makes the camera static. Call App.enableControls() to return the controls back.
New methods v3d.MaterialUtils.createDiffuseMaterial() and v3d.MaterialUtils.createStandardPBRMaterial() create node-based diffuse and PBR materials respectively. The former is just the same as MeshLambertMaterial and the latter is a full analog of MeshStandardMaterial, only differentiating from those by both being node-based. What for? Method createDiffuseMaterial is now used for creating the diffuse material of clipping plane intersections, while the other method is used by the puzzles create object, create text object and make from, instead of the original Three.js API. As a result, these procedurally created materials are now consistent with the modeling software and follow Verge3D’s native material pipeline.
You can now disable the system hot keys for the FPS counter (F-F-F), performance profile (P-P-P), pause (H-H-H), and the newly introduced Service Tools (~ ~ ~) by either of the two following ways:
// do it right after creating an app app.registerServiceKeys = false;or
// this one can be called from Puzzles (not from Init tab) v3d.AppUtils.unregisterServiceKeys(app);API deprecation
We initiated a thorough review of features inherited from Three.js long ago, dropping those apparently not useful for the Verge3D pipeline. We are going to do it in an incremental manner, by removing some features right away and marking others as deprecated. In any case, these changes may only affect the JavaScript coders who are using the programming API. The standard Verge3D pipeline with all its materials, puzzles, exported assets, etc won’t be affected anyhow.
With this decision we hope to redirect time and resources from features that we cannot properly maintain anyway and focus our efforts on what is really important for most of our users. See below the APIs that are removed for this version:
- WebGLMultisampleRenderTarget (it was replaced by WebGLRenderTarget.samples)
- WebGL1Renderer (not really usable, moreover WebGL 1.0 is in fact supported as fallback to WebGL 2.0)
- FontLoader (replaced by TTFLoader long time ago)
- BoxBufferGeometry and co. (replaced by BoxGeometry and co.)
- BlenderTextGeometry/BlenderTextBufferGeometry (replaced by generic TextGeometry)
- AnimationLoader, BufferGeometryLoader, MaterialLoader, ObjectLoader, .toJSON(), .fromJSON() (these de/serialization APIs never actually worked in Verge3D–you should always use glTF for loading to and exporting from the engine)
- MeshPhongMaterial, MeshToonMaterial, MeshMatcapMaterial (old unused non-PBR materials perfectly replaceable by Verge3D’s native materials)
- WebGLRenderer.physicallyCorrectLights (it is not needed because Verge3D has always been using physically correct lighting)
- sheen and iridescence props of MeshPhysicalMaterial (again, perfectly replaceable by Verge3D’s native materials)
- wireframeLinecap and wireframeLinejoin material props (were only used by SVGRenderer never supported by Verge3D)
- GLTFLoader and GLTFExporter extensions (unused or replaceable by Verge3D exporters for Blender, 3ds Max and Maya. Here is the list of dropped extensions:
EXT_meshopt_compression, EXT_mesh_gpu_instancing, KHR_draco_mesh_compression, KHR_lights_punctual, KHR_materials_clearcoat, KHR_materials_emissive_strength, KHR_materials_ior, KHR_materials_sheen, KHR_materials_specular, KHR_materials_transmission,
KHR_materials_iridescence, KHR_materials_volume, KHR_mesh_quantization and KHR_texture_transform)

We also no longer mention the following classes in the Developer Reference: MeshPhysicalMaterial, StereoCamera, InterleavedBuffer, InterleavedBufferAttribute, InstancedInterleavedBuffer, DodecahedronGeometry, LatheGeometry, OctahedronGeometry, TetrahedronGeometry, TorusKnotGeometry, HemisphereLight, HemisphereLightHelper, HemisphereLightProbe, and AmbientLightProbe. If there will be no special request regarding these features from Verge3D users, they might be removed in the future.
Various other features
We increased the default strafing speed for the Flying camera.
The FPS counter is now better positioned in the preview viewport of the Puzzles editor.
The JavaScript file generated by the Puzzles editor was stripped of most comments which made it smaller.
We supplemented docs on ChromeOS installation to cover possible issues with setting up the App Manager.

The Verge3D tool chain can now work on ARM64 processors under Linux, for example on Raspberry Pi or some low-spec Chromebooks.
We reworked our internal processes for making Verge3D releases, including preview builds. Particularly, before every update we run the engine through 1000+ test applications and scenes to ensure software quality.
Fixed issues
We fixed the bug with the puzzle set style for CSS rule which reset to default values after saving the Puzzles. Thanks for bringing this up on the forums.
We fixed the bug with non-unity screen scale in AR or VR mode, which could mess with camera-parented objects. This issue was reported via the Enterprise support channel.
We fixed the crash of the App Manager if the name of the application folder ends with .html. Thanks for reporting this on the forums.
We fixed the issue with App Manager settings when non-UTF-8 characters are present somewhere, for example, if the application’s title or description contains Chinese characters. Thanks for reporting this issue on the forums.
We fixed keyboard not working in the 3D viewport of the Puzzles editor. Examples are WASD keys used to navigate with the First Person camera, or custom event listeners created using HTML puzzles.
The feature available puzzle now correctly detects that the Microsoft Surface tablet is indeed equipped with a touch screen. This issue was reported via the Enterprise support channel.
We fixed a bug with emission incorrectly exported to USDZ.
We cured the engine from crashing when loading text objects which could happen in some unlucky circumstances. This issue was reported via the Enterprise support channel.
The API method App.setCamera() now properly works when switching to a static camera.
We adjusted shadow settings in the Global Illumination demo to fix rendering issues after implementing cascaded shadows.
2024-05-07 at 8:17 am #72879 Yuri KovelenovStaff2024-05-07 at 12:07 pm #72940
Yuri KovelenovStaff2024-05-07 at 12:07 pm #72940 NaxosCGCustomer
NaxosCGCustomerQuestion : What is the “trigger / click” puzzle regardless of the old “event / mouseclick” ? Better ? faster ? stronger ? harder ?
"1+1=3... for large values of 1"
2024-05-07 at 12:16 pm #72949kdv
ParticipantI suppose, that is an auto-click. You can choose some element and click on if some condition is met (provided you added an event listener for this element before).
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-05-07 at 12:53 pm #72950 NaxosCGCustomer
NaxosCGCustomerDoes that mean that we no longer need to convert all shaders to USDZ for iOS AR ?
Damn ! that would be a great news !
Also, damn ! i’ve just finished converting 25 billard tables, and 11 mini soccer tables…"1+1=3... for large values of 1"
2024-05-07 at 3:34 pm #73027 visualizerCustomer
visualizerCustomerHey
I have a little suggestion in service tools section.
Along with all the parameters listed on left side can there be a facility to somehow add a object’s name ( in 3d scene of blender or similar ) on mouse hover with some key pressed combination.
Idea is in the inspection mode between 100s of objects
Objects name + mesh count of specific object. On the flyExample – Ctrl + RMB or something
2024-05-07 at 4:44 pm #73030 masjParticipant
masjParticipantPlug.pzlib
Thank you for this!!
Though referencing puzzle code from the visual_logic files and messing around with callbacks helped me learn a lot about the underlying set-up and API, I LOVE this new feature!
Time to version up.2024-05-07 at 8:24 pm #73097 xeonCustomer
xeonCustomerAppUtils.unregisterServiceKeys(app);
not working on OSX 14.4.1
added javascript puzzle, inserted string: AppUtils.unregisterServiceKeys(app);
result – does not prevent services keys from functioning and locks out all interaction to the canvas. Not able to rotate camera or click on any hot spots.
Default scene.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2024-05-08 at 6:28 am #73235 Yuri KovelenovStaff
Yuri KovelenovStaffHi Claudio,
What is the “trigger / click” puzzle regardless of the old “event / mouseclick” ?
trigger click “programmatically” simulates clicking on some element, possibly in a parent html page. mouseclick on the other hand, awaits for user clicks and then performs some actions

Does that mean that we no longer need to convert all shaders to USDZ for iOS AR ?
Yes, the USDZ exporter puzzle will now do conversion automatically, even if you did not make your materials glTF/USDZ-compatible. Still beware to not over-complicate your materials. Physical material with various bitmaps connected to it should work out of the box.
 2024-05-08 at 6:30 am #73237
2024-05-08 at 6:30 am #73237 Yuri KovelenovStaff
Yuri KovelenovStaff@visualizer nice suggestion! will think think about it!

@masj you’re welcome! 2024-05-08 at 6:33 am #73241
2024-05-08 at 6:33 am #73241 Yuri KovelenovStaff
Yuri KovelenovStaffAppUtils.unregisterServiceKeys(app); not working on OSX 14.4.1
Sorry I messed up. It should be
v3d.AppUtils.unregisterServiceKeys(app);Corrected my post accordingly.
 2024-05-08 at 2:51 pm #73520
2024-05-08 at 2:51 pm #73520 NaxosCGCustomer
NaxosCGCustomerHi Claudio,
What is the “trigger / click” puzzle regardless of the old “event / mouseclick” ?
trigger click “programmatically” simulates clicking on some element, possibly in a parent html page. mouseclick on the other hand, awaits for user clicks and then performs some actions

Ok, so that means that V3D appli can act as if user was doing a click : not only a test to start some actions, but an action in itself ?
"1+1=3... for large values of 1"
2024-05-08 at 2:53 pm #73521 NaxosCGCustomer
NaxosCGCustomerHi Claudio,
Yes, the USDZ exporter puzzle will now do conversion automatically, even if you did not make your materials glTF/USDZ-compatible. Still beware to not over-complicate your materials. Physical material with various bitmaps connected to it should work out of the box.

Great too…
I wish it came out 2 months ago
Anyway, it is good also because SSreflexion is only available with PHY shaders, not USD, so i always have to manage shader switch when entering / outgoing to AR"1+1=3... for large values of 1"
2024-05-08 at 2:55 pm #73522 NaxosCGCustomer
NaxosCGCustomerAlso, about “Trigger’ puzzle,
We could create some DB (Dic puzzle ?) with all choices made in a configurator, then save / export some config text file, then load config file and re-trigger buttons to get the same choices on another session.
Or if we change a model, then re-apply choices…"1+1=3... for large values of 1"
-
AuthorPosts
- You must be logged in to reply to this topic.
