Home › Forums › General Questions › Strategy for shaders
- This topic has 5 replies, 3 voices, and was last updated 3 months, 2 weeks ago by
kdv.
-
AuthorPosts
-
2024-04-01 at 3:59 pm #72045
tomtm
ParticipantHi
I have a more complex scene with a lot of materials and geoparts.
Some material palettes are hidden first with the hide function and can be shown by clicking a button.
This brings my animations to stuck for a while, because I guess the shaders will be compiled in real time. (VR application)
Is it possible to pre-compile this shaders before the app starts to run?
In the Init section?Thanks Tom
2024-04-01 at 5:15 pm #72046 xeonCustomer
xeonCustomerYou may want to assign the materials you want in a preloaded state to be not hidden. They can be assigned to triangle out of camera view. This way the material is loaded into memory before you need it l
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2024-04-01 at 10:57 pm #72048kdv
Participantbecause I guess the shaders will be compiled in real time.
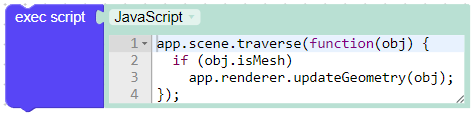
All shaders are already pre-compiled before rendering. You can see it if you press F12 and then press P quickly three times. All active materials will be listed. Most likely in your case the problem is in geometry bufferes and maybe in textures used in those hidden materials. Try this code to initialize all geometry buffers in the scene.

To initialize textures you can use this code:
app.scene.traverse(function(obj) { if (obj.isMesh) { if (obj.material.isMeshNodeMaterial) { for (let name in obj.material.nodeTextures) { app.renderer.initTexture(obj.material.nodeTextures[name]); } } app.renderer.updateGeometry(obj); } });Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-04-02 at 1:40 pm #72058tomtm
ParticipantThank you guys for the tricks and codes, I will try it and let you know if it worked in my case.
Thanks Tom
2024-04-08 at 3:11 pm #72173tomtm
ParticipantHi,
I checked several ways to get rid of the frame drops caused by compiling shaders.
I have a project, which should work in desktop and in VR.My best results are: If I make something like an Intro (Poly-Plane with a logo ).
Behind this plane I move all objects (so that their in the camera field) and unhide all hidden geos and groups , and after this set it to their starting state and position und hide the plane.Or is there another approach? Because it’s a feature just to compile what’s in camera view.
I also tried the code discussed here:
But it doesn’t worked. Maybe I placed the code in the wrong place.
Or can I use this code with the Execute-Script Puzzle?
If my Scene is called CarConfigurator would it befunction runCode(app) {
app.renderer.compile(app.CarConfigurator, app.camera);
}Thanks Tom
2024-04-08 at 3:28 pm #72176kdv
Participantcreate simplified app with the same problem and share it here.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.
