Home › Forums › General Questions › scaling re-sizing textures
Tagged: sizing scaling textures
- This topic has 27 replies, 5 voices, and was last updated 3 years, 8 months ago by
 Yuri Kovelenov.
Yuri Kovelenov.
-
AuthorPosts
-
2020-07-03 at 8:55 pm #29632
swatchyb
CustomerHi,
I have a configurator working well using and changing/swapping gltf’s and textures from the parent doc as needed. Problem is on the texture side, they are seamless tiles that vary greatly in size and aspect ratio if keeping to a single repeat for a minimal file size (but they are the same dpi). What is the best way to control the scaling so that, for example,the smaller textures aren’t stretched out, and the larger compressed and/ or distored.
The solution likely starts with the material puzzle for the dimensions, and a calculation can be done on the server side, but not sure how to get it back to verge and scale in a manner like you might with the vector mapping node in blender.
Thoughts? and thanks in advance.(ps could of course already have the scaling values ready (from the server) on selection of a given texture, but still not sure how to affect it in verge).
2020-07-06 at 6:21 am #29694 Mikhail LuzyaninStaff
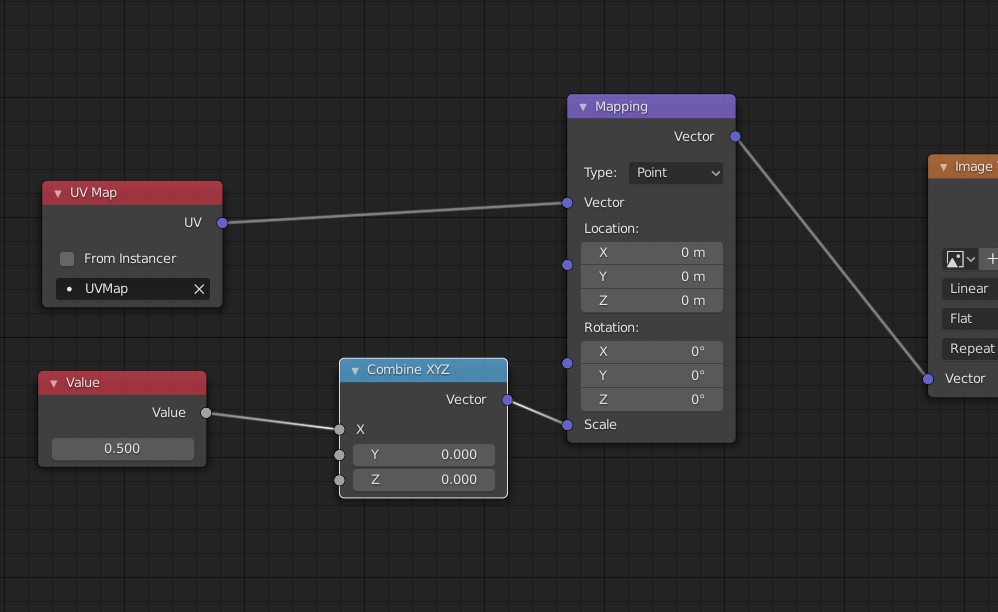
Mikhail LuzyaninStaffYou can add a mapping node with a value node this way and change value with Set Value puzzle.

Attachments:
You must be logged in to view attached files.Co-founder and lead graphics specialist at Soft8Soft.
2020-07-09 at 3:43 am #29859swatchyb
Customerfor some reason I didn’t see the graph you attached … now I get it and will try it. thanks!
2020-07-09 at 3:51 am #29860swatchyb
CustomerCan I add a related question?
In Blender with evee, things are quite sharp, but once in verge, the textures blur a lot over distance. not using shadows, and really simple lighting and settings. any thoughts as to how to get less blurry halo?
attached are two snips, one from a blender evee window, and the other from verge in the browser.
thanks again :)2020-07-09 at 6:09 am #29864 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffYou need to turn on Anisotropic Filtering in the image settings. You can find the solution in this video.
Co-founder and lead graphics specialist at Soft8Soft.
2020-07-13 at 5:01 am #29998swatchyb
CustomerThanks for the tip and video link Mikhail – worked great. think i’ve got the scaling with the value thing figured out too, though not fully implemented.
but thanks in advance. :)2020-07-13 at 6:20 am #30000 Mikhail LuzyaninStaff
Mikhail LuzyaninStaff
Co-founder and lead graphics specialist at Soft8Soft.
2020-07-13 at 1:18 pm #30031swatchyb
CustomerHi again,
Just noticed that once I have added the nodes you suggested, the exported gltf does not render in ios/ipad. I have shadows disabled, so it’s not that. Any clues as to what needs to be disabled??
Many thanks.2020-07-13 at 2:27 pm #30033 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffcan you share some screenshots of the app, better with a console or better just upload your app somewhere and sahre the link.
Co-founder and lead graphics specialist at Soft8Soft.
2020-07-13 at 3:24 pm #30049swatchyb
CustomerThanks for the quick reply.
Is there an email address I can share screen shots of app w/console?
thanks again.2020-07-13 at 4:14 pm #30056 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffIs there an email address I can share screen shots of app w/console?
You can post it here.
Co-founder and lead graphics specialist at Soft8Soft.
2020-07-14 at 3:58 am #30084swatchyb
CustomerHi Mikhail,
B2B app won’t work without login, and would take some explaining to get to the verge part. So here is a screneshot of the console, but don’t think there is much to learn there from a windows screen vs ios. In ios, the primary background scene loads, but none of the assets/ other gltf’s. I had this problem once before on the ipad, and it mysteriously went away, but now back :-/2020-07-14 at 4:10 am #30085swatchyb
CustomerAlso, on the texture scaling question, I have this puzzle that works if I put a constant for the set value to part, or send value from database, but I wanted to derive the width from the external jpg and calculate the scaling factor based on the difference to the original/stock texture as attached. Is this possible, or what am I doing wrong to get the mat1 width and make the calc vs the 512 original.
As well, even with a constant, it works on mat1, but not on 2 or3 etc. The xy “value” can’t be made unique in blender, or verge doesn’t see if I change the title of the value, so do you have a suggestion.
Thanks very much for your kind attention.
2020-07-14 at 6:46 am #30088 Mikhail LuzyaninStaff
Mikhail LuzyaninStaffthe primary background scene loads, but none of the assets/ other gltf’s. I had this problem once before on the ipad, and it mysteriously went away, but now back
Unfortunally there’s no image attached, may be you can upload your application to verge3d network and share a link here.
Also, on the texture scaling question, I have this puzzle that works if I put a constant for the set value to part, or send value from database, but I wanted to derive the width from the external jpg and calculate the scaling factor based on the difference to the original/stock texture as attached. Is this possible, or what am I doing wrong to get the mat1 width and make the calc vs the 512 original.
There’s no way to do this using puzzles I think you need to use JavaScript for thet, but better to post this question separately in Programming forum to get help.
As well, even with a constant, it works on mat1, but not on 2 or3 etc. The xy “value” can’t be made unique in blender, or verge doesn’t see if I change the title of the value, so do you have a suggestion.
As I undestand right you just need to make all materials unique to set independent x and y scale for them.
Co-founder and lead graphics specialist at Soft8Soft.
2020-07-16 at 3:34 am #30169swatchyb
CustomerHi Mikhail,
Regarding the gltf’s not rendering in ios, after hours of hunting, found that one obscure object that repeated in all of my files did not have a normal mapping node, and that alone kept anything in that gltf from rendering in v3d. So problem solved
Thanks. -
AuthorPosts
- You must be logged in to reply to this topic.
