Home › Forums › Programming › Resize not as expected
Tagged: resize scene
- This topic has 3 replies, 2 voices, and was last updated 1 year, 10 months ago by
kdv.
-
AuthorPosts
-
2022-09-10 at 8:15 am #55716
michael64
ParticipantHi guys,
I’m trying to resize the canvas element and then want to have the current scene centered automatically.
Using app.onResize() it’s working if the browser window is resized manually.But if I resize just the parent container(div) of the canvas then the event is always one step behind.
- reduce size of parent container nothing happens
- enlarge size of parent container canvas shrinks
- reduce size of parent container canvas enlarges
Expected behaviour:
- reduce size of parent container canvas shrinks
- enlarge size of parent container canvas enlarges
- reduce size of parent container canvas shrinks
I tried several things, but not successfully. So now I’m out of ideas.

What I tried:- trigger resize event on window or on parent element
- tried to call onResize() several times
- tried to resize container in steps
- change also the size of the canvas.
This squeezed the scene. And calling app.onResize() revert the resize of the canvas. Probably because it is taken the size from the window. - setting the current camera again
Version of my verge3d is 3.9.1. I tried also js file from the current 4.1. but that didn’t change anything.
Maybe one of you guys have another tipp, approach, whatever.
Kind regards,
Michael 2022-09-10 at 7:26 pm #55738
2022-09-10 at 7:26 pm #55738kdv
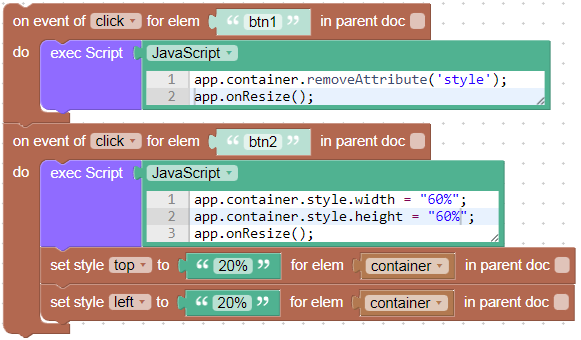
ParticipantWorks as expected

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-11 at 12:51 pm #55747michael64
ParticipantI’m using only Javascript to build the app. No puzzle.
Could now solve my issue by calling app.onResize() after 200ms using timeout.setTimeout(function(){ app.onResize(); }, 200);For some reasons the app wasn’t able to get the correct width without using the timeout.
The solution is a little bit ugly but ok for now.

But thanks for the hint.
 2022-09-11 at 12:57 pm #55748
2022-09-11 at 12:57 pm #55748kdv
ParticipantI’m using only Javascript to build the app. No puzzle.
In fact, it doesn’t matter. Show your code that reacts on the container resizing.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.
