Home › Forums › Programming › Geometry Buffers cleanup
- This topic has 10 replies, 3 voices, and was last updated 1 year, 5 months ago by
kdv.
-
AuthorPosts
-
2023-01-16 at 8:41 am #59598
scatman2513
ParticipantIm cloning and deleting a lot of objects and after too much operations my application drops significant in fps. I’ve looked into the performance info and saw that my “Geometry Buffers” grows constantly. Like having 1 group of objects shows me 17, but if I clone it 30 times and delete it 30 times it grows to over 400.
I have a render function that should delete everything and draw it new. How do I delete everything before creating my structure again?
2023-01-16 at 8:47 am #59600kdv
ParticipantShow your code. And note that if you’re using the
clone()function for a mesh its geometry is not cloned. Theclone()function creates an instanced mesh sharing the original geomtry buffer.In this demo the scene contains 80+ objects and only 2 geometry buffers
https://cdn.soft8soft.com/demo/blender/clone_object/clone_object.htmlA geometry buffered can be removed from memory this way
object.geometry.dispose();Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-16 at 2:14 pm #59611scatman2513
ParticipantIt took me a moment to create a demonstration application for my problem. I’ve attached the .zip into my post. I have to say that I’m working with a plugin from gliftek to duplicate my objects.
The logic is built into the puzzle. If you take a look into the console output, then you can see how Gemoetry Buffers is growing while objects stay the same.Attachments:
You must be logged in to view attached files.2023-01-16 at 6:27 pm #59618kdv
ParticipantYour
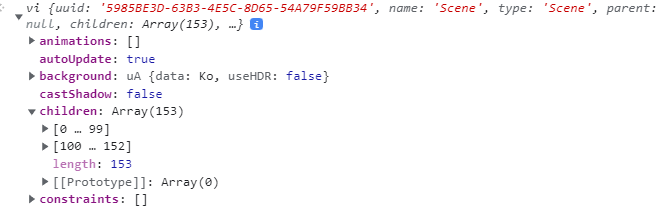
render()function creates 140+ new objects. I don’t see so many ones in the scene. That means there are a lot of unwanted duplicates.

The initial amount of the scene’s children is 9.The cloned balls (expected) do not create additional geometry buffers but the matrix’s cubes do. Every time +16 buffers. If you remove a box creating from the
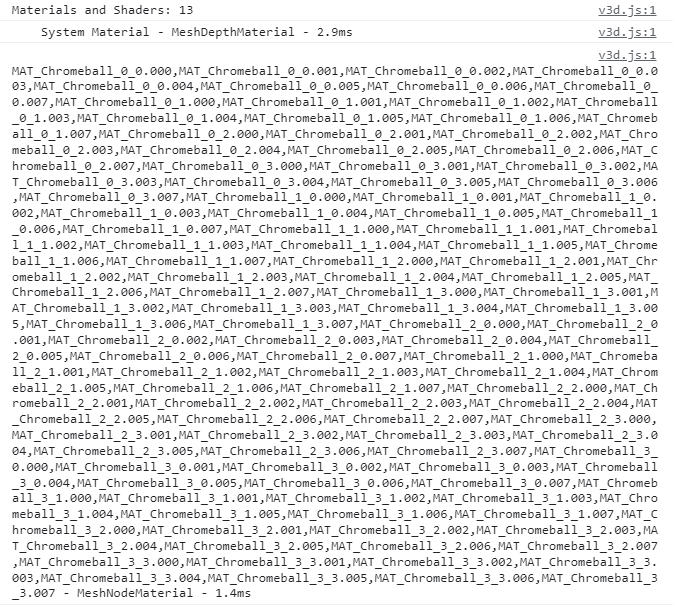
render()function you’ll see that the geometry buffers amount doesn’t grow up. In fact, it’s not so much, the cube’s geometry contains only 8 points.The cloned balls (not expected) create a lot of additional materials every time instead of sharing the initial material.

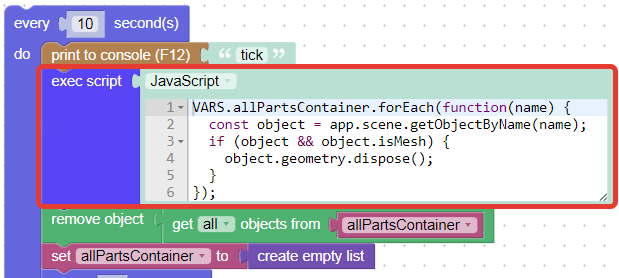
Finally, add this code to dispose of the old geometriy buffers

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-24 at 5:52 pm #59823scatman2513
ParticipantThis worked perfect. Thanks. Now I can duplicate and delete objects and “Geometry Buffers” isn’t growing anymore.
However, in my application (not the demo project I shared above) I still have performance issues and a look into the performance info shows me that “Textures & Render Buffers” is still growing. I also have these “N/A Textures” calculating up.
I tried to change your code to delete materials first but it had no effect..
VARS.allDupedObjects.forEach(function(name){ const object = app.scene.getObjectByName(name); if (object && object.isMesh){ object.material.dispose(); object.geometry.dispose(); } });Do you know what’s the problem here?
If you need a demo application I could create one end of the week.best regards
Attachments:
You must be logged in to view attached files.2023-01-25 at 3:04 am #59833kdv
Participanttry this code
app.scene.traverse(function(object) { if (object.isMesh) { v3d.MaterialUtils.disposeTextures(object.material); object.material.dispose(); object.geometry.dispose(); } });Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-25 at 3:17 pm #59874scatman2513
ParticipantThank you a lot @kdv. The issue is fixed now. After calling the render function nearly 100 times I always get the same numbers now in the performance info and the fps-drops have stopped now. Fantastic! Made my day = )
2023-02-22 at 2:07 am #60574auriea
CustomerIn my scene I’m also having this kind of problem. It’s just a normal scene with maybe 30 objects in it though. But it seems this red number goes up the longer I play my project, so I’m worried.
Would some variation of the above code help me make my scene faster?
--- Verge3D Performance Profile (1s) --- v3d.js:1:1066937 Scene Loading Time: 4872ms v3d.js:1:1066937 Asset Compression: yes v3d.js:1:1066937 FPS: 59 v3d.js:1:1066937 Render Calls: 8 v3d.js:1:1066937 Triangles Rendered: 51708 v3d.js:1:1066937 Geometry Buffers: 7 v3d.js:1:1066937 HDR Rendering: no v3d.js:1:1066937 Viewport Resolution: 3423x870 v3d.js:1:1066937 Pixel Ratio: 1 (current) / 1 (device) v3d.js:1:1066937 Image-Based Lighting: PMREM 512px v3d.js:1:1066937 Lights: 1 v3d.js:1:1066937 Reflection Probes: 0 (cube) / 0 (plane) v3d.js:1:1066937 Post-Processing: Render,ToneMapping v3d.js:1:1066937 Shadow Map: N/A v3d.js:1:1066937 Materials and Shaders: 10 v3d.js:1:1066937 Verge3D_Environment_World - MeshNodeMaterial - 0ms v3d.js:1:1066937 System Material - SphericalGaussianBlur - 0ms v3d.js:1:1066937 CubemapToCubeUV - CubemapToCubeUV - 0ms v3d.js:1:1066937 System Material - ToneMap - 0ms v3d.js:1:1066937 CAVE-innerWall - MeshNodeMaterial - 0ms v3d.js:1:1066937 leaf - MeshNodeMaterial - 0ms v3d.js:1:1066937 CAVE-innerWall - MeshNodeMaterial - 0ms v3d.js:1:1066937 branches - MeshNodeMaterial - 0ms v3d.js:1:1066937 Earth-atmosphere - MeshNodeMaterial - 0ms 2 v3d.js:1:1066937 Total Render Time: 0ms v3d.js:1:1066937 Textures & Render Buffers: 846 v3d.js:1:1066905 dusk2-1k.hdr - Texture - 1024x512 - RGBA v3d.js:1:1066937 Trreoflife2Leaf.png - Texture - 256x256 - RGBA_BPTC v3d.js:1:1066937 EffectComposer.rt2 - RenderTarget - 3423x870 v3d.js:1:1066937 EffectComposer.rt1 - RenderTarget - 3423x870 v3d.js:1:1066937 PMREM.cubeUv - RenderTarget - 1536x1536 839 v3d.js:1:1066937 N/A - RenderTarget - 1024x1024 v3d.js:1:1066937 N/A - RenderTarget - 512x512Attachments:
You must be logged in to view attached files.2023-02-22 at 3:50 am #60581kdv
ParticipantMaybe. Show your puzzles.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-02-22 at 6:42 am #60585auriea
Customer@kdv Would it be possible for me to share the project to you privately? Since I’m not so familiar with Verge maybe I could do a (paid) consultation with you for this? I’d really like for this project to run well in the browser, but I’m probably doing all kinds of tricky things.
2023-02-22 at 10:32 am #60590kdv
Participantcontact me at kdv [ at ] izh [ dot ] com
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.
