Home › Forums › General Questions › How to reference a Verge 3d varible in a Javascript Code Puzzle
- This topic has 31 replies, 5 voices, and was last updated 12 hours, 19 minutes ago by
 c4cc.
c4cc.
-
AuthorPosts
-
2024-09-30 at 8:05 pm #77731
blippypixel
CustomerHi there
How do you reference a Verge3d variable in Javascript code?
Thanks!2024-10-01 at 6:40 am #77737 Yuri KovelenovStaff
Yuri KovelenovStaffHi blippypixel,
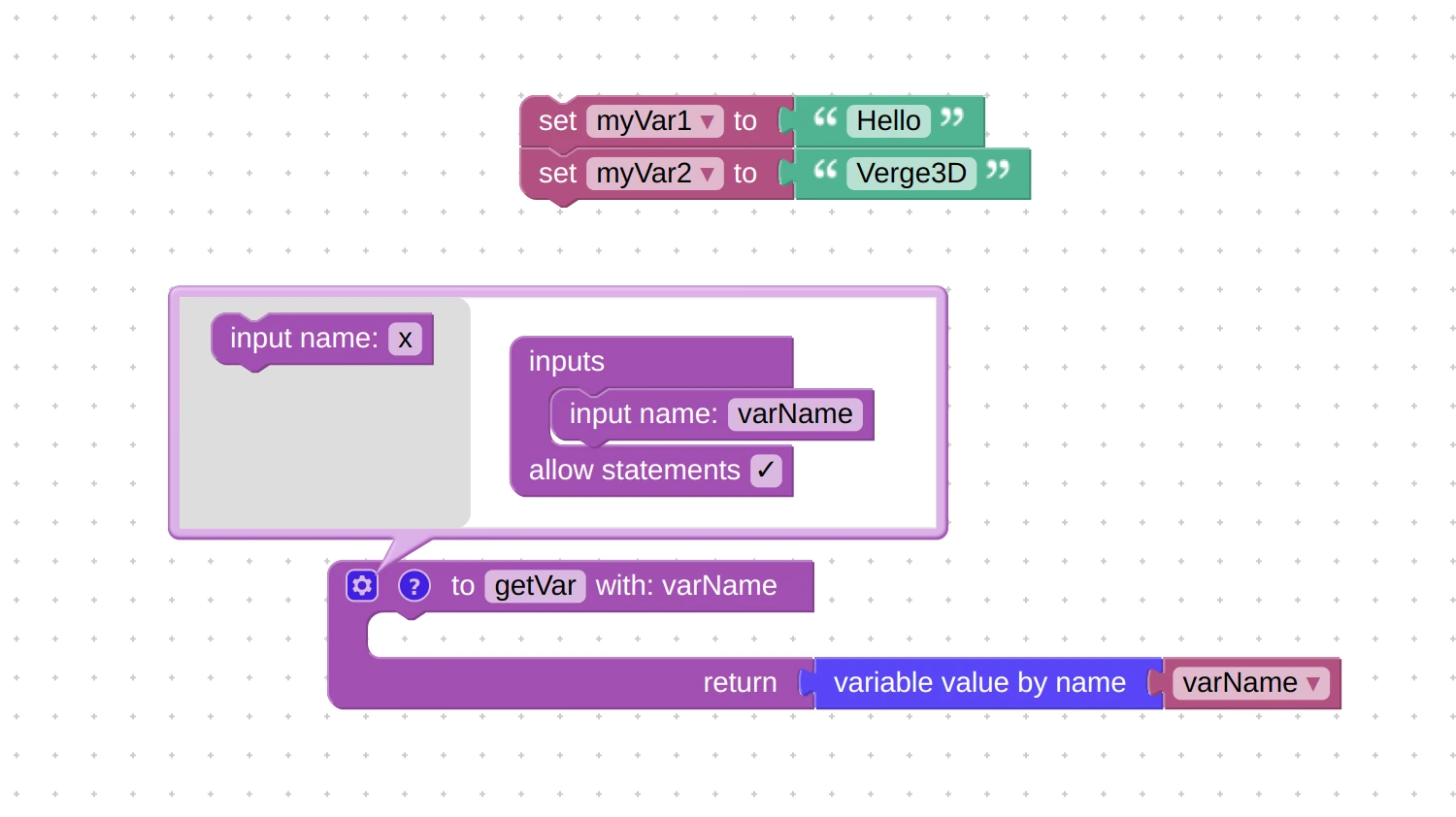
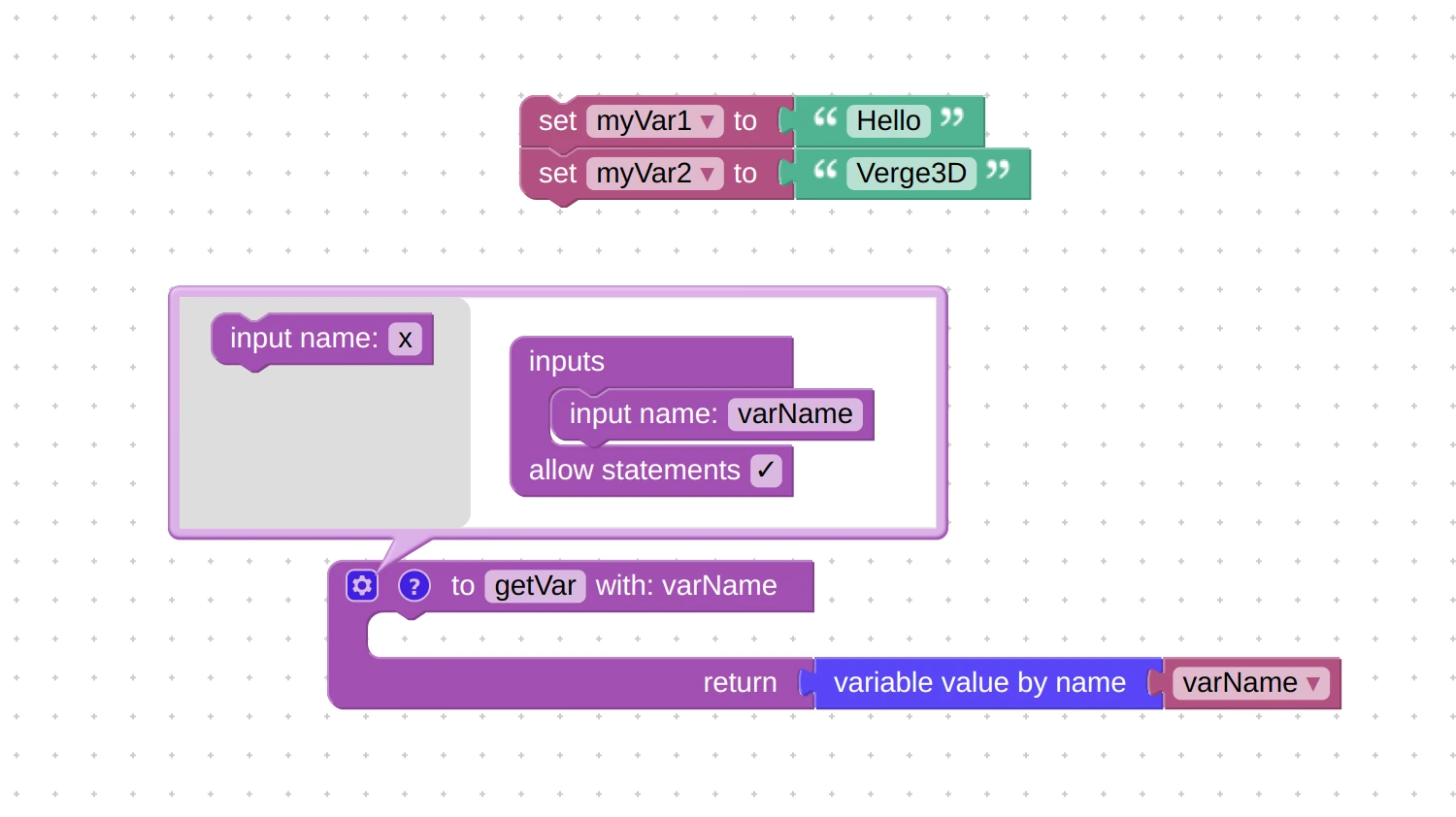
Good question! You cannot access puzzles’ variables directly, by you can use a procedure this way:

v3d.puzzles.procedures['getVar']('myVar1'); // 'Hello' v3d.puzzles.procedures['getVar']('myVar2'); // 'Verge3D'Attachments:
2024-10-01 at 6:42 am #77741blippypixel
CustomerThank you Yuri!
 2024-10-01 at 7:43 am #77745
2024-10-01 at 7:43 am #77745blippypixel
CustomerSorry Yuri. I had a go at this. I’m a bit confused.
The procedure above – I can’t see how you can add one like your example.
to getVar with: varnameI can’t see with: varname in the procedure puzzle.
Also where is the ‘variable value by name’ please? I know they are colour coded but I can’t find it either. Sorry!Maybe it would be useful if Verge had a search function so the user could search for a puzzle by name. Thanks!
2024-10-02 at 9:02 am #77763blippypixel
CustomerSorry I just saw you had attached the puzzle to this so I will try that. Apologies
2024-10-02 at 12:03 pm #77764blippypixel
CustomerSorry I thought your webp attachment was the code or the project not a screenshot! I am still trying to work this out….
2024-10-02 at 10:43 pm #77772Brameister
ParticipantHi there
How do you reference a Verge3d variable in Javascript code?
Thanks!VARS[‘variableName’]
Not sure if I understood you correctly, but does that help?
2024-10-03 at 6:21 pm #77793blippypixel
CustomerThank you. It’s kind of you to try to help.
Is that what you write in Javascript? VARS
If anyone can point me to the page with the documentation or an example it would be great.
Sorry I am really struggling with this simple thing!2025-07-13 at 5:05 pm #82948 c4ccCustomer
c4ccCustomer
v3d.puzzles.procedures['getVar']('myVar1'); // 'Hello' v3d.puzzles.procedures['getVar']('myVar2'); // 'Verge3D'Let’s say myVar1 and myVar2 were numbers and not text, would the code be written like this:
`document.getElementById(“”).contentWindow.v3d.puzzles.procedures[‘getVar’](‘myVar1’) = 0.07;
I’m trying to write down my puzzle variable numbers as code:
Basically, I’m trying to increase puzzle number values when javascript triggers fullscreen, and back to default value when javascript exits fullscreen.
2025-07-14 at 1:51 am #82955bigmike814
CustomerNo, you are just referencing the set value not setting it. If you want to be able to reference or set values outside the v3d environment use the window and set it as an object.
Open your console and type window and hit enter. It will give you an object with a bunch of other object. You want to set your object to the window if you want to use it cross platform.
I’d recommend naming objects, functions and setters (variables) using camel case so you can keep your internal window objects separate.
Now you can reference the value using window.PetraBasicMoveRange and if you want to change the value with an external function you can window.PetraBasicMoveRange = 12;
and it will set the value.2025-07-14 at 1:57 am #82960bigmike814
Customerhere are some more screenshots. You’re already referencing the window, but it you want to set values externally, the window is the best way. Also, if you get in the habit of using objects globally, your life will be much simpler.
2025-07-14 at 2:04 am #82963bigmike814
Customeryou can also set key value pairs in the object and then call them
window.PetraBasicMoveRange = {
min: 5,
max: 15,
unit: “feet”
};console.log(window.PetraBasicMoveRange.min) = 5
console.log(window.PetraBasicMoveRange.max) = 15
console.log(window.PetraBasicMoveRange.unit) = feet
2025-07-14 at 3:01 am #82964 c4ccCustomer2025-07-14 at 9:49 am #83029
c4ccCustomer2025-07-14 at 9:49 am #83029 c4ccCustomer
c4ccCustomerOpen your console and type window and hit enter. It will give you an object with a bunch of other object. You want to set your object to the window if you want to use it cross platform.
Now you can reference the value using window.PetraBasicMoveRange and if you want to change the value with an external function you can window.PetraBasicMoveRange = 12;
and it will set the value.Also, do I do this in Visual Studio Code, or the earlier console where I typed in “window”?
2025-07-14 at 3:30 pm #83033bigmike814
CustomerDo it in the bottom of your console where you would get your console logs. You can even call your functions in there to test if you have them right before putting them in code.
If you’re using an iframe you have to set it in the contentWindow
document.getElementById("gamescreen").contentWindow.PetraBasicMoveRange = "0.07";you set the
let elem = document.getElementById("gamescreen")just use that.elem.contentWindow.PetraBasicMoveRange = "0.07"think of the name before each period as the address like breadcrumbs.
-
This reply was modified 2 days ago by
bigmike814.
-
AuthorPosts
- You must be logged in to reply to this topic.












