Home › Forums › Programming › Set Parameters
Tagged: Canvas
- This topic has 10 replies, 4 voices, and was last updated 1 year, 9 months ago by
huib.
-
AuthorPosts
-
2019-01-16 at 2:58 pm #10614
craftcode
ParticipantHow can I set params.logic, params.load outside the app.js, for example in the index.html ?
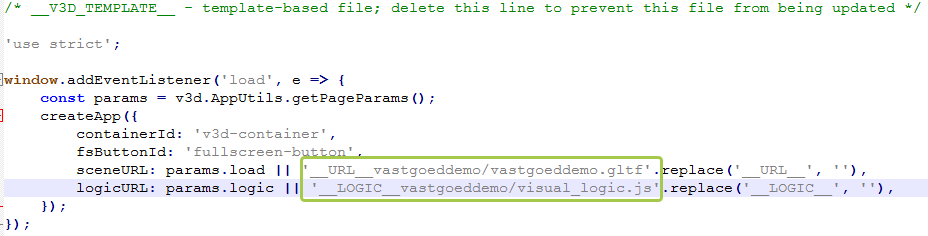
var logicURL = params.logic ? params.logic : ‘/__LOGIC__visual_logic.js’.replace(‘__LOGIC__’, ”);
var sceneURL = params.load ? params.load : ‘__URL__vergebed.gltf’.replace(‘__URL__’, ”);2019-01-16 at 3:36 pm #10617 Yuri KovelenovStaff2023-09-27 at 11:59 am #67154
Yuri KovelenovStaff2023-09-27 at 11:59 am #67154huib
CustomerHello,
I’m bumping this topic because I think its a solution to a problem i’m experiencing, but I don’t understand the solution posted above.
We are building an interface for Verge in Webflow and we would like to use the Verge canvas directly, instead of an iframe.
The following files are added to the Webflow page and load correctly from our own webserver:
v3d.js
projectname.js
When visiting the page we get an error that tells us the .gltf and visual_logic.js files cannot be found. The v3d.js file expects them to be at the Webflow location.
They obviously are not there, they are also on our own webserver.What do we need to do to make sure the files get located correctly?
Hope my question is clear enough haha.2023-09-27 at 12:07 pm #67155kdv
ParticipantShare the link. Nobody except you knows what exactly you’ve written in your files…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-27 at 12:19 pm #67156huib
CustomerShare the link. Nobody except you knows what exactly you’ve written in your files…
yeah sure thanks :)
https://renovatie.webflow.io/canvas2023-09-27 at 12:33 pm #67158kdv
Participant2023-09-27 at 12:42 pm #67160huib
CustomerThanks for the reply, pushed that change to the file:
https://clients.dpipreview.nl/vastgoeddemo/vastgoeddemo.jsBut not loading yet https://renovatie.webflow.io/canvas
2023-09-27 at 12:47 pm #67161kdv
Participantbecause those files are not in the root directory
https://renovatie.webflow.io/You are free to use a full path if you can’t use a relative one.
sceneURL: params.load || 'https://clients.dpipreview.nl/vastgoeddemo/vastgoeddemo.gltf', logicURL: params.logic || 'https://clients.dpipreview.nl/vastgoeddemo/visual_logic.js',But most likely it will be a forbidden cross-origin access…
https://stackoverflow.com/questions/31276220/cors-header-access-control-allow-origin-missingJust put the
vastgoeddemofolder to the same directory wherecanvas.htmlis located and use a relative path to files. Or putcanvas.htmlintohttps://clients.dpipreview.nl/vastgoeddemo/and use this link https://clients.dpipreview.nl/vastgoeddemo/canvas.html and change nothing invastgoeddemo.jsPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-27 at 1:33 pm #67162huib
CustomerThanks for the reply. Yep you are correct! Indeed getting cors errors.
Guess its not really possible to use Webflow in combination with Verge without using an iframe.
Since Webflow doesn’t offer the option to upload custom files like .gltf files.Thanks again for the help tho :)
2023-09-27 at 1:39 pm #67163kdv
ParticipantGuess its not really possible to use Webflow in combination with Verge without using an iframe.
Why not? https://clients.dpipreview.nl/vastgoeddemo/vastgoeddemo.html
Just save (export) canvas.html, put it into the app’s folder and re-upload the app’s files like you did it before.Since Webflow doesn’t offer the option to upload custom files like .gltf files.
And that’s the problem of web-based CSM editors. They are like iOS

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-09-27 at 3:13 pm #67164huib
CustomerTrue that’s possible. I meant that it involves a few extra steps so while working on the interface inside of Webflow the Verge bits wont be visible :)
Because of the cors thing but yeah guess thats the downside of working with Webflow. -
AuthorPosts
- You must be logged in to reply to this topic.