Home › Forums › Programming › Display annotation’s dialog box
- This topic has 12 replies, 3 voices, and was last updated 2 years, 10 months ago by
kdv.
-
AuthorPosts
-
2022-08-01 at 7:03 am #54545
ahdziri
CustomerHello guys,
m trying to display the annotation’s box when I mouseover the annotation.
I have tried this to write this function
const annoDialogs = document.querySelectorAll(“.v3d-annotation-dialog “)
const annoColors = document.querySelectorAll(“#poi”); // annotationsannoDialogs.forEach((annoDialog) => {
annoColors.forEach((annoColor) => {
annoColor.addEventListener(“mouseover”, function () {
annoDialog.style.display = “block”
})
})
})2022-08-01 at 2:59 pm #54550kdv
ParticipantIt won’t work as you’re expecting. Annotations are objects having HTML elements and should be treated as objects.
const annObjects = []; app.scene.traverse(function(object) { if (object.isAnnotation) annObjects.push(object.id); }); for (let j = 0; j < annObjects.length; j++) { const annObj = app.scene.getObjectById(annObjects[j]); if (!annObj) continue; const annElem = annObj.annotation; if (!annElem) continue; annElem.addEventListener('mouseover', function () { annObj.annotationDialogVisible = true; }); annElem.addEventListener('mouseout', function () { annObj.annotationDialogVisible = false; }); }https://v3d.net/9cj
This code works even with annotations on cloned objects (such annotations have noidand cannot be identified in HTML). Annotations with the same name andidare also supported…Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-02 at 6:03 am #54561ahdziri
CustomerHello kdv77kdv,
Thank you for your reply,
I have tried the code you recommend but I’m getting an error
“object not defined” (kindly check the attached img).
Attachments:
2022-08-02 at 6:23 am #54563kdv
ParticipantObject != object,annoObjects != annObjectsjust copy and paste ))) you have at least four typos. why do you change names of variables?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-02 at 6:58 am #54565ahdziri
CustomerMy mistake, Now it worked.
Just was trying to understand the logic by typing the code and explain to my self each line.
Thanks again
2022-08-02 at 7:04 am #54566kdv
ParticipantThe logic is simple: find all annotation objects in the app scene an add them to an array, then add listeners to html elements of all found annotations…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-02 at 7:09 am #54567ahdziri
CustomerI really appreciate your help
2022-08-02 at 5:20 pm #54583 CrunchCustomer
CrunchCustomerKdv – very impressed by your contributions here and on boards in general, thanks for being so helpful!!!
Related question for you about Annotation objects. It seems to me, that if you have a lot annotations in a scene and a lot of camera motion (from tween, or path animations), it can start dragging down the framerate. Which makes sense of course as the browser is constantly having to translate each of the elements position as the cam moves.
Its been a while since I was last working with creating annotations via puzzles, but from what I remember, I think my idea was to ‘hide’ them before any cam animations then have them fade back in when motion had stopped.
I believe I had finally figured out a way to ‘hide’ them (make then invisible and non-reactive to mouse events – hover, click, drag – with CSS), but… after looking at inspector window in browser, they were still there in the dom getting their positions translated (sucking up processing power)
Is there an ‘easy’ way off turning them off?
I believe I ended up having to create a few puzzle based functions that basically removed the anns, then another set to re-create them when I wanted them to be visible. Seemed like a lot of work (and a big puzzles mess) for a simple toggle function.
I have since decided to develop my own puzzle based setup that uses my own custom html/css in conjunction with the ‘bind’ and ‘unbind’ puzzles.
However, if there was a way to toggle on/off the tracking (‘binding’) mechanism for standard annotations, I might go back to using to using the standard Annotation tools in Verge. Your thoughts here would be appreciated. Thx again!
2022-08-02 at 10:31 pm #54591kdv
Participantobject.internVisible = false; object.doUpdate = false;this will make an annotation invisible and will prevent its html elements from tracking it ))) no need to re-create them, just hide and remove tracking…
p.s.
console.log(object);and you will see a lot of interesting in the browser console…Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-02 at 11:36 pm #54592kdv
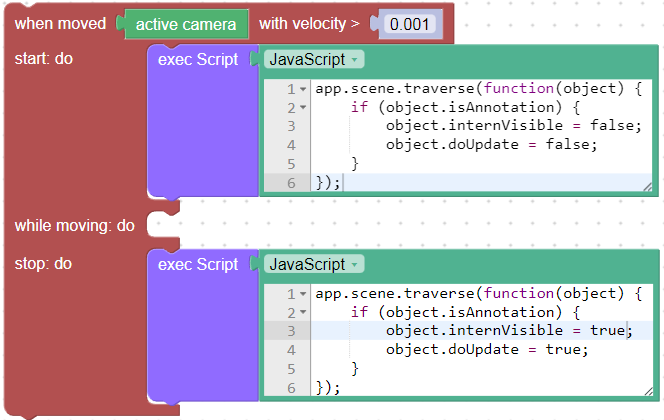
ParticipantSomethig like this )))

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-03 at 3:47 pm #54614 CrunchCustomer
CrunchCustomerOMG.. 2 stinking lines of codes.. nice. THANK YOU!
+5 points for the follow up post with that exampleDon’t want to be too greedy with your time, but.. bonus question/riddle.
Is there any way to be able to modify the bind function so instead of the html element’s top left box getting snapped to a 3d objects origin, the html elements center could be used instead?
EDIT: I answered my own question before posting this, I can just get the width of my element, divide by 2, then change the result to negative and set it as the left margin on html element.
Thanks again Kdv!
2022-08-03 at 5:47 pm #54616kdv
ParticipantOMG.. 2 stinking lines of codes.. nice. THANK YOU!
One more trick: if you find in puzzles.min.js the function
changeVisand paste this in the end of the loopif (obj.children) { obj.children.forEach(function(child) { if (child.isAnnotation) { child.internVisible = child.parent.visible; child.doUpdate = child.parent.visible; } }); }then you can hide/show annotations together with their objects.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-09-04 at 8:27 am #55530kdv
Participantobject.internVisible = false;
object.doUpdate = false;In 4.1.1 this doesn’t work. The following code will work
hide:object.annotation.style.display = "none"; object.doUpdate = false;show:
object.doUpdate = true; object.annotation.style.display = "";Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.

