标签: 更新
- 该话题包含 1个回复,1 人参与,最后由
 FunJoy.Tech 更新于 4年、 11月前 。
FunJoy.Tech 更新于 4年、 11月前 。
-
作者帖子
-
5月 7, 2019 4:11 下午 #220
 FunJoy.Tech参与者
FunJoy.Tech参与者很高兴向大家宣布,Verge3D 2.12 for 3ds Max版本已发布。在本次更新中,我们重新设计了几个示例应用程序;添加了许多新的拼图;实现了超级采样和多重采样抗锯齿;引入了功能强大的Tween.js库,用于创建精美的程序动画;启用了WebGL 2.0;为虚拟现实添加了新功能;更新了Verge3D WordPress插件,增加了一些新功能。
示例应用
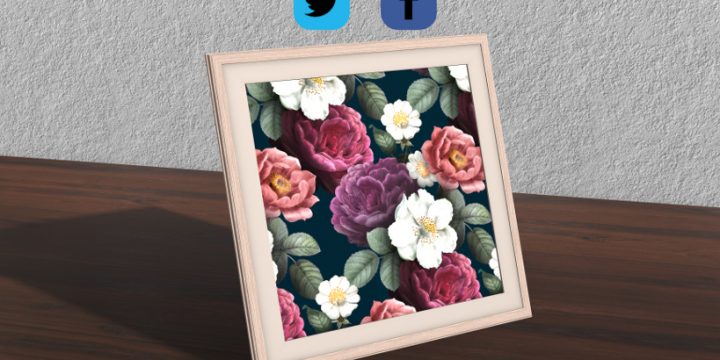
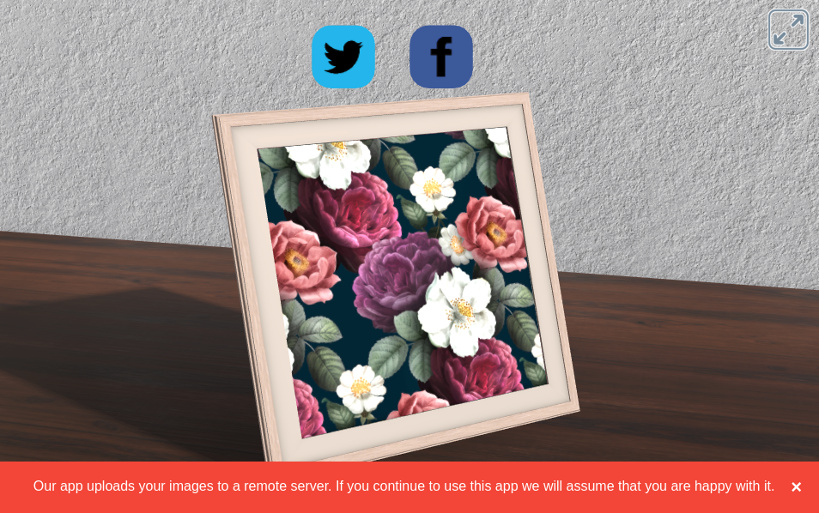
自定义图形(Custom Image)示例应用已更新。除了更好的画质外,图像框架现在可以随着导入图像的比例正确缩放骨骼了,并且其配置也可保持在URL中以正确分享。

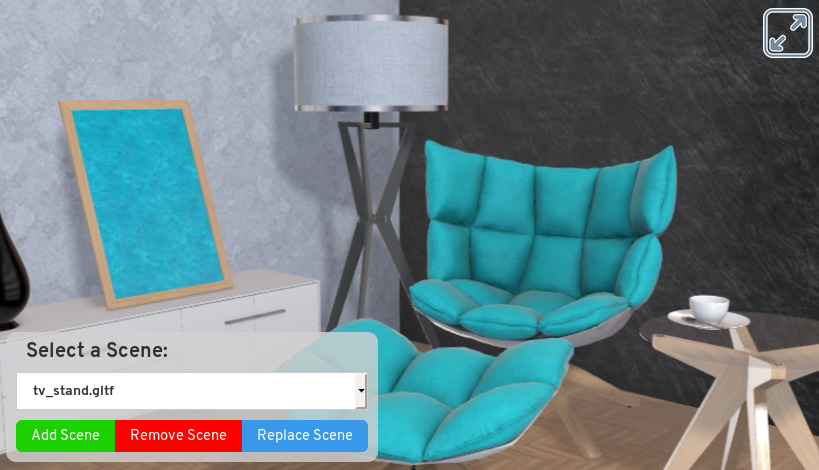
另一个示例应用加载/卸载(Load Unload)更新为使用家具作为资产,不再是程序员范儿的加载、卸载灰色立方体了。

有赖于最近推出的图形功能,我们终于更新了摩托定制器Demo的材质,另外还为该应用启用了动态超级样本抗锯齿功能。

拼图
修复了play animation(播放动画)拼图中,在加载动画对象到场景并运行时when finished(播放结束)插槽不工作的问题。
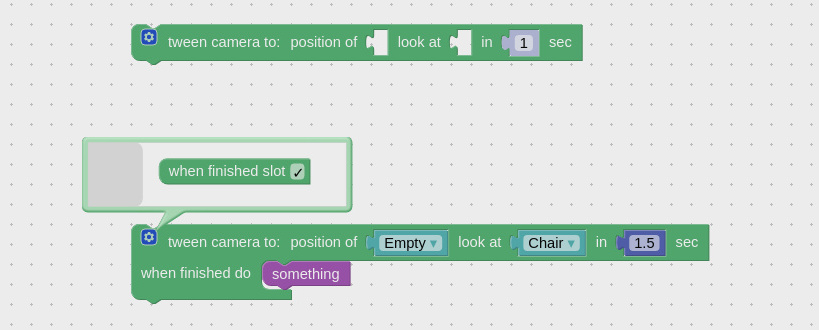
tween camera(补间镜头)拼图现在有了自己的when finished(播放结束)插槽。
when moved(当移动时)拼图现在更加可靠。
get attr(获取属性)拼图的下拉列表补充了过去缺失的几个属性,包括clientHeight,clientWidth,innerHeight,innerWidth,scrollHeight和scrollWidth。
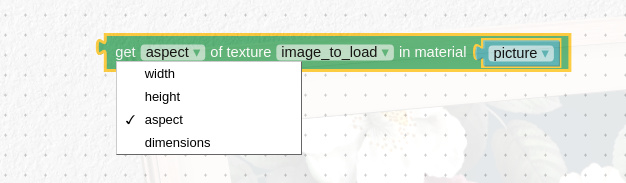
实现了获取纹理参数的拼图。通过该拼图您可以获取图像的宽度、高度和纵横比。

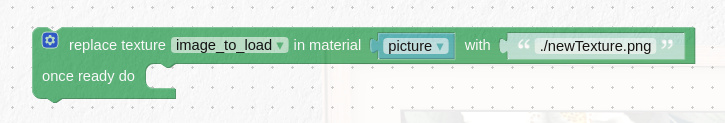
replacetexture(替换纹理)拼图现在提供了Once Ready do(一旦就绪)的插槽以获取图像加载完成的时间。点击拼图左上角配置图标可启用该设置。

物理拼图被画成灰色以获得更多的颜色多样性。
实现了set url param(设置url参数)拼图,以简化提供或更新URL参数流程。

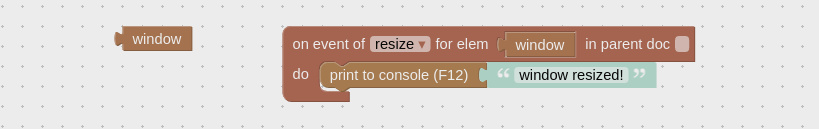
添加了HTML类window(窗口)拼图以访问窗口对象,这是一些HTML拼图事件中所需的输入类型。特别是,您现在可以为浏览器窗口创建调整大小的处理程序序。

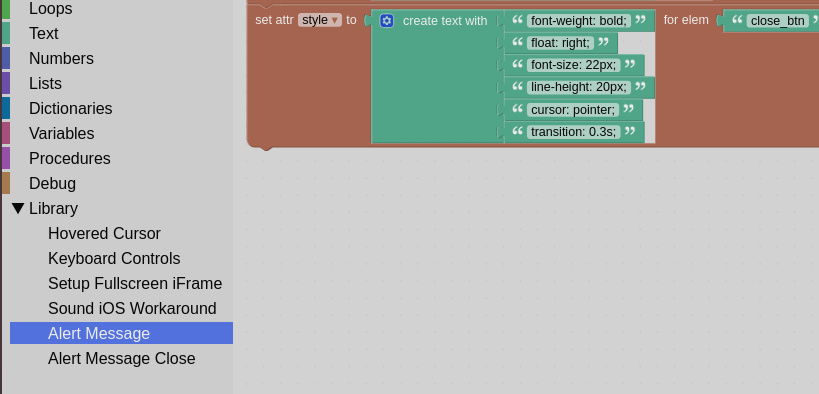
Puzzles库中新提供了基于HTML的警告消息模板。

例如,您可以使用此模板快速为您的应用设置隐私警告(参见Custom Image Demo中所演示的效果)。

因Google Plus已停止服务,移除了社交分享链接中的“Google+”选项。
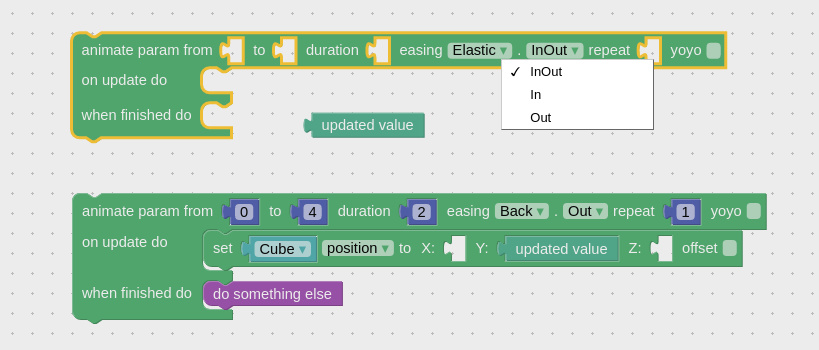
包含了Tween.js库的Animate param(动画参数)拼图现已推出。

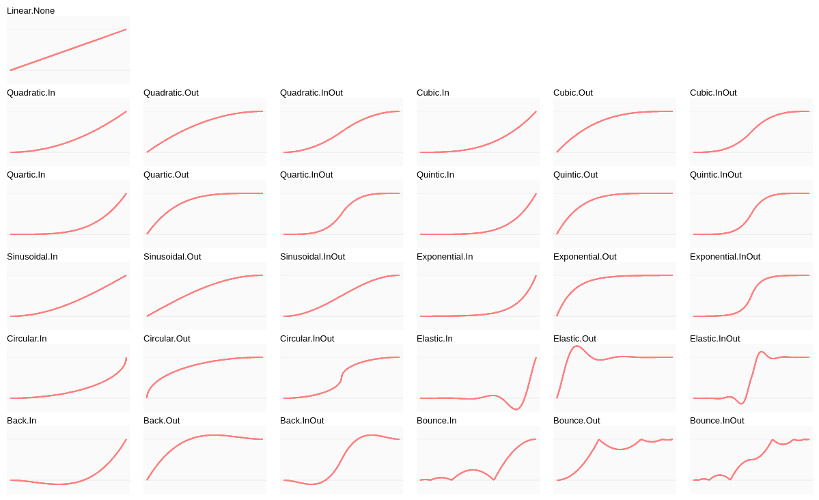
该拼图提供了所有31种渐进模式(如图),duration(持续时间),repeat(重复)和yoyo(向后)设置,以及更新与完整回调。新的拼图适用于数字、列表及字典。

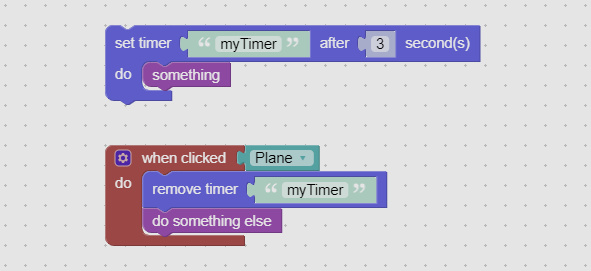
除了Time(时间)类别中的现有拼图之外,还添加了高级计时器拼图。因此,您可以通过名称在某个时刻取消计时器。

WebGL 2.0
WebGL 2.0现在在支持的硬件上已默认启用,从而解锁了该标准的各种高级功能(见下文)。
现已直接支持非二次幂(NPOT)而无需重新缩放,从而提高了纹理质量。 当然如果您想,依然可以继续使用POT纹理。
HDR渲染可用于更广泛的设备(提供WebGL 2.0支持但不暴露半浮动纹理WebGL扩展的设备)。
多重采样抗锯齿(MSAA)现在可用于后期处理帧缓冲,可提高启用后期效果或轮廓的场景的渲染质量。
请参阅下面有关抗锯齿改进的更多信息。
抗锯齿
除了上述MSAA之外,您还可以使用超样本抗锯齿(SSAA)功能。它以牺牲性能为代价显著提高渲染质量。为了弥补性能损失,你可以仅在场景保持静止时才开启它。
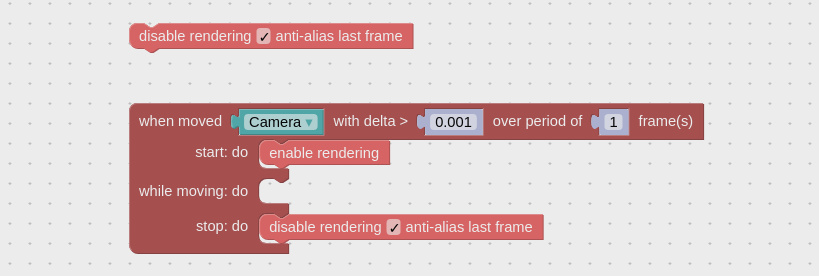
除此之外,您可以在场景静止时通过使用另一个名为disable rendering的新拼图来禁用渲染,及使用enable rendering来恢复渲染,从而为移动设备或笔记本减少性能消耗,并降低桌面设备散热时的噪音。同时如果您启用anti-alias last frame(最后一帧抗锯齿)的复选框以实现优质渲染效果。

请使用when moved(当移动时)拼图检测用户何时移动摄像机或对象,并在此时禁用SSAA。
我们的Scooter示例应用已升级使用超级采样功能,您可以查看拼图了解工作原理,查看下图对比其效果。

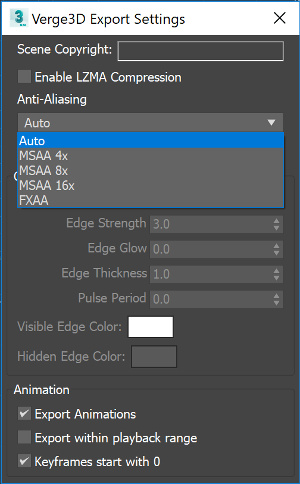
此外,为了让您可以选择首选的抗锯齿方法(MSAA 4x,8x,16x,FXAA),我们已在3ds Max中加入了相应的菜单。

在此下拉列表中,Auto表示引擎将根据硬件应用最适用的方法 —— 在支持WebGL 2.0的硬件上使用MSAA 4x,在基于WebGL 1.0运行时使用MSAA 4x(不使用后期处理)或FXAA(使用后期处理)。
3ds Max版本特色功能
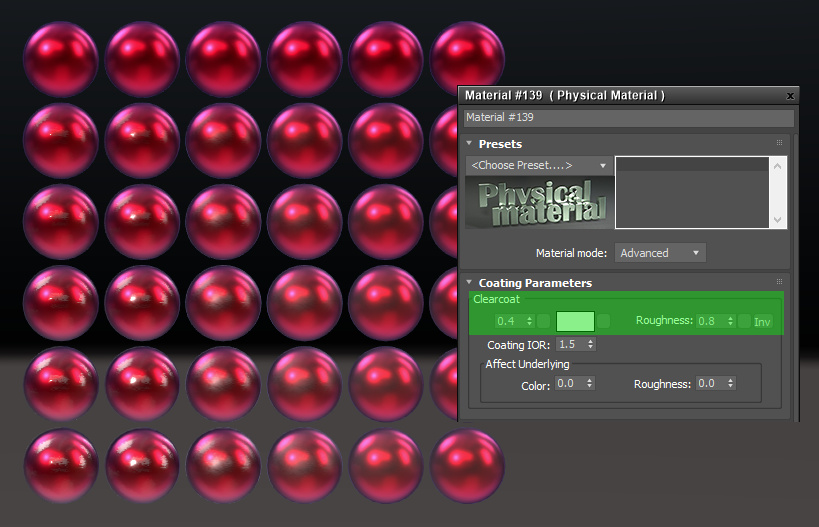
改善了对Clear Coat的支持。此功能在Verge3D中产生与3ds Max类似的结果。

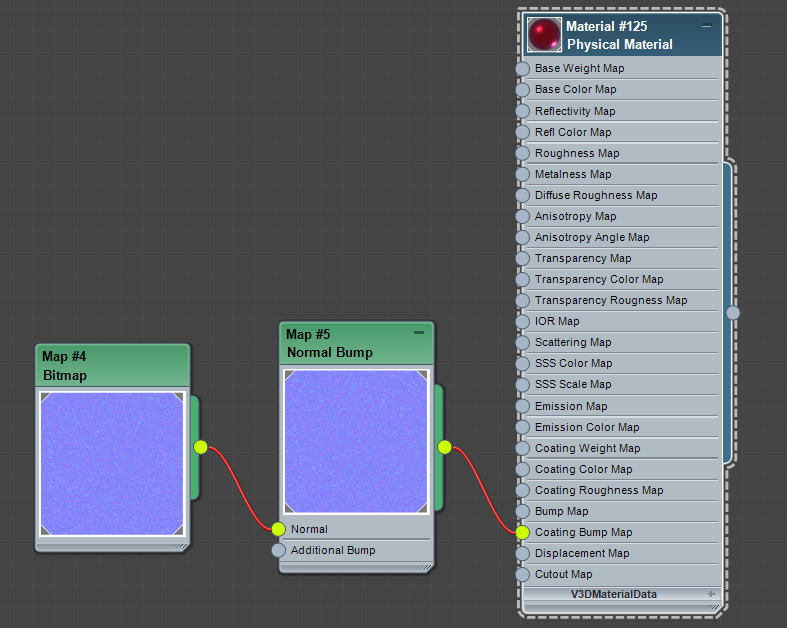
另外,现在还支持物理材质贴图中的Coating Bump Map输入通道。

最新支持了3ds Max 2020版本。3ds Max 2015/2016因其不提供PBR管道,并且已不再可从Autodesk网站下载,我们正在考虑淘汰对这两个版本的支持,并将从Verge3D中删除。
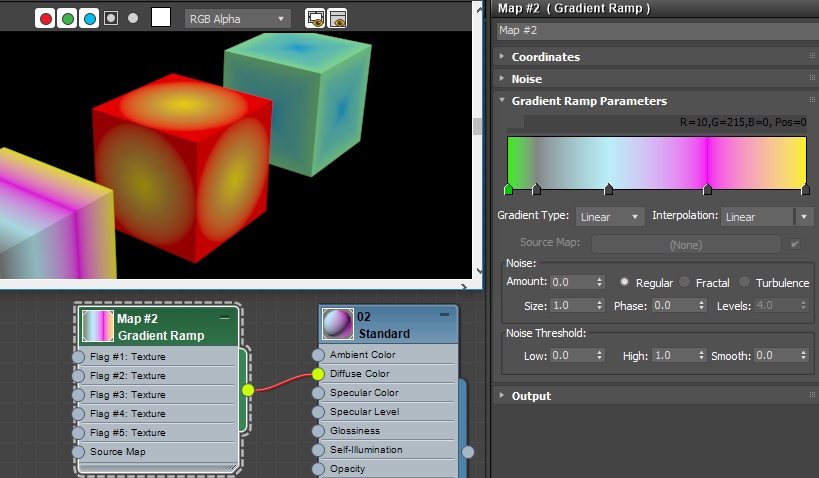
支持3ds Max的Gradient Ramp(渐变色)贴图,以为渐变效果提供更好的质量,及更高的内存效率。

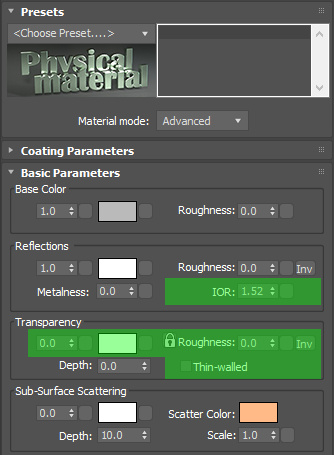
支持物理材质图的透明度设置。 即,现在都支持Weight(权重),Color(颜色),Roughness(粗糙度)(包括锁定和倒置选项),以及Thin-walled(薄壁)。另外还支持了Reflections(反射) – > IOR(折射率)设置,可用于创建折射材质。

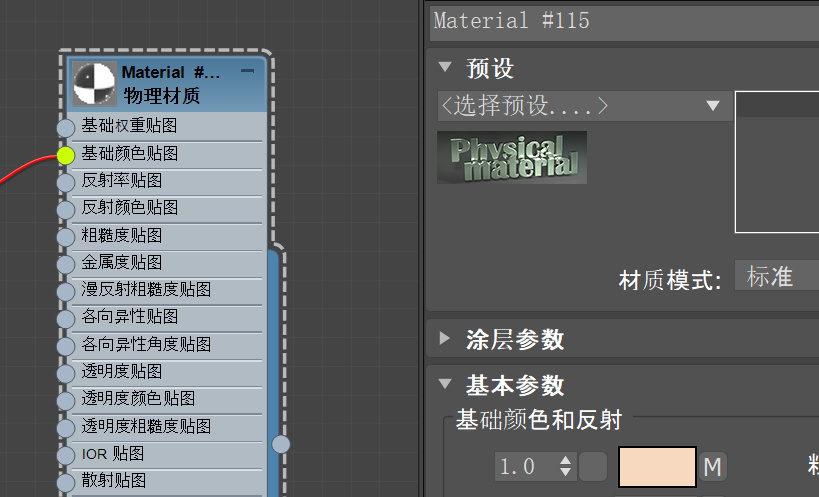
支持了3ds Max的本地化版本(特别是中文版)。

其他改进
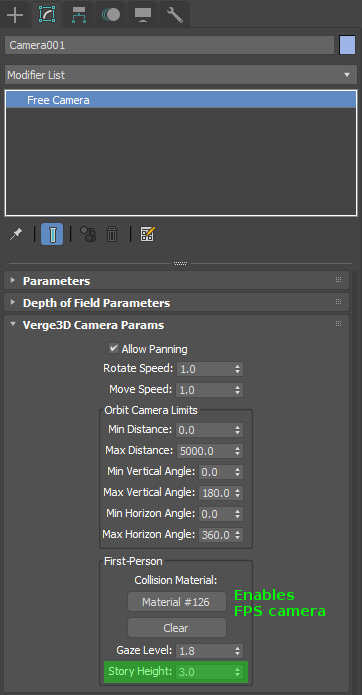
FPS相机现在可以支持Story Height(层高)参数,以便在多层建筑中增加漫游导航。

引擎现在在卸载场景时会清理对象缓存,修复了动态加载时的一些问题。
更新了3ds Max版安装器的图片。

虚拟现实
因在最新版Google Chrome 73更新中出现故障,我们暂时禁用了WebXR支持。请使用Legacy VR选项为兼容WebVR的浏览器和移动设备启用VR功能。
虽然最先进的WebXR历经变革,不断改头换面,但我们依然为传统的legacy WebVR部署流程添加了一些改进。特别是,现在可以支持基于游戏手柄的WebVR控制器了。
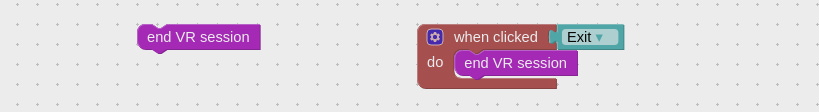
此外,还添加了end VR session(结束VR进程)拼图,以实现编程方式退出VR模式。我们还修复了退出VR模式时出现的调整大小的问题。

此外,我们添加了允许程序员检测VR应用环境为WebXR或Legacy WebVR的JavaScript方法”Detector.checkNativeWebXR()”。
WordPress插件
添加了order_id(订单编号)字段到模板中,以及指定订单邮件主题的选项。
使用了WordPress的filter(过滤)功能,允许Verge3D插件验证订单字段,如价格和订单的整体一致性等。
Bug修复
- 修复了open web page(打开网页)拼图在某些模式下不工作的问题;
- 修复了当相机设置为No controls(无控制)时,open web page(打开网页)和open file(打开文件)拼图导致的奔溃问题。
- 修复了当when move(当移动时)拼图对一系列物体不正常工作的问题;
- 修复了动画名称中包含冒号或者正斜杠符号时不正常工作的问题;
- 修复了阻止在Chrome中处理高分辨率线条的错误;
- 修复了当使用Puzzles或JavaScript更新场景贴图时的内存泄漏问题;
- 修复了Blender中在Export Custom Properties(导出自定义属性)选项启用时的崩溃问题;
- 修复了在启用资产压缩导出较大文件时的崩溃问题;
- 修复了Dictionary(字典)拼图在输入槽空置时引起的崩溃问题,此外Dictionary(字典)拼图现在会执行其参数的类型检查,以避免代码崩溃。
结语
一如既往,期待您在论坛或评论中提出对此版本的反馈。不过这一次,您有机会在本月底举行的的第一次Verge3D开发者聚会上亲自说出您的想法。赶快预定Verge3Day入场券吧!
5月 7, 2019 4:28 下午 #222 FunJoy.Tech参与者
FunJoy.Tech参与者Verge3D 2.12 for 3ds Max已发布,此版本提供了程序动画,更好的抗锯齿效果,新的VR功能和WebGL 2.0支持。
点击链接查看本次发行说明:Verge3D 2.12 for 3ds Max发布 -
作者帖子
- 哎呀,回复话题必需登录。