Домой › Форумы › Для программистов › Захват видео с веб-камеры
- В этой теме 11 ответов, 3 участника, последнее обновление 1 год назад сделано
kdv.
-
АвторСообщения
-
20 марта, 2023 в 12:10 #18476
xfish3
УчастникДобрый день!
Скажите пожалуйста, можно ли организовать захват изображения с камеры смартфона или веб-камеры компьютера и разместить live-видео в самом приложении.
В разделе аудио/видео пазлов есть пазл “load video”, но судя по описанию он загружает только готовый видеофайл. Однако это не то, что нужно.
Заранее большое спасибо!-
Тема изменена 1 год назад пользователем
xfish3.
25 марта, 2023 в 15:39 #18490 solidCustomer
solidCustomerВот
WebcamWebgl Interactive Development https://www.blend3dweb.ru/
26 марта, 2023 в 21:50 #18492xfish3
УчастникКруто!

Подскажите пожалуйста, как Вы это сделали?28 марта, 2023 в 16:57 #18504 solidCustomer
solidCustomerЭто из примеров
https://cdn.soft8soft.com/demo/examples/index.htmlНо с ними работать через
ЭтоWebgl Interactive Development https://www.blend3dweb.ru/
30 марта, 2023 в 14:58 #18516xfish3
УчастникПосмотрел, как сделано в примере, но повторить не получилось…
В примере идет получение данных элемента и назначение видеотекстуры:
video = document.getElementById('video'); const texture = new v3d.VideoTexture(video);Потом идет как я понимаю фрагмент кода работы с видеокамерой:
if (navigator.mediaDevices && navigator.mediaDevices.getUserMedia) { const constraints = { video: { width: 1280, height: 720, facingMode: 'user' } }; navigator.mediaDevices.getUserMedia(constraints).then(function(stream) { // apply the stream to the video element used in the texture video.srcObject = stream; video.play(); }).catch(function(error) { console.error('Unable to access the camera/webcam.', error); }); } else { console.error('MediaDevices interface not available.'); } }Создал плоскость Plane в сцене, но как назначить вместо текстуры плоскости видеопоток с камеры – непонял…
30 марта, 2023 в 15:43 #18519kdv
Участниктам полезного кода – строк десять. остальное уже задано и создано при запуске v3d приложения. как назначить? либо создать новый материал с видеотекстурой, либо заменить имеющуюся текстуру на видеотекстуру.

Puzzles and JS. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of meaning at all.
31 марта, 2023 в 10:00 #18528xfish3
УчастникСпасибо большое! Получилось отобразить веб-камеру на плоскость.
Не знаю, насколько правильно сделал, просто в<body>после закрытия<div id="v3d-container"> ... </div>в редакторе вставил<video id="video" style="display:none" autoplay="" playsinline=""></video>и добавил в пазлах описанный Вами код.31 марта, 2023 в 17:30 #18542kdv
Участниктут в коде опечатка
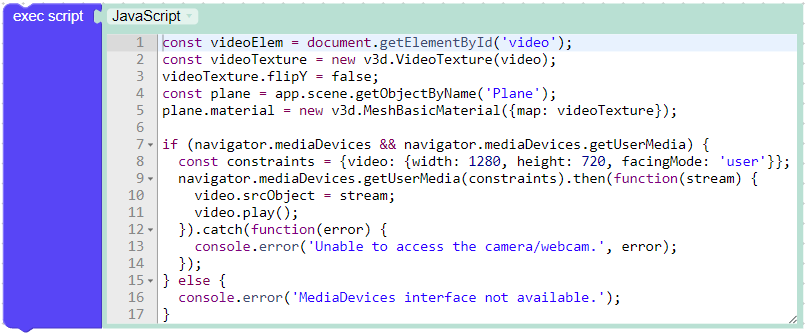
const videoTexture = new v3d.VideoTexture(video);
хоть и работает, но это ошибка )))exec scriptпаззл иногда прощает ошибки и позволяет использовать необъявленные переменные, хотя не должен бы…
должно быть так
const videoTexture = new v3d.VideoTexture(videoElem);Тут тоже ошибка. Я даже не понимаю, почему оно работает ))) Нет такой переменной
videoв коде…video.srcObject = stream; video.play();Должно быть так
videoElem.srcObject = stream; videoElem.play();По ходу, этот код умудряется найти элемент
<video>на странице по его idvideo))) если сменить id, то код с ошибкой уже не работает…Puzzles and JS. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of meaning at all.
1 апреля, 2023 в 04:07 #18543kdv
УчастникЯ даже не понимаю, почему оно работает ))) Нет такой переменной video в коде…
зато такая переменная присутствует как
window.video. потому и работает. по ходу, любой элемент с id можно прочитать какwindow[id], илиwindow.id, или простоid(при условии, что id – это одно непрерывное слово, без пробелов и тире) без всяких тамdocument.getElementById(id)…Puzzles and JS. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of meaning at all.
14 апреля, 2023 в 09:40 #18770xfish3
УчастникЯ даже не понимаю, почему оно работает ))) Нет такой переменной video в коде…
зато такая переменная присутствует как
window.video. потому и работает. по ходу, любой элемент с id можно прочитать какwindow[id], илиwindow.id, или простоid(при условии, что id – это одно непрерывное слово, без пробелов и тире) без всяких тамdocument.getElementById(id)…Спасибо Вам огромное!
Можно Вам как-то в личку написать? Хотел поблагодарить не только на словах.-
Ответ изменён 1 год назад пользователем
xfish3.
14 апреля, 2023 в 09:40 #1877114 апреля, 2023 в 09:42 #18773kdv
Участниквсегда рад принять благодарность не только на словах )))
kdv [at] izh [dot] comPuzzles and JS. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of meaning at all.
-
Тема изменена 1 год назад пользователем
-
АвторСообщения
- Для ответа в этой теме необходимо авторизоваться.
