- В этой теме 12 ответов, 2 участника, последнее обновление 1 год, 11 месяцев назад сделано
 iceberg.
iceberg.
-
АвторСообщения
-
1 августа, 2023 в 01:18 #19168
 icebergCustomer1 августа, 2023 в 17:48 #19171
icebergCustomer1 августа, 2023 в 17:48 #19171kdv
Участникк иконкам применен констрэйнт «Damped Track» (одна ось заблокирована). в качестве цели задана камера. вот они и следят за камерой. «LookAt» constraint, по идее, должен делать то почти же самое.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
1 августа, 2023 в 23:52 #19172 icebergCustomer
icebergCustomerDamped Track это что-то из разряда блендера по-моему)
LookAt” constraint работает только в браузере) в виар оно не прокатывает почему то2 августа, 2023 в 00:00 #19173kdv
Участникслучаем, не меняешь активную камеру при входе в VR? приложению так то все равно, в браузере компа ты, или в очках. если остальная логика работает, то и констрейнт должен работать. Тем более, что в о официальной демке вполне себе работает…
Damped Track это что-то из разряда блендера по-моему)
это из разряда THREE.js
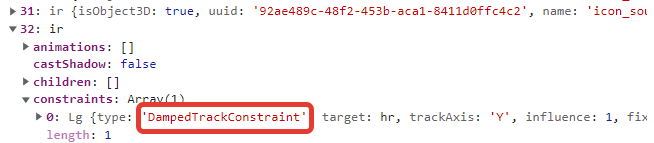
DampedTrackConstraint
LockedTrackConstraint
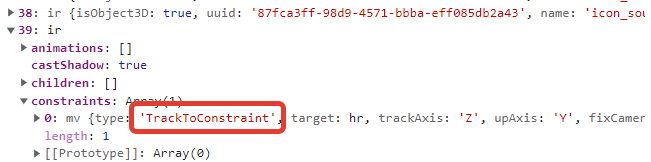
TrackToConstraint
Просто в Блендере они так же называются…В демках для Макса и Блендера применены чуть разные констрейнты. В Блендере DampedTrack, в Максе — TrackTo (это, собсно, и есть LookAt constraint)
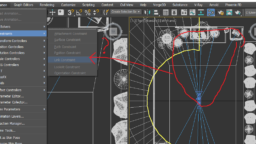
Блендер

Макс

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2 августа, 2023 в 20:11 #19178 icebergCustomer
icebergCustomerВообще, честно говря, оказывается и в браузере не пашет.
Я тут с приятелем уже голову сломал, как это сделали — не понимаем!
Здесь какая-то определенная последовательность действий в 3д максе сделана с этими констрейнами.
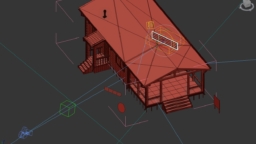
Правый кружок из демки крутится (иконка из демки), а все что я не делаю — не смотрит в камеру3 августа, 2023 в 03:48 #19181kdv
УчастникЗалей этот пример на сервер и скинь ссылку. Надо проверить, чего ты там экспортируешь на самом деле.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
3 августа, 2023 в 09:56 #19182 icebergCustomer3 августа, 2023 в 10:07 #19183
icebergCustomer3 августа, 2023 в 10:07 #19183kdv
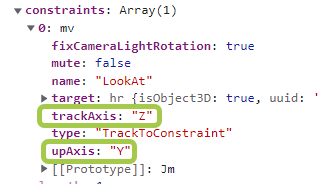
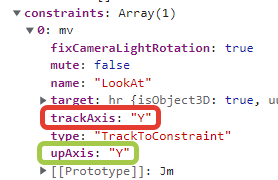
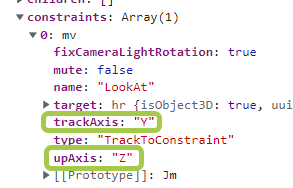
Участнику тебя констрейнты немного противоречивые ))) ось слежения и ось вверх одна и та же.
Правильный констрейнт

Неправильный констрейнт

Вот так будут работать твои объекты

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
3 августа, 2023 в 11:03 #19187 icebergCustomer
icebergCustomerпонять бы еще как это сделать в 3д максе((
3 августа, 2023 в 11:33 #19188kdv
Участникв принципе, ничего сложного там нет. trackAxis — это локальная ось объекта, которая должна быть направлена в сторону камеры, upAxis — это локальная ось, которая будет направлена вверх. они не должны совпадать, они должны быть перпендикулярны. посмотри внимательно, куда поставлены галочки/точки у работающего констрейнта…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
4 августа, 2023 в 01:03 #19189 icebergCustomer
icebergCustomerЛадно. Черт с ними с этими кнопками. Будут у меня без поворота)
Видимо это под силу только создателям Verge.
Спасибо за помощь.4 августа, 2023 в 02:05 #19190kdv
Участникмда… просто скопируй иконку из демки и назначь свой материал (и геометрию, если нужно)… будет выглядеть, как тебе надо, но еще и следить за камерой…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
4 августа, 2023 в 09:41 #19191 icebergCustomer
icebergCustomerПробовал. Делал Merge иконки и в свой проект. При сборке ошибка вылетает.
-
АвторСообщения
- Для ответа в этой теме необходимо авторизоваться.