CSS3D plugin
by Zjbcool
This plugin used for embedding websites, videos, or maps on surfaces of 3D objects.
Video: https://youtu.be/nBVdcO0VTAc
BuyOnGumroad: https://gumroad.com/l/IpdbDX
The plugin needs to enable transparency background. In the init tab, check the transparency background option of the configure application puzzle.
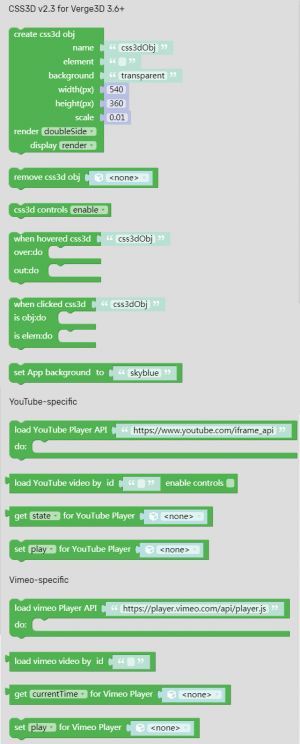
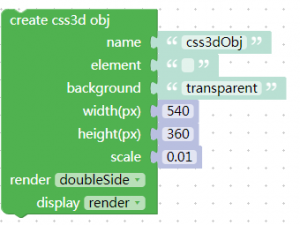
create css3d object
The puzzle is used to create a new CSS3D object. A CSS3D object consists of a Plane object and an HTML DOM element.
 Parameters:
Parameters:
- name: the name of the CSS3D object
- element: the 'HTML DOM' element to embed (e.g '< div >' < iframe > '< img >')
- background: the background of the CSS3D object, default is 'transparent'
- width(px): the width of HTML DOM element and the Plane object, in pixels
- height(px): the heiht of HTML DOM element and the Plane object, in pixels
- scale: Scaling factor, which controls only the scaling of the Plane object
- render: Rendering mode - 'frontSided' or 'doubleSided'
- display: Display mode - render, solid, wireframe
If you want to embed Bilibili, youtube and Vimeo videos into 3D scene, you only need to copy the video embed code into the element parameter.
<iframe src="//player.bilibili.com/player.html?aid=15986493&bvid=BV16x411E7fY&cid=26085431&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> <iframe width="560" height="315" src="https://www.youtube.com/embed/nBVdcO0VTAc" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> <iframe src="https://player.vimeo.com/video/246627710" width="640" height="564" frameborder="0" allow="autoplay; fullscreen" allowfullscreen></iframe>
remove css3d object
css3d controls
This puzzle is used to control whether the embedded web page interaction is enabled or not.
Option:
- enable:enable interaction
- disable: disable interaction
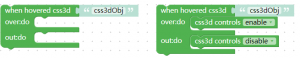
when hovered css3d
Add 'hover' event listener to css3d object. When the pointer moves in, execute the puzzles in the over:do slot; When the pointer moves out, execute the puzzles in the out:do slot. Do not support group, object list and all object puzzle.
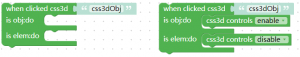
when clicked css3d
Add 'click' event listener to CSS3D object. Because a CSS3D object consists of a Plane object and an HTML DOM element. When you click on a CSS3D object, the target may be a Plane object or an HTML DOM element. When it is a Plane object, execute the puzzles in the is obj:do slot; When it is an HTML DOM element, execute the puzzles in the is elem:do slot. Do not support group, object list and all object puzzle.
If you only need to click the Plane object, you can use the when clicked (opens new window)puzzle in Events category instead of this puzzle.
set app background
set verge app's background, support CSS style string, such as #AA00FF.
load YouTube Iframe API
Enable 'YouTube Iframe API' for the CSS3D object embedded YouTube video. It is used to control the video playback outside the YouTube player. Once the API loaded, the puzzles in the "do:" slot will be executed. You can use the create css3d obj puzzle here to create a new YouTube player.
load YouTube Video
Load video by the ID of the YouTube video. enable controls controls whether the player control is displayed. Default is off. Used on the element parameter of the create css3d obj puzzle.
get YouTube player prop
Returns the property of the player:
- state: Returns the state of the player. Possible values are:
- -1 – unstarted
- 0 – ended
- 1 – playing
- 2 – paused
- 3 – buffering
- 5 – video cued
- currentTime: Get the playback position of a video
- volume: Get the volume level of a player
- isMuted: Get whether the player is muted
- duration: Get the duration of a video
YouTube Player playback Controls
Playback control of YouTube player.
YouTube API Errors
Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('<URL>') does not match the recipient window's origin ('<URL>').
If you get the error above, please refer to MDN Window.postMessage() (opens new window). You can use caddy (opens new window)to implement the HTTPS server in the local development environment.
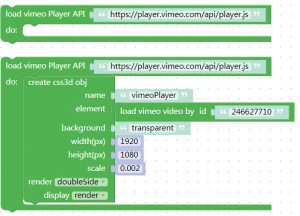
load Vimeo Player API
Enable 'Vimeo Player API' for the CSS3D object embedded Vimeo video. It is used to control the video playback outside the Vimeo player. Once the API loaded, the puzzles in the "do:" slot will be executed. You can use the create css3d obj puzzle here to create a new YouTube player.
load Vimeo Video
Load video by the ID of the Vimeo video. enable controls controls whether the player control is displayed. Default is off. Used on the element parameter of the create css3d obj puzzle.
get Vimeo Player prop
Returns the property of the player:
- currentTime:Get the playback position of a video
- duration:Get the duration of a video
- loopState:Get the loop state of a player
- paused:Get the pause state of a player
- volume: Get the volume level of a player
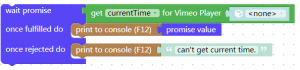
The puzzle returns a Promise (opens new window)object, you should use the wait promise (opens new window)puzzle in Advanced category to get the value.
Vimeo Player playback Controls
Playback control of Vimeo player:
- play: play a video
- pause: pause a video
- currentTime: sets the current playback position in seconds.
- loop: sets the loop state of the player. When the loop state is true, playback resumes at the beginning of the video immediately after the video ends.
- volume: sets the volume level of the player on a scale from 0 to 1.
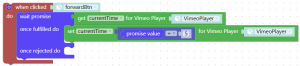
e.g, we can implement the 'seek to' feature of Vimeo player using the following puzzles: