标签: 公告
- 该话题包含 0个回复,1 人参与,最后由
 FunJoy.Tech 更新于 4年、 9月前 。
FunJoy.Tech 更新于 4年、 9月前 。
-
作者帖子
-
7月 30, 2019 10:10 下午 #265
 FunJoy.Tech参与者
FunJoy.Tech参与者Verge3D 2.13 for 3ds Max已发布,这是我们期待已久的版本,我们为您带来了重新设计的阴影,屏幕空间反射/折射效果,应用模板和应用管理器App Manager的多出改进,以及许多新的拼图来扩展你的应用,让您无需编码创造基于网页的更多可能性!
阴影升级
我们在Verge3D中重新设计了阴影的实现 – 现在阴影效果更好,也更接近3ds Max视口渲染。有赖于以下改进:-
[*]改进平滑算法,尤其是在高样本范围内;
[*]修复了自阴影的问题;
[*]更精确的阴影体积计算;
Verge3D 2.12中的阴影

Verge3D 2.13中的阴影SSR
后期处理模块中新增了用于实现屏幕空间反射或折射的拼图,可用于创建高性能高写实的动态反射和折射效果。

反射和折射效果适用于物理材质。 您可以在更新后的Load Unload演示中查看反射的效果。
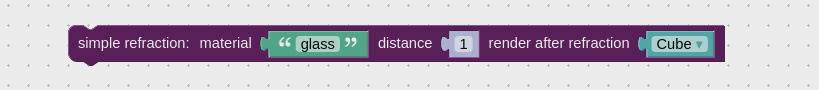
此外,还提供了一个更简单的屏幕空间折射拼图。 它更简单也更快速。

App Manager设置和应用程序模板
应用管理器(App Manager)现在提供了设置页,可点击顶部的齿轮图标访问:

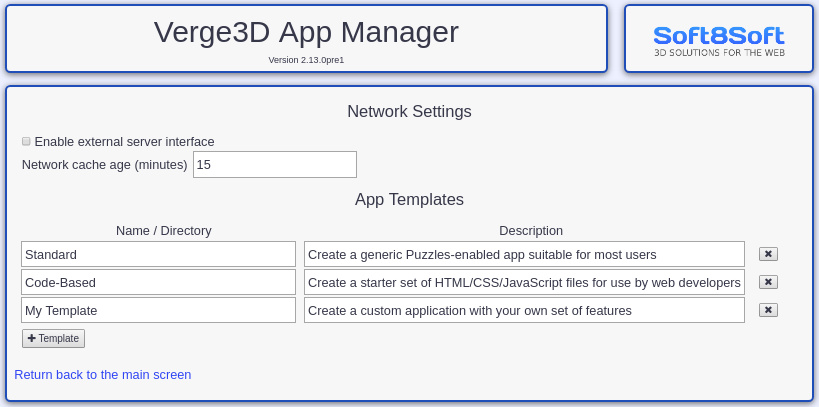
在此页面,您可以启用外部服务器界面,以通过计算机IP地址远程访问开发服务器而非localhost本地访问。 这可以帮助您从移动设备进行调试,或在公司局域网中甚至通过Internet展示您的应用程序。 此外,您还可以在此页面上更改Verge3D Network的缓存超时设置。

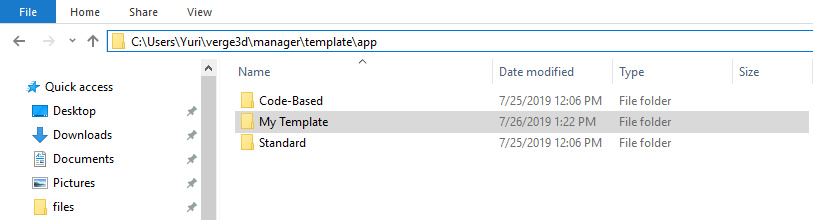
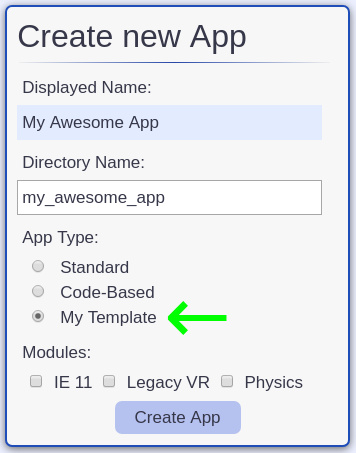
设置页面还允许您添加自己的应用程序模板,您可以根据这些模板创建新的应用程序。 要添加新模板,请在verge3d/manager/template/app中创建一个文件夹,并将要复制的任何文件放到新应用程序中。 如果您希望自动重命名您的应用文件,只需在其名称中使用“template”即可,例如 template.html,template.css,template.gltf等。请参考该目录下“Standard”与“Code-Based”模板以获得灵感。

添加好包含模板文件的文件夹后,您需要在设置页面中单击“+Template”按钮将其添加到应用管理器,并指定模板名称。紧接着,您就可以在应用创建面板中选择该模板了:

应用页面
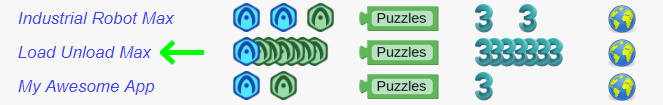
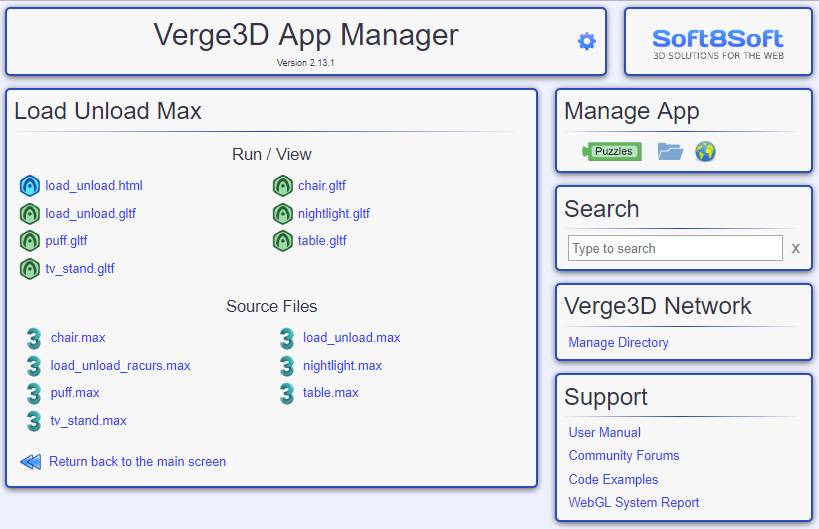
现在每个应用都有了一个专有页面,以便于管理大型项目。单击应用管理器(App Manager)中的应用名称,即可打开该应用页面(请注意,文件图标现在显示在单独一行中)。

应用页面包含文件列表,并提供了一个用于过滤它们的搜索框。 还有一个用于打开文件所在文件夹的按钮。

单击3ds Max图标时,相应的文件将在后台打开而不会离开页面(与App Manager的主页相同),从而节省您的时间。
我们还对UI进行了一些修饰,例如添加了后退图标。

另外,由于优化了目录样式,现在App Manager的主页打开速度更快了。
拼图
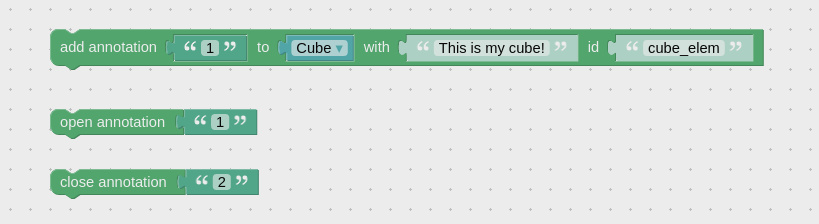
Add annotation(添加注释)拼图现在提供id字段以标识注释的相应HTML元素(以及扩展变体的HTML元素)。 我们还实现了用于打开和关闭注释的拼图及JavaScript方法。

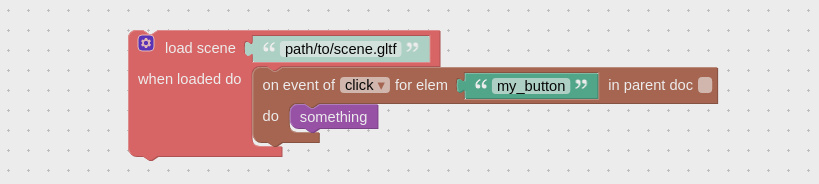
现在,HTML的event(事件)拼图、异步工作的其他事件和时间拼图,可以插入到其他拼图的插槽中。

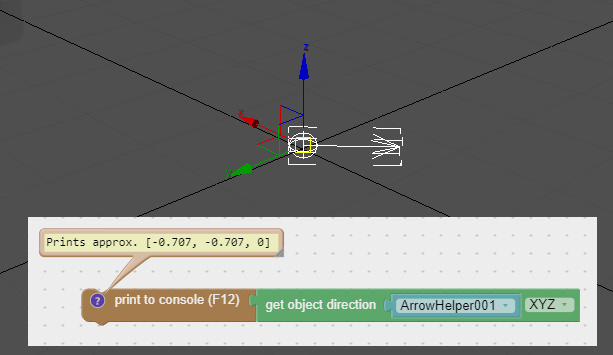
Get object direction(获取对象方向)拼图现在可以为空对象/虚拟对象和灯光产生正确的结果。

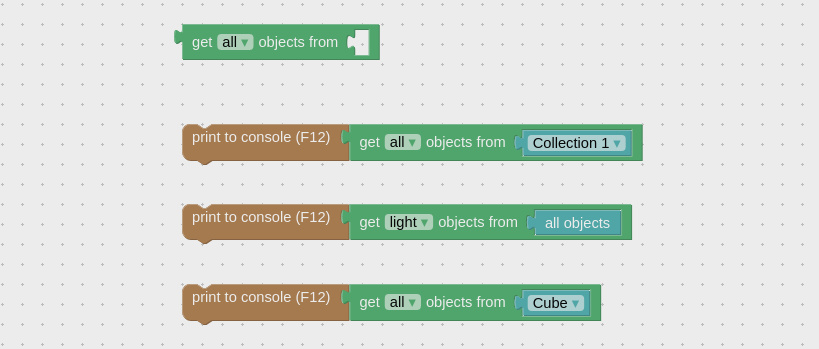
新增“get objects from(获取对象)”拼图,可用于:
-
[*]获取组中包含的对象列表,从而使其可迭代;
[*]将所有对象拼图的输出转换为列表,从而使其可迭代;
[*]找到某种物体(例如照相机,灯具,注释等);
[*]得到一些父对象的子对象;
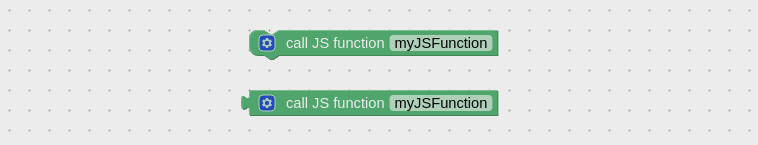
调用JavaScript函数的拼图,现在带有返回计算值的版本。

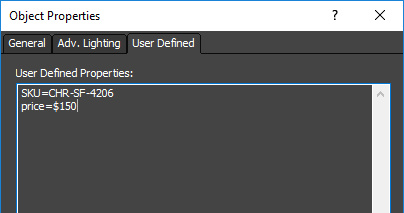
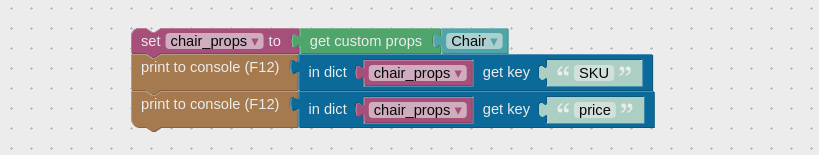
最后,我们实现了一个名为get custom props的新拼图,允许您检索在3ds Max中分配给对象的自定义属性。

此拼图可以输出为字典,您可以从中轻松获取各属性值。

在get attr拼图的下拉列表中调整class为className,以匹配JavaScript的属性名称。
set/get attr拼图增加了一些处理HTML5音视频元素的属性:循环,静音,持续时间,结束,暂停和音量。另外还在HTML event拼图中添加了ended事件。
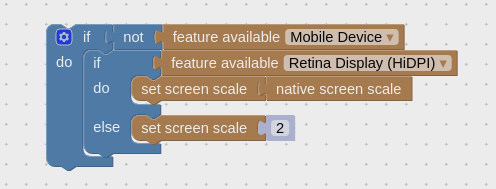
Debug拼图类别改名为System,包含了feature available拼图(移自Misc类别)。在System类别中你还可以找到set screen scale(设置屏幕比例)拼图和native screen scale(原生屏幕比例)拼图,可以用于正确处理Retina显示并调整WebGL应用的渲染质量和性能。
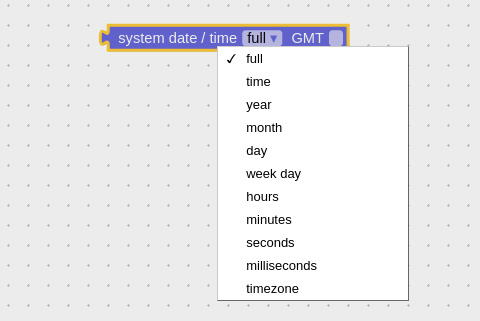
此示例更加判断屏幕是否为Retina来决定渲染分辨率,使在桌面电脑等设备上的显示效果更清晰。新增system date/time拼图,可用于在APP中增加时钟、日历、组织者等特性。

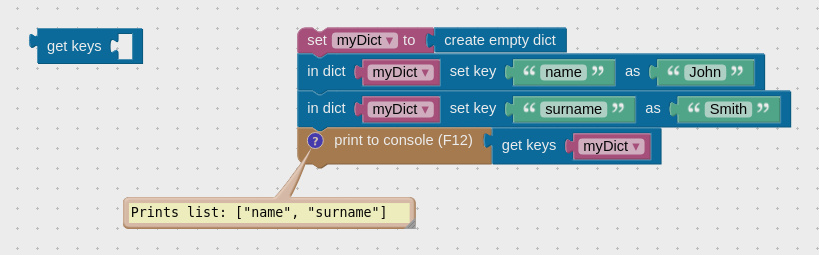
Dictionary类别中添加了一些新拼图。其中,get keys拼图将有助于检索和迭代字典中的所有key。

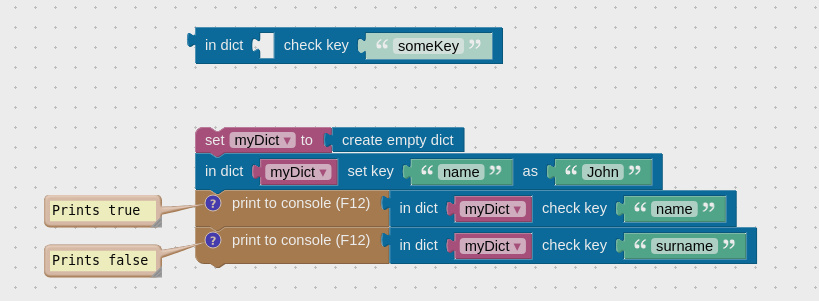
用check key检查字典中是否存在某键。

最后,is empty拼图检查是否特定字典中不包含数据。
其他特性
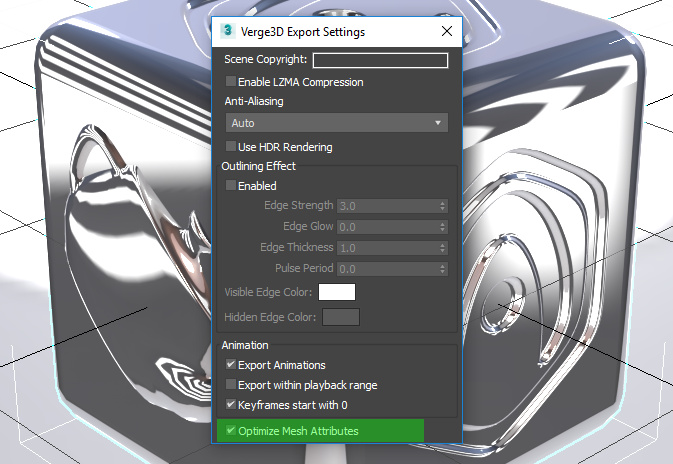
默认不导出未使用的网格属性(比如切线),所有现在导出时长,文件大小,以及内存消耗等都得到了优化。该特性现在默认开启,但您也可以通过禁用Optimize Mesh Attribute选项关闭此特性。

因Facebook不再支持发布3D模型贴文,所以新版本中移除了Facebook GLB导出选项。
Verge3D WordPress插件现在可异步上传应用,加快了上传速度,并修复了最大上传文件大小的问题。除此之外,WordPress插件现在为应用的容器元素提供了一个id,即“v3d_iframe”,以便从Puzzles或JavaScript访问此元素。
错误修复
修复了包含灯光场景中的bloom artifacts效果。
已更新App类API参考中的全部方法。结语
本次版本号定为2.13.1,与之前发布的Blender更新保持一致。
希望您喜欢这一次的改进,欢迎在评论中或论坛[/url]上随时就此次更新提出建议。——Yuri Kovelenov撰写
——FunJoy.Tech中文化 -
作者帖子
- 哎呀,回复话题必需登录。
