标签: 公告
- 该话题包含 0个回复,1 人参与,最后由
 FunJoy.Tech 更新于 4年、 4月前 。
FunJoy.Tech 更新于 4年、 4月前 。
-
作者帖子
-
12月 21, 2019 10:26 下午 #314
 FunJoy.Tech参与者
FunJoy.Tech参与者Verge3D 2.17 for Blender 发布
很开心用新的发行版来结束今年的工作,Verge3D 2.17版更新带来了集成于Blender中的多项改进:包括创建各向异性材质、Windows一键安装包、可实时预览的后期效果调节滑块,拼图中支持CSS颜色,更新了多种WebXR/VR特性、二维码生成器等。此外本次发行版中包含了重新制作的经典案例“钻戒定制”,请享用!
钻戒定制器
在珠宝从业者们关注和支持下,我们重制制作了经典案例“钻戒定制”,期待Verge3D能够助力珠宝行业发展!Demo展示了最新的开发进展和功能:
-
[*]按需加载11种钻戒设计,每种都包含5种形状
[*]5种钻戒弯曲样式
[*]3种金属,7种宝石,以及4种珍珠
[*]可切换单颗宝石或多颗宝石
[*]自定义文字雕刻功能,支持5种字体
[*]宝石材质的光晕和实时折射效果
[*]完全基于拼图🧩手动编写的HTML UI(无需JavaScript)
[*]移动端自动适配
[*]资产压缩6~8倍,可快速加载在此定制器中可创造出上千种组合,您的每一次定制都足具个性!点击链接立即体验:
https://cdn.soft8soft.com/demo/applications/jewelry_configurator/index.html
请在Verge3D 2.17 for Blender中查看该应用源文件一了解其制作方法。
Blender整合
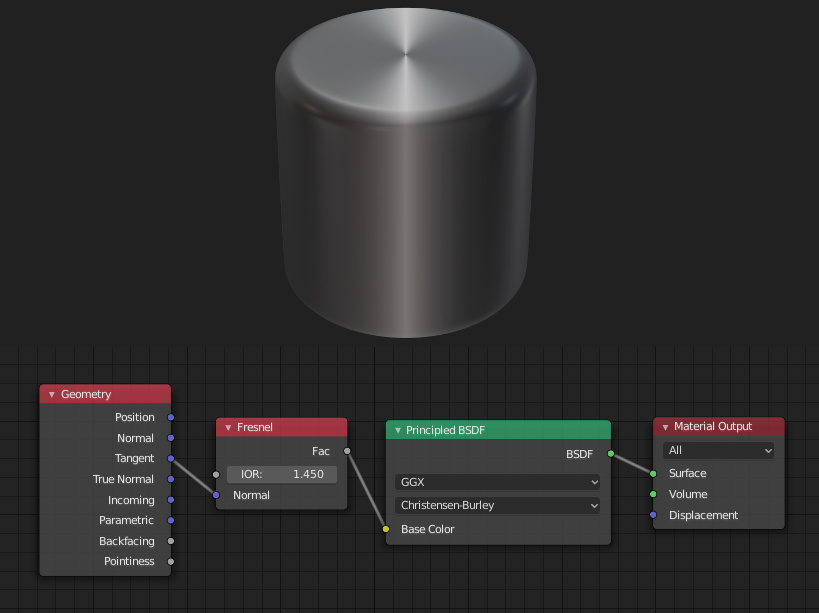
支持Geometry(几何)节点的Tangent(切线)输出,可用于创建各向异性效果。

支持Blender 2.81版的Voronoi, Bump, Clamp 和 Map Range 节点。
导出器将对以下节点使用简单的占位符:Ambient Occlusion(环境光遮蔽), Bevel(斜角), Object Info(物体信息), Hair Info(毛发信息), Particle Info(粒子信息), Vertex Color(顶点色), Volume Info(体积信息), Principled Volume(有效体积), IES Texture(IES灯光纹理), Musgrave Texture(马氏分形纹理着色器纹理) 和 White Noise Texture(白噪波纹理)。
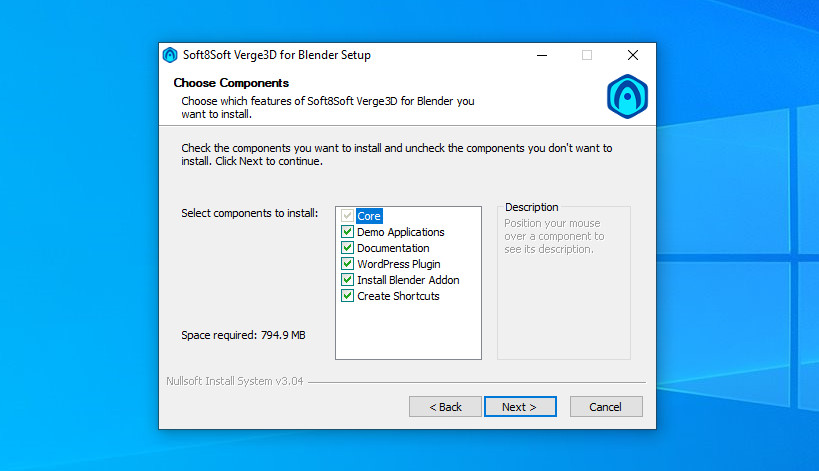
Windows版本的Verge3D for Blender采用了可用向导式安装包。因此您无需手动配置脚本路径了,但您依然需要在Blender首选项的插件管理中激活Verge3D。

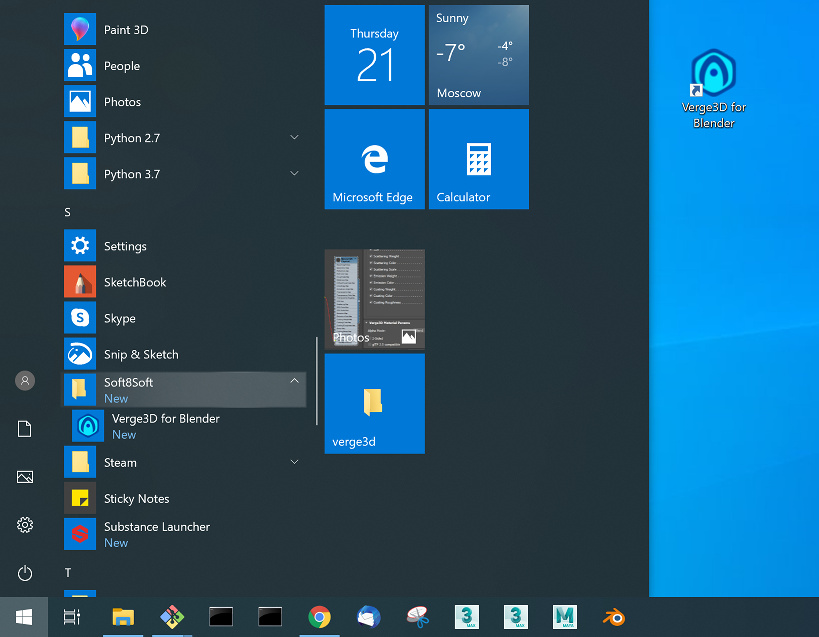
安装完成后,点击桌面图标或Windows“开始菜单”中的快捷方式,即可启动独立的应用管理器,无需先行打开Blender。

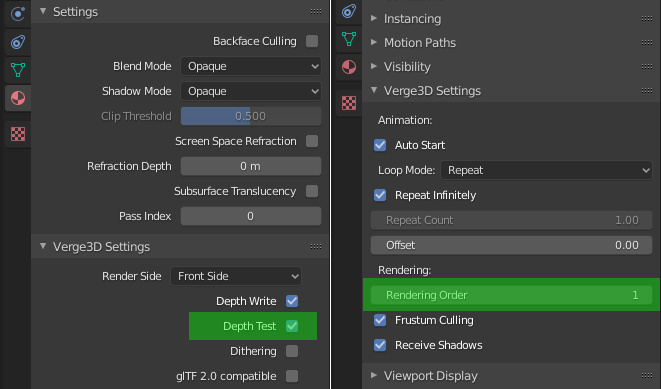
我们增加了Depth Test(深度测试)选项。禁用该项将使物体在所有其他物体之上进行渲染(您还需要将渲染顺序设置为一个正数值)。

修复了Blender 2.79版本中某些情形下,切线无法导出的问题。
从本版本起,macOS和Linux发行包采用LZMA算法压缩(文件后缀名为tar.xz,可用ZIP解压工具打开),体积更小,加速下载。
最新的2.18版中还改进了一些功能的稳定性。
修复了因一些glTF兼容着色器导出插件导致的奔溃问题。
🧩拼图
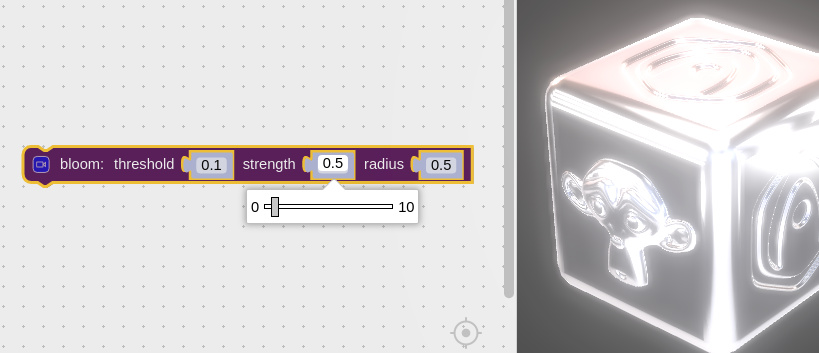
Post-processing后期处理拼图现在启用滑块控制,并可实时预览参数更尕,使得调节方式更简单快捷。

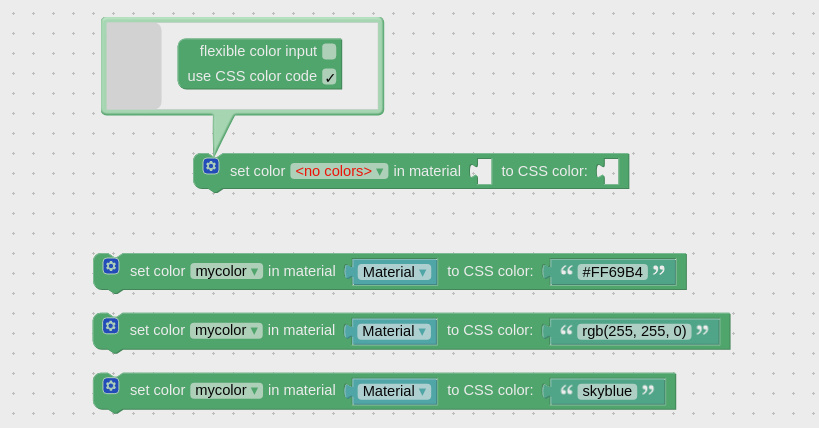
可用CSS代码设置颜色,包括十六进制代码、RGB/HSL值或颜色名称。

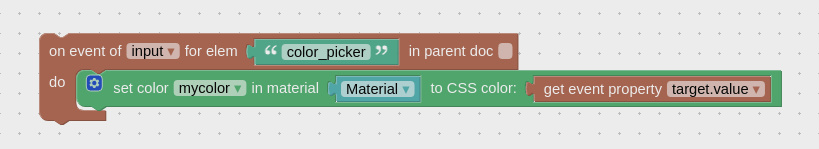
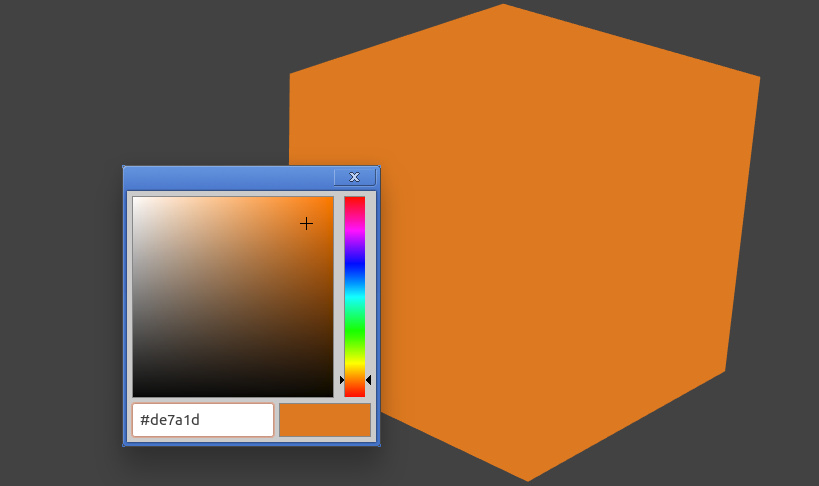
为event property(事件属性)拼图增加了target.value(目标值)选项,通过它可您从用户交互中取得<input>输入的值。

特别是,您可以从实现为颜色类型<input>元素的颜色选择器中获取CSS颜色代码并绘制对象。

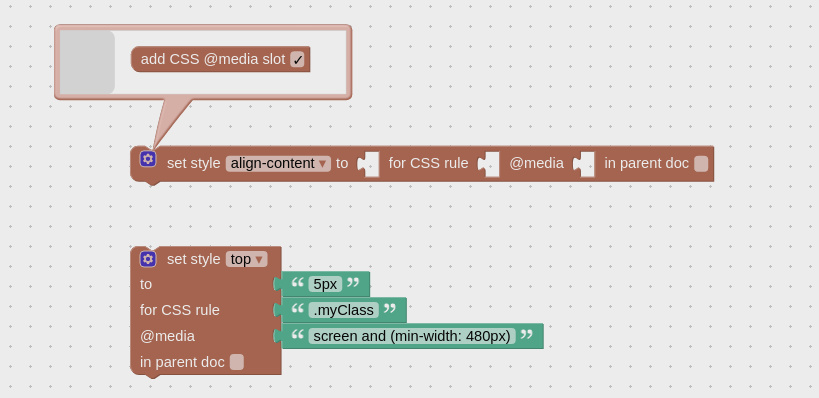
有赖于set CSS rule(设置CSS规则)拼图可通过插槽方式修改,你可以动态修改位于 @media 块中的属性,该属性通常用于为各种桌面和移动端创建不同的布局。

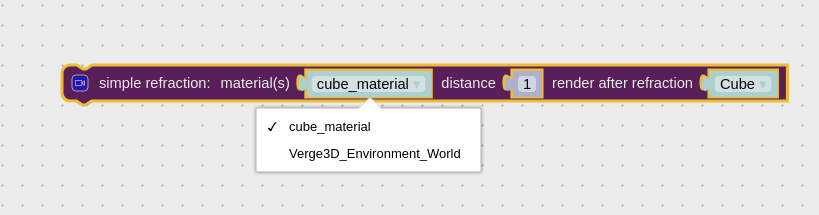
通过添加下拉列表,simple refraction(简单折射) 和 screen space reflection/refraction(屏幕空间反射/折射)拼图更简单易用了。

拼图replace texture(替换纹理)现在可正确地与动态加载的共享材质一起使用了。
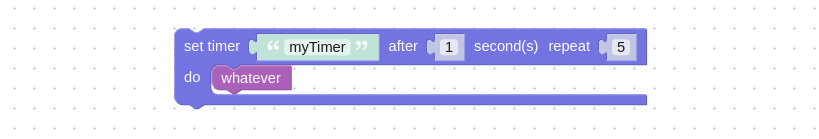
拼图set timer(设置计时器)增加了repeat(重复)选项。

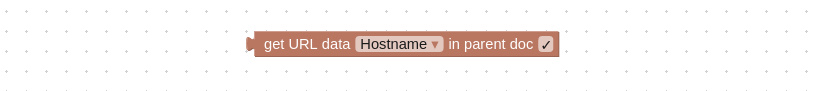
拼图get URL params(获取URL参数)增加了in parent doc(在父文档中)选项。

对于没有预置visual_logic.xml文件的应用了,拼图编辑器现在亦可正确工作了。
此外,我们对拼图代码进行了重大的重构,时期更整洁,更易维护,并扩展了新的功能。基于最新版Google Blockly更新了拼图,以使用其各种新的可用功能与性能改进,以及源于其的错误修复等。
WebXR
因Chrome 79版中已经默认启用了WebXR API,我们移除了所有案例和模版中之前源于WebXR的测试代码。
在iOS13中支持基于Cardboard的VR特性。iOS上的VR现在需要用户行为来启动,所以我们为此添加了一条对话框消息。
其他改进
修复了因某些较旧的Mali CPU(如三星S6手机)导致的镜面反射渲染错误的问题。
应用管理器将不再显示关于预览版的推荐下载消息。
WordPress插件现在支持显示WooCommerce产品中的国际字符。
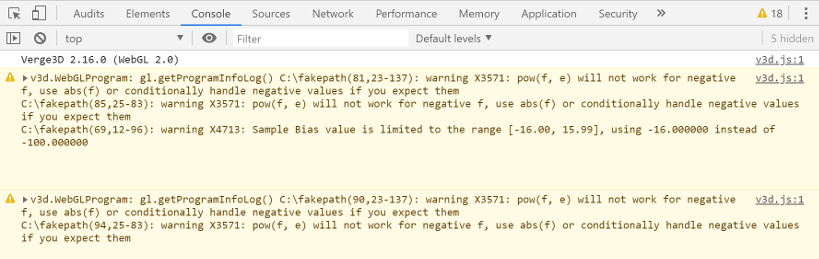
在Windows浏览器控制台中,剔除了恼人的WebGL着色器编译器“假路径(fakepath)”警告。

现在Verge3D引擎可以在Chrome的headless mode模式下正确工作了,从而可以在服务器端渲染3D图形。
拾取/光线投射不再选取到到缩小为零尺寸的对象。
修复了如果禁用缩放功能,Flying camera(飞行相机)不允许滚动页面的问题。
修复了某些Android设备上双面材料无法正确点亮的问题。
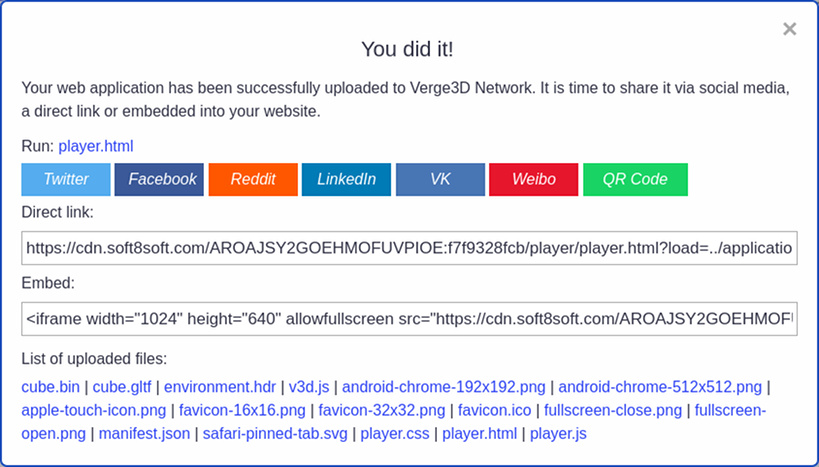
我们为Verge3D云(Verge3D Network)提供了二维码功能(QR Code),即分享链接部分的最后一个按钮。

用户手册的字体现在与网站保持了一致,改进了部分样式。
Try it out!
-
作者帖子
- 哎呀,回复话题必需登录。
