标签: 教程
-
作者帖子
-
10月 15, 2019 9:26 下午 #291
 FunJoy.Tech参与者
FunJoy.Tech参与者在过去的两年中,Verge3D被证明是用于创建可配置3D产品视图的强大解决方案,允许非程序员为电子商务提供沉浸式Web体验。 但是,将交互式3D应用程序转换为在线商店组件的最后阶段始终是一项艰巨的任务。 仅仅是因为您仍然必须进行客户端和服务器端编程才能将它们整合在一起。

Verge3D 2.16不再是这种情况,它带有WooCommerce集成模块,WooCommerce是28%的所有在线商店使用的最受欢迎的电子商务解决方案。
Demo
Verge3D 2.16不再是这种情况,它带有WooCommerce集成模块,WooCommerce是28%的所有在线商店使用的电子商务解决方案。
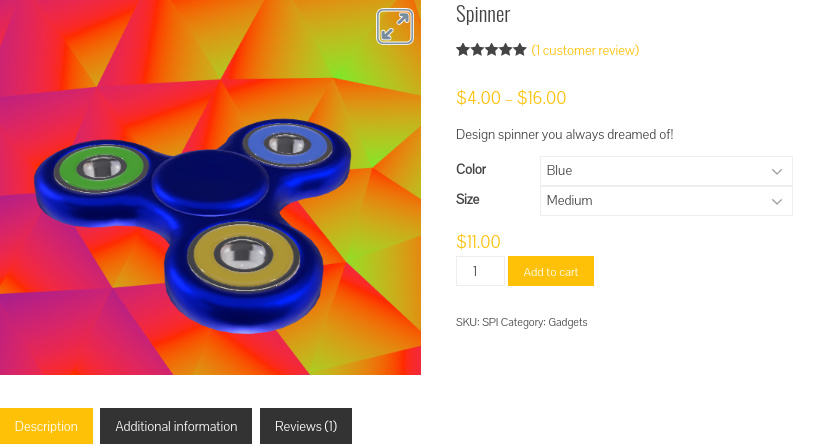
3D图形可与360°视图和缩放进行交互。 单击时播放动画,并伴有声音。 但是,更重要的是,客户可以通过可更改价格的可配置选项设计自己的旋转玩具。
工作流程
借助直观的Verge3D工具,创建此类3D产品配置器的过程非常简单。 WordPress插件关心所有服务器端的事情,而可视脚本编辑器Puzzles处理前端。 您需要做的只是:
- [*][*]安装Verge3D WordPress插件。[*]创建3D图形并将其上传到WordPress。[*]使用WooCommerce添加产品变体。[*]通过拼图使3D视图可配置。
…开始销售吧!
让我们详细查看这些步骤。
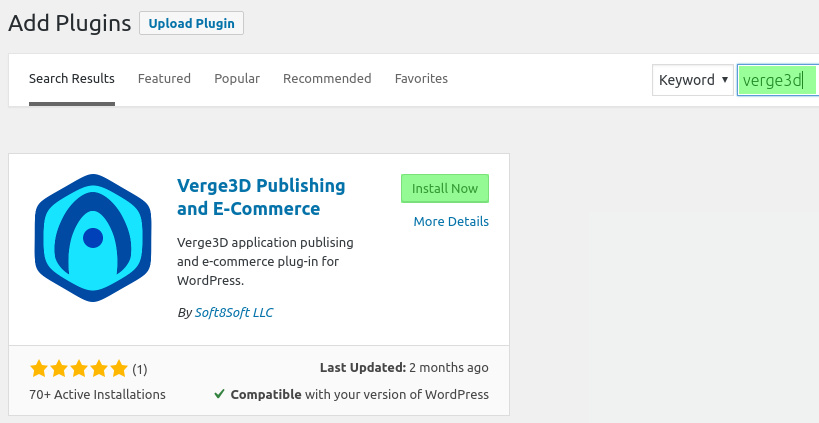
安装
在WordPress插件目录中找到Verge3D插件,安装并激活即可,无需更多配置。

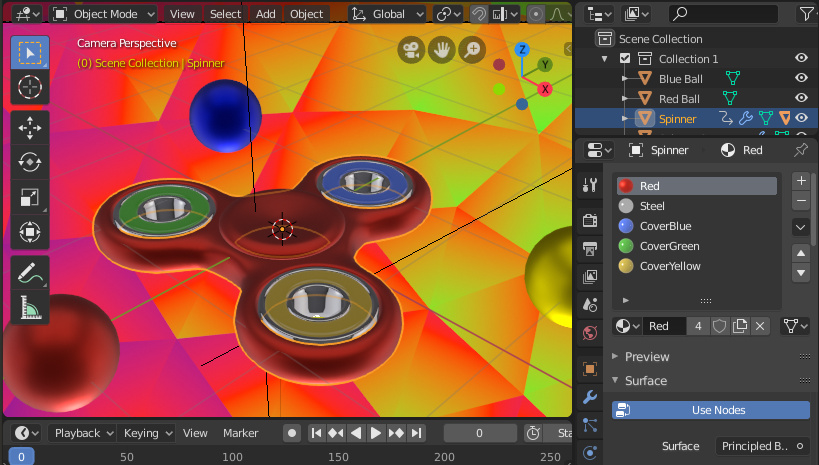
3D图形
出于本教程的目的,我们使用Verge3D示例中包含的预制Spinner应用程序。 设计人员可以使用3ds Max,Blender或任何其他3D建模软件轻松创建此类应用程序。

通过Puzzles,不需要任何编程技能即可添加交互性,例如单击时播放动画,更改颜色或大小。

有关使用Verge3D创建网络互动的基础知识,请参见《初学者指南》。
上传3D应用
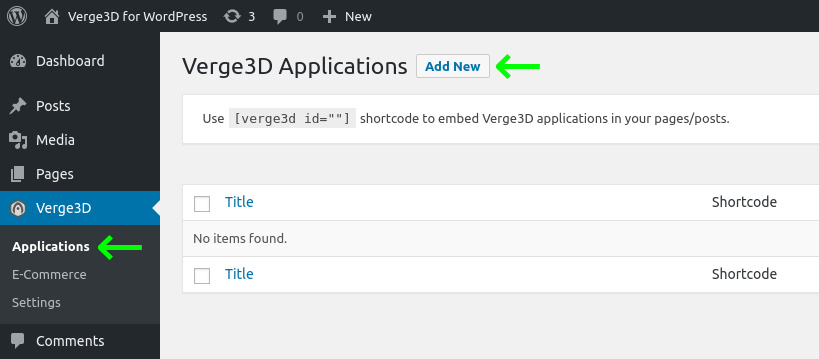
为了将3D图形上传到您的网站,请转到WordPress仪表板中的Verge3D / Applications,然后单击“Add New”

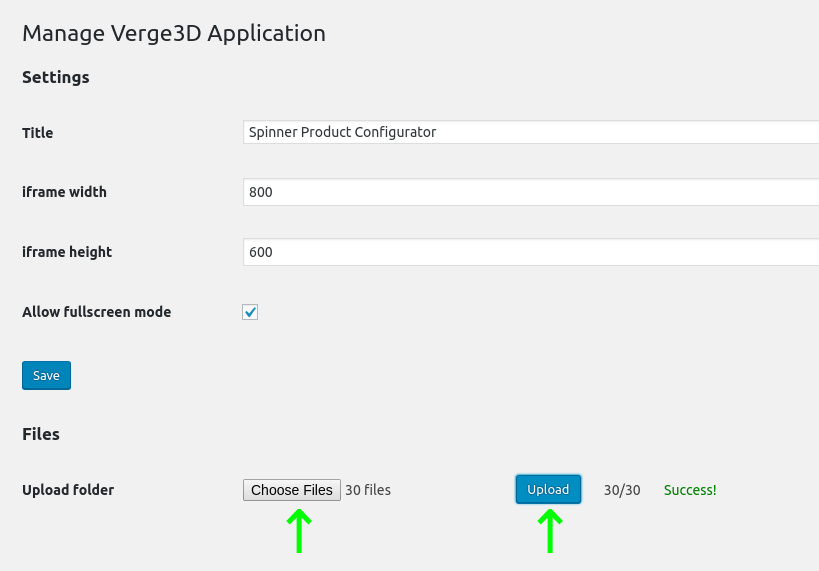
输入3D应用程序的名称,然后单击”Next“。 在设置页面上,选择一个包含应用文件的文件夹,然后单击Upload:

您的应用已上线,可以通过您自己的网站进行服务了!

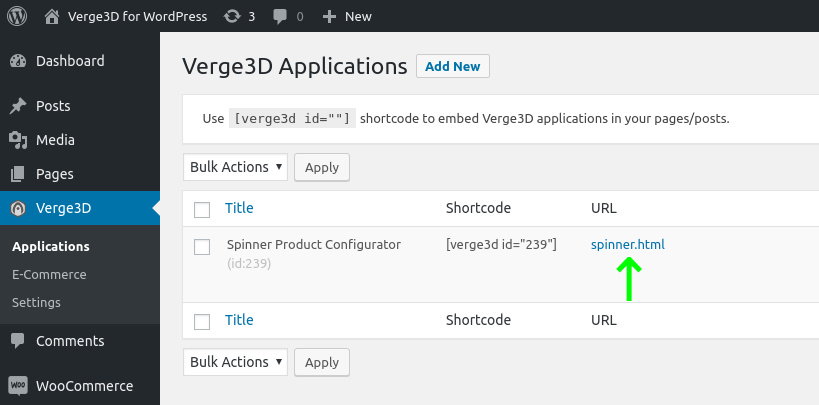
您可以运行上传到我们的Spinner应用到 WordPress sandbox 沙盒看看它的样子。
将3D视图添加到产品
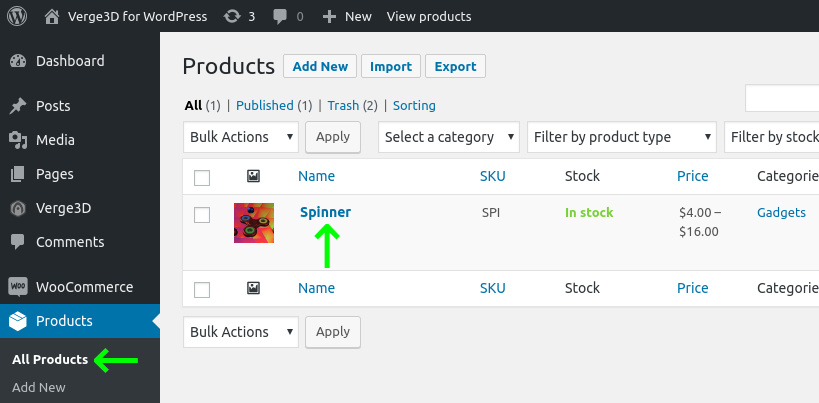
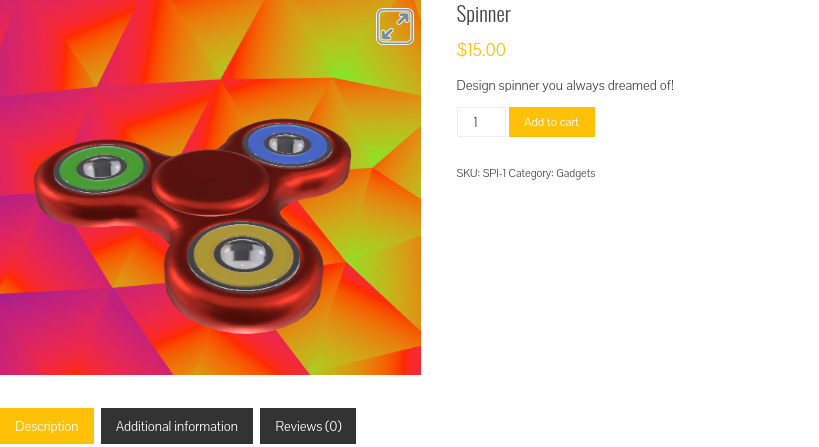
现在,让我们使用上载的3D图形,而不是在WooCommerce商店中制作无聊的静态图像。 单击产品进行编辑:

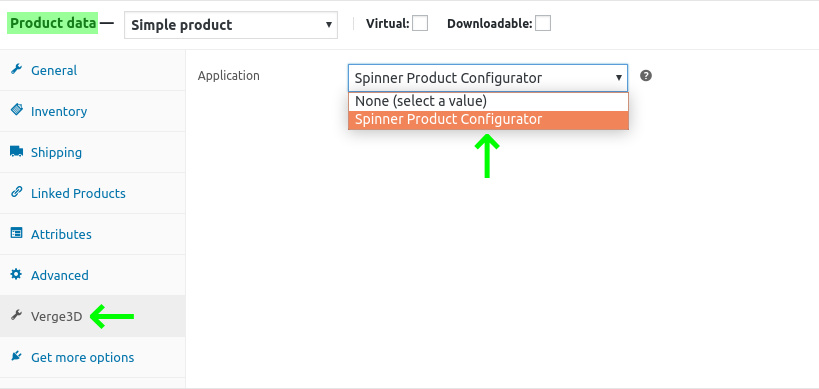
在“产品数据(Product data)”中,转到“ Verge3D”选项卡,然后选择我们之前创建的应用程序:
点击“Update”并查看!

添加产品差异
具有产品的3D视图已经很棒了,但是我们可以进一步发展并使产品可配置,每次客户选择时都会更新3D视图和价格。
WooCommerce的标准功能(称为变体/variations)提供了创建3D产品配置器的可能性。 在本教程中,我们将对微调框进行大,中和小变化,每种选项都有3种不同的颜色
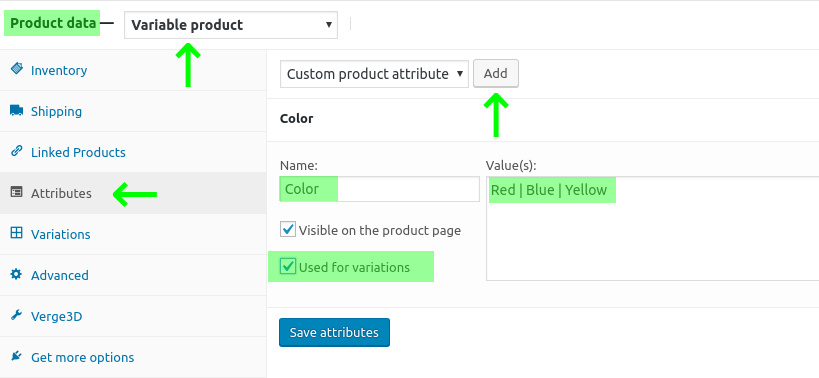
因此,让我们从颜色开始! 在“产品数据Product data”中,选择“可变产品Variable product”,然后转到“属性Attribute”选项卡并添加一个名为“颜色(color)”的新属性。 提供3个值-“红色,蓝色和黄色”-并选中“用于变化Used for variations”。

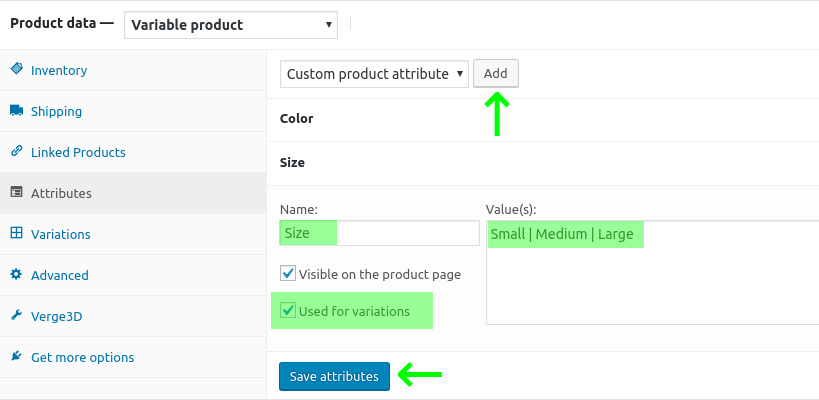
添加另一个大小属性并保存所有内容:

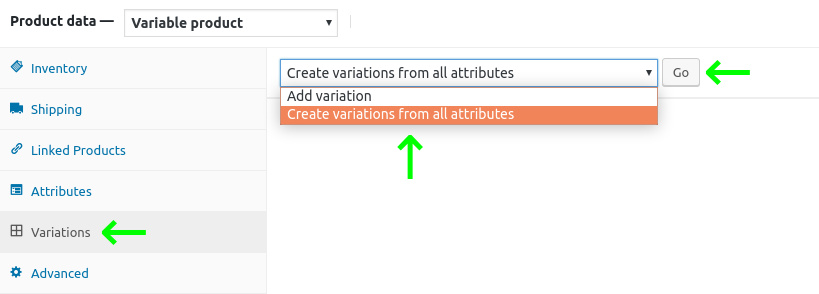
现在,让WooCommerce为您生成所有可能的变体:
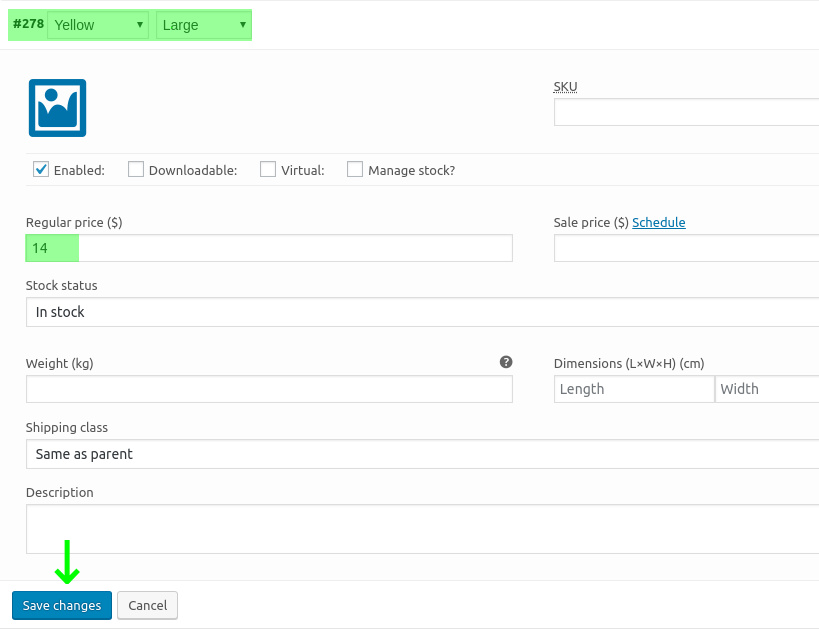
它将总共创建9种不同的产品:蓝色小号,红色小号,黄色大号等。 您只需提供每个变体的价格:

保存设置并在商店中查看产品!
使3D视图可配置
至此,您已经可以配置产品。 但是无论客户选择哪种选项,3D视图都是相同的。 让我们来修复这个问题。
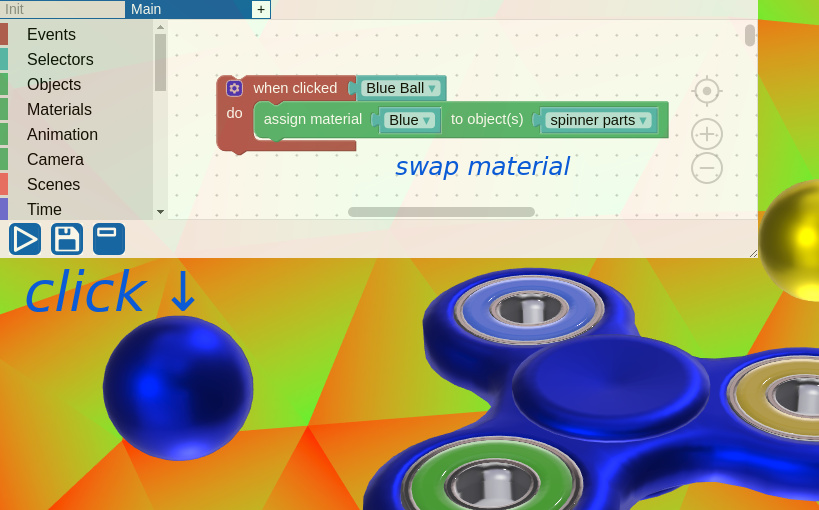
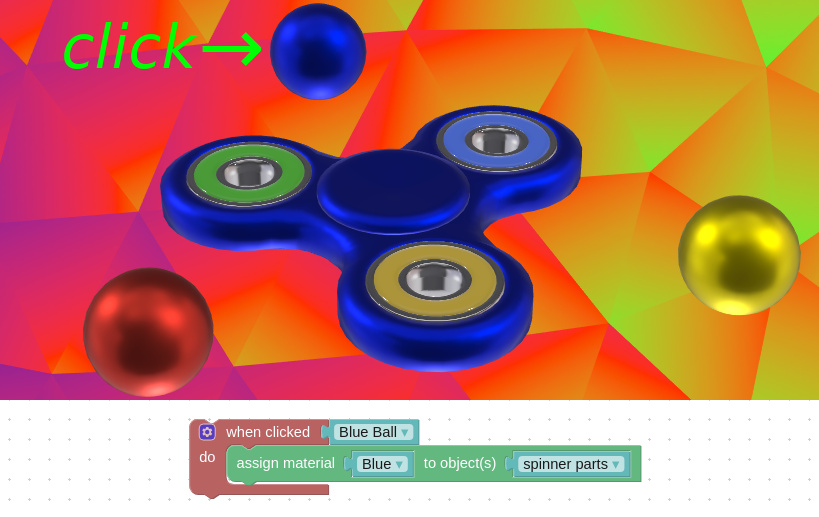
您可能会注意到,Spinner应用程序的独立版本具有3个球体对象,它们用作更改颜色的按钮。 单击这些3D按钮之一时,将更改微调器模型上的材质。 这要归功于Verge3D的可视化逻辑编辑器Puzzles(拼图编辑器):

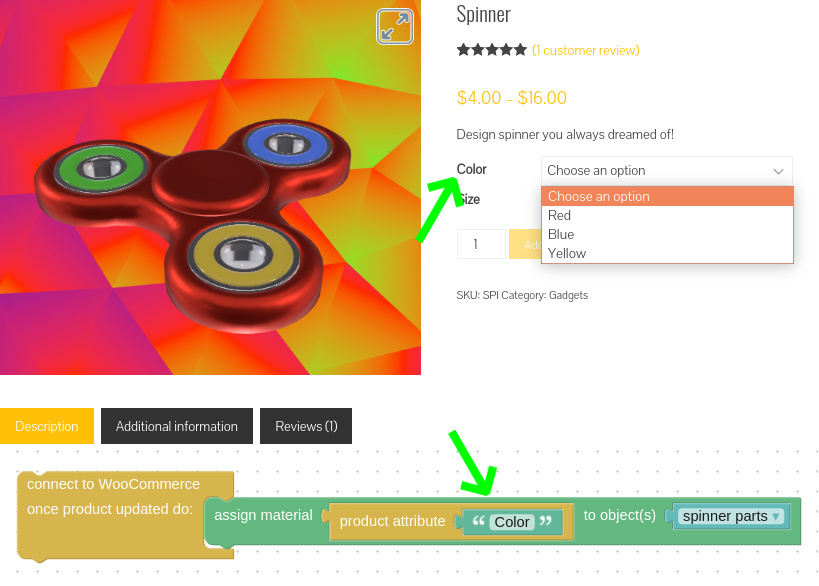
现在,我们将使用WooCommerce产品页面提供的选择菜单来代替这3个球体来更改颜色。 因此,这次的困惑看起来会有所不同:

从拼图中可以看到,当客户选择一种颜色时,会将其作为具有相同名称(红色,蓝色或黄色)的材质分配给微调器模型。 归功于3ds Max或Blender中正确命名的所有材质,操作即是如此简单。
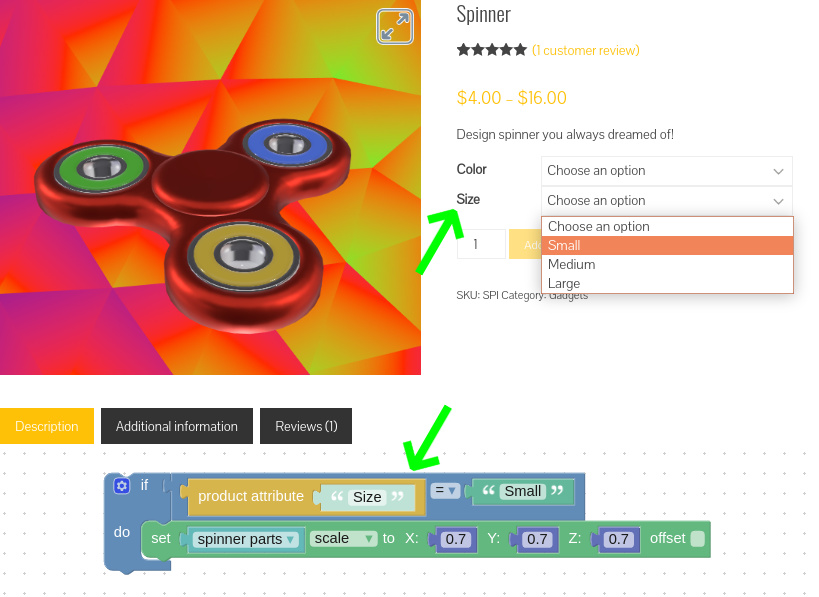
至于大小,我们可以根据客户的选择使用拼图来缩放模型:

有关完整的拼图设置,请参见Verge3D发行版中包含的Spinner示例。
欢迎您通过从此页面下载最新Verge3D 2.16预览版,来试用WooCommerce集成功能,也欢迎您在论坛上让反馈您的使用心得与建议!
10月 17, 2019 3:05 下午 #295 Alexander KovelenovStaff11月 13, 2021 9:25 上午 #720
Alexander KovelenovStaff11月 13, 2021 9:25 上午 #720irislee
参与者这是非常棒的功能!
在3D产品配置中,很多产品拥有复杂的配置项目和部件,这时就不能采用woocommerce默认的属性来参与配置。
请问这类情况如何处理比较好?谢谢!
-
作者帖子
- 哎呀,回复话题必需登录。