Difference between revisions of "Video textures and alpha transparency"
m |
|||
| Line 27: | Line 27: | ||
ffmpeg -i movie-mp4.mp4 -vf "chromakey=0x2a9a2e:0.01:0.2" movie-webm.webm | ffmpeg -i movie-mp4.mp4 -vf "chromakey=0x2a9a2e:0.01:0.2" movie-webm.webm | ||
See [https://ffmpeg.org/ffmpeg-filters.html#chromakey here] for more info. | Where '''0x2a9a2e''' is the HEX-color of the green (use color picker to find it), '''0.01''' — similarity factor, '''0.2''' — blend factor. See [https://ffmpeg.org/ffmpeg-filters.html#chromakey here] for more info. | ||
Revision as of 13:48, 11 December 2021
Supported formats
WebM and HEVC/MOV formats are the only video formats that can be used on the web to display textures with alpha transparency.
WebM is supported in Chrome/Firefox/Edge/Samsung/Opera/Brave while HEVC/MOV is used on Safari (both desktop and mobile).
Selecting appropriate format
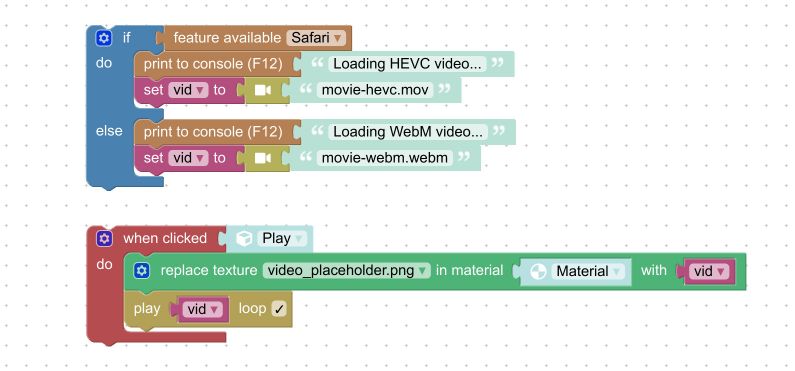
Use can use the following Puzzles snippet to select the video:
Converting WebM to HEVC
At the time of the writing, transparent videos are not supported in the stock libx265 encoder. Still you can use ffmpeg on Mac devices with hardware encoder called VideoToolbox to convert your videos:
ffmpeg -c:v libvpx-vp9 -i movie-webm.webm -c:v hevc_videotoolbox -alpha_quality 0.75 -vtag hvc1 movie-hevc.mov
You can install FFmpeg with Homebrew:
brew install ffmpeg
Converting video with chromakey (green screen) to WebM with alpha
To convert any video with chromakey (e.g MP4 which does not support alpha) to semi-transparent WebM:
ffmpeg -i movie-mp4.mp4 -vf "chromakey=0x2a9a2e:0.01:0.2" movie-webm.webm
Where 0x2a9a2e is the HEX-color of the green (use color picker to find it), 0.01 — similarity factor, 0.2 — blend factor. See here for more info.