Forum Replies Created
-
AuthorPosts
-
jem
Customer@fireups, ya. That is at least one of your issues. Each of those 8in drawer pulls has its own unique mesh. Each of those meshes is in the bin file.
Blender and Verge3D support linked meshes. If you were starting from scratch, you would use the linked duplicate (alt-D) command to create a new object with a linked mesh. As opposed to ordinary duplicate (shift-D).
In your case, you need to link the meshes after the fact.
1. Select the object to be linked
2. While holding shift, select the object to link to.
3. ctrl-l (the shortcut for linking)
4. select “Link Object Data” from the popup menu.
5. Use the outliner to verify that the two objects share the same mesh.
6. Re-export the Verge files.You can actually do all of the objects of one type in a single pass. Just keep selecting objects while you hold down the shift key. They will all be linked to the last object that you select.
If all of the objects seem to disappear when you do this, that was likely because they had their transformations applied already (a common side-effect of working with CAD data). All of the objects are still in the scene if this happens but they appear all in the same location in space. Basically, the origin of each drawer pull mesh was at the world origin rather than somewhere on the mesh itself. This is tough to explain w/o pictures, so I hope that this is not your case. If it does occur, you just need to move the newly linked meshes back to their correct locations in space.
Jeremy Wernick
jem
Customer@fireups, there are many objects in the scene that appear to be identical. For instance, the knobs, pulls, drawer fronts, and grates are all repeated many times. Since you are using Blender, you can make these objects as an instance of a linked mesh. I always found this to be a good way to dramatically shrink the bin file of scenes with repetitive components. Maybe you are already doing this?
Jeremy Wernick
jem
Customer@ballard, I can’t think of a solution to the cross-section issue. I think that all of the techniques listed in the thread above will cause the cross-section of the spring to ovalize (since they are all a way of z-scaling). There are two techniques that I can think of that may partially hide this issue.
1. Use small displacements. I used +/-25%. Using smaller displacements requires less scaling and causes less distortion.
2. Hide the cut ends of the wire. The cut ends are where the issue is most obvious. If this was a coil for a car, this wouldn’t be too difficult. The spring would be held captive by an upper and a lower spring seat. The spring seat would partially obscure the cut endsJeremy Wernick
jem
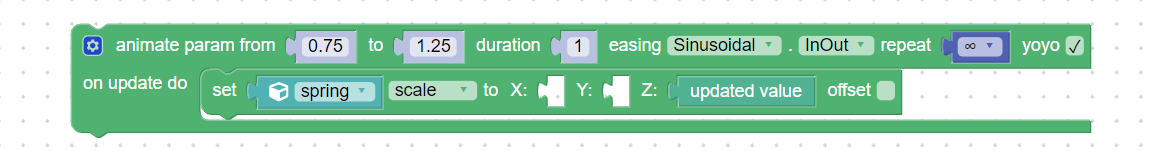
CustomerSince we are using Verge3D, there is another way to do this. Rigging and shape keys take a lot of runtime computation. Why not use puzzles? Use the “Animate parameter from” puzzle to drive the z-scale of the spring.

Attachments:
You must be logged in to view attached files.Jeremy Wernick
jem
CustomerHi Mikhail,
That was a great video tutorial. I like your compositing technique with the gaussian blur and infill. Also, I always forget the filmic color mode setting!
And, I did not know that UVPackmaster existed. Thanks for the tips!Jeremy Wernick
jem
CustomerHi Xeon,
Yep. That is an odd setup for Blender. It is very nice, but not ideal for Blender. I have a Mac with an AMD Vega 56 GPU. It is nice, but I never use it for Cycles rendering.You know this, but I will state this for everyone else reading this thread: Blender on Mac OS does not use the GPU for Cycles rendering. As a result, Blender will use the CPU for Cycles render tasks. It will be very slow.
FYI, I just did an 8k texture bake at 1,000 samples on a pair of NVidia 10xx on a PC. It took less than an hour.
I wonder if one of the cloud-based Blender render services supports texture baking. If it did, that could be a cheap solution.
I am glad you found an acceptable solution.
PS, the tile size suggestion assumed a GPU. GPUs use bigger tiles. Since you are using a CPU, you should use a size closer to the default.
Jeremy Wernick
jem
Customer@xeon,
It seems that you have researched this topic thoroughly already. I was going to suggest the brute-force technique of increasing the samples in Cycles. I understand that you have tried this and found the time required unacceptable, but before you give up on the brute-force high-sample bake solution, you may want to check some Blender settings. As you know baking in Blender is weird (I am being kind). Here are a few settings to check. I will assume that you are using one or more graphics cards with an Nvidia 10xx GPU or newer.1. Make sure that you are using CUDA on your GPU only (Edit->Preference->System->Cycles Rendering Devices). DO NOT USE RTX. Don’t include your CPU under CUDA even if you have a Threadripper or some other hot chip.
2. If you have more than one graphics card, verify that all of them are selected under the CUDA option.
3. Make sure that you are actually using your GPU to bake. The board partner that built your graphics card should offer a tool to monitor GPU activity. During the baking process, the GPU load should be 100%. Do not use Windows Task Manager for this. It does not do a good job showing GPU load.
4. Set your tile size to 256×256My point is that Blender likes using the CPU to bake. Blender is sneaky and does not warn you when it does this. You can have the “Device” setting in the render properties tab set to “GPU Compute” and Blender might still default to the CPU if your settings are not quite correct. GPU baking is easily 10x faster than the fastest CPU out there.
Please let me know if I am wildly off-base here. Thanks.
Jeremy Wernick
jem
Customer@yasee, did you apply the scale of each object in Blender before export to Verge3D. ctrl-A in Blender
Verify that the scale of the cube and sphere is 1.0Jeremy Wernick
jem
CustomerI agree with everyone in this thread, but there is another way to do this. You can move the procedure by editing the XML file directly. This can be dangerous because mistakes are easy to make, but if you have a good code editor, like VSCode, and you have a continuous backup strategy in place, it is not too dangerous.
1. Save your puzzles.
2. Edit visual_logic.xml
3. Identify your “to” and “from” tab elements
4. Identify your procedure definition. It will be in a <block> element. The type attribute will be type=”procedures_defnoreturn”. The inner text of the name field element will match your procedure name.
5. Move the whole procedure definition between <tab> elements. If using VSCode, the emmet: balance(outward) command will assist you with the selection.
6. Save the XML file.
7. Reload the puzzle editor.Here is a video of a simple example:
Jeremy Wernick
jem
CustomerHi Lokesh,
As strange as your example is, I once built a tombstone/memorial configurator in Verge3D!There are many ways to adjust the text in Verge3D and different techniques will yield different appearances.
The easiest way is:
1. Create your text as a Blender text object(s).
2. Verify that “Bake Text” is NOT enabled on the Verge3D export settings.
2. Use the “Update text object(s)” puzzle piece from the Objects tab in the puzzle editor.Alternatively, you can create a new text object with puzzles directly. That puzzle piece is called “create text object”.
Both of the techniques above result in flat text like you show in your screenshot. Obviously, text on tombstones is engraved. You can achieve this look with a custom shader. I have attached a screenshot from my project.
Attachments:
You must be logged in to view attached files.Jeremy Wernick
jem
CustomerHi Alexander,
I understand your script. I can adapt it and make it work for me.
BTW, even though I do run Windows 10, I usually run my automation from a Bash shell in WSL, so I will not need to change your script much.But, do I need to switch Verge3D Blender add-on if I am switching versions of the engine? I imagine that there are some changes to the add-on between builds and some of these changes might be critical to the functioning of the engine.
Thank you very much!
Jeremy Wernick
jem
CustomerIt looks like z-fighting. Are the face plate and the door lock face on the same plane? If so, try moving the lock body slightly back.
Jeremy Wernick
jem
CustomerHi @talpacromata . It looks like you are trying to do a keyframe animation on the viewport visibility flag. Although this would work in a native Blender animation, I do not think that animation of this parameter is supported by Verge3D. The Soft8soft team can correct me if I am wrong. You can achieve a similar effect using other techniques.
1. Use puzzles to control visibility. There are puzzles to hide and show objects. There are also timing puzzles. You can combine these two puzzle types to produce your animation procedurally.
2. If you really like keyframe animations, you can try animating the alpha value of a shader. The value nodes in Blender shaders are supported in animation. Each object would need its own material. Each material would need an alpha value node. The materials need their blend mode set. See screenshot for an example.If it were me, I would use puzzles, but I don’t know what your real use case is. Good luck.
Attachments:
You must be logged in to view attached files.Jeremy Wernick
jem
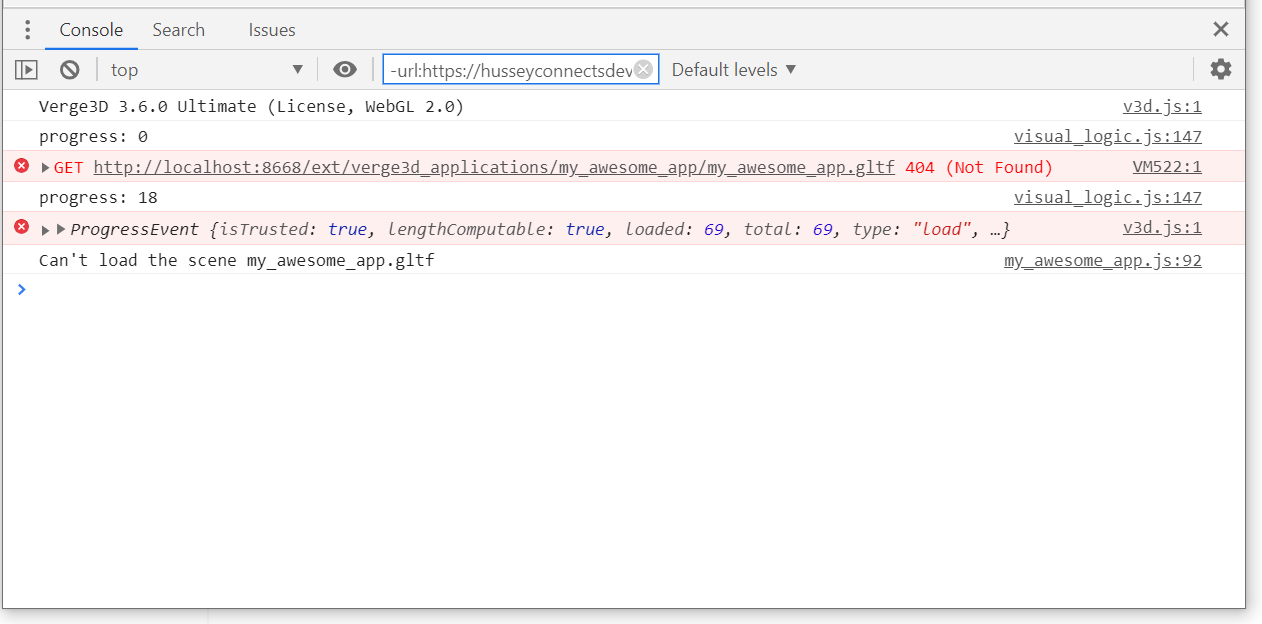
Customer@gonkun, is there any diagnostic information logged to the Chrom Dev Tools console?
If a scene fails to load that early in its progress it is almost always because of a missing file or asset. I would guess that the gltf/bin files are missing. Pop open your Dev Tools and look for something like this:

If you see an error like this:
-Verify that you have exported a “Verge 3D gltf (.gltf)” from Blender
-Since it appears that you are attempting to use LMZA compression in Blender, verify that you have checked the “compressed assets” checkbox in the “configure application” puzzle piece in your init tab. This will cause your application to attempt to load gltf.xz/bin.xz versions of the gltf files.
-You did not mention from where you were testing your application. If it is from the local web server built into the Verge3D App Manager or the Soft8soft CDN, the steps above should suffice. If you are deploying it to your own webserver or a 3rd party webserver, you need to ensure that the webserver has the proper configuration to serve .gltf, .bin, and .xz file types.I hope this helps
Attachments:
You must be logged in to view attached files.Jeremy Wernick
jem
CustomerHi Jokob,
I have to do this on every project, so I will share the technique I use. Use the puzzles that Yuri pointed out, but here are a few tips.
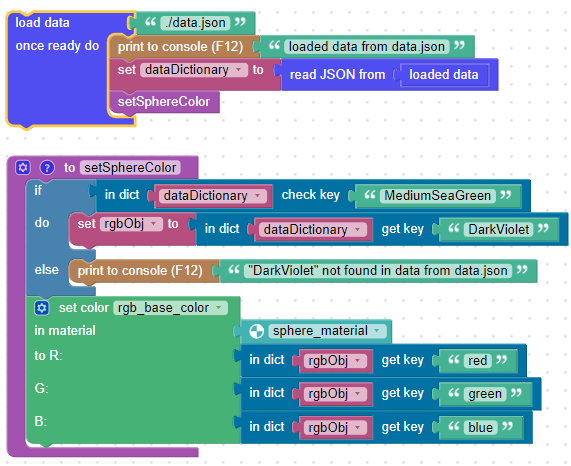
1. The “load data” puzzle is asynchronous. Don’t assume your data is loaded on the first frame. Use the “once ready do” slot to initiate whatever actions you need to perform.
2. Check if a key is in a dictionary before using it. See puzzle screenshot. Catch the error and do something if the key is missing. Typos and other data errors happen.
3. The dictionary data type in the puzzle system is implemented as a JS object. So if your JSON has nested JS objects, you will need to use the dictionary puzzles to pick through the JSON. See color values in the puzzle screenshot.


Attachments:
You must be logged in to view attached files.Jeremy Wernick
-
AuthorPosts
